FCC---CSS Flexbox: Apply the flex-direction Property to Create Rows in the Tweet Embed
2024-10-11 19:02:17
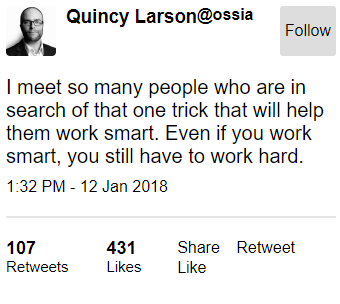
The header and footer in the tweet embed example have child items that could be arranged as rows using the flex-direction property.
This tells CSS to align the children horizontally.
Add the CSS property flex-direction to both the header and footer and set the value to row.
<style>
body {
font-family: Arial, sans-serif;
}
header {
display: flex;
flex-direction: row;
}
header .profile-thumbnail {
width: 50px;
height: 50px;
border-radius: 4px;
}
header .profile-name {
display: flex;
margin-left: 10px;
}
header .follow-btn {
display: flex;
margin: 0 0 0 auto;
}
header .follow-btn button {
border: 0;
border-radius: 3px;
padding: 5px;
}
header h3, header h4 {
display: flex;
margin: 0;
}
#inner p {
margin-bottom: 10px;
font-size: 20px;
}
#inner hr {
margin: 20px 0;
border-style: solid;
opacity: 0.1;
}
footer {
display: flex;
flex-direction: row;
}
footer .stats {
display: flex;
font-size: 15px;
}
footer .stats strong {
font-size: 18px;
}
footer .stats .likes {
margin-left: 10px;
}
footer .cta {
margin-left: auto;
}
footer .cta button {
border: 0;
background: transparent;
}
</style>
<header>
<img src="https://freecodecamp.s3.amazonaws.com/quincy-twitter-photo.jpg" alt="Quincy Larson's profile picture" class="profile-thumbnail">
<div class="profile-name">
<h3>Quincy Larson</h3>
<h4>@ossia</h4>
</div>
<div class="follow-btn">
<button>Follow</button>
</div>
</header>
<div id="inner">
<p>I meet so many people who are in search of that one trick that will help them work smart. Even if you work smart, you still have to work hard.</p>
<span class="date">1:32 PM - 12 Jan 2018</span>
<hr>
</div>
<footer>
<div class="stats">
<div class="Retweets">
<strong>107</strong> Retweets
</div>
<div class="likes">
<strong>431</strong> Likes
</div>
</div>
<div class="cta">
<button class="share-btn">Share</button>
<button class="retweet-btn">Retweet</button>
<button class="like-btn">Like</button>
</div>
</footer>

最新文章
- ASP.NET CORE配置信息
- .NET 串口通信中断接收,包含0X1A(作为EOF)
- linux下目录操作
- 连上VPN后,如何访问内网(添加路由表实现网络分流方法)
- 在wpf窗体上添加用户控件
- ffmpeg 打开视频流太慢(下)
- QueryRunner的使用
- ASP.NET菜鸟之路之登录系统
- 谈谈托管代码、IL、CLR、ISAPI?
- elk 添加节点
- 第四章:大数据 の HBase 基础
- ds4700更换控制器导致磁盘无法识别-处理方法
- linux 最大文件描述符
- 利用window.performance.timing进行性能分析
- pysphere VMware控制模块的一些函数的说明
- HTML语言
- 入门智能家居,从 IFTTT 到 HomeKit 自动化(二)
- js中的坑
- OpenGL12-shader(GLSL)着色语言3-(属性参数)(代码已上传)
- php中static静态变量的使用方法详解