web设计_6_图片/标题/说明文字布局
2024-09-01 02:20:16

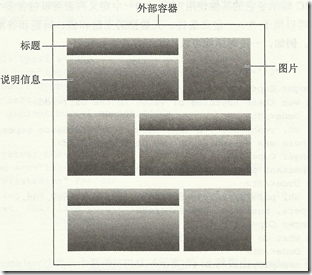
这个web中常见的单元布局,最好的布局方式就是利用float布局。
其中有个很关键的问题是需要清浮动。子集浮动是无法撑开父级的高度。
目前较完善的清浮动解决方案:在浮动的父级上添加.clear,达到清楚浮动的效果。
.clear{
*zoom:1; /*利用CSS hack 触发IE6,7haslayout 解决bug */
}
.clear:after{
conten:'';
display:block;
clear:both;
}
以上布局结构为: 可以利用dl dt dd结构
<article id="sweden">
<dl>
<dt>...</dt>
<dd class="img"><img /></dd>
<dd>...</dd>
</dl>
<dl>
<dt>...</dt>
<dd class="img"><img /></dd>
<dd>...</dd>
</dl>
<dl>
<dt>...</dt>
<dd class="img"><img /></dd>
<dd>...</dd>
</dl> </article>
首先通过浮动布局和清浮动,做成以下布局样式,

再在需要反向浮动的dl标签上添加类名,设置反向样式。

布局思想:先从整体布局相同或相似的,再通过局部命名空间不同设置私有特殊的样式。
图片也可以添加CSS3 box-shadow属性,对于不兼容的浏览器无法显示也没关系。
.shadow{
-webkit-box-shadow:1px 2px 2px rgba(0,0,0,0.15);
-moz-box-shadow:1px 2px 2px rgba(0,0,0,0.15);
box-shadow:1px 2px 2px rgba(0,0,0,0.15); /* 分别表示纵向偏移,横向偏移,模糊偏移,颜色值rgba最后为透明度 */
}
最新文章
- 认识DOM和一些方法
- canvas弹动2
- CentOS 7.0,启用iptables防火墙
- 不在折腾---storm-0.9.2-incubating分布式安装
- AJAX避免服务器调用上个页面缓存的办法
- jQuery回调、递延对象总结(中篇) —— 神奇的then方法
- Qt常用命令收集
- 关于 xib 的使用
- smarty中math函数的用法
- 关于Quartus II 13.0对应开发NIOS II软件程序时报错Symbol 'NULL' could not be resolved问题的解决方法
- delphi的几个特别关键字 object absolute
- oracle - redo 损坏或删除处理方法
- memcached 在windows下安装及启动
- Google正确搜索方法
- rpc远程调用开发
- hbase 迁库移库步骤
- 开发中常用的es6知识
- 非阻塞I/O事件驱动
- vue中的axios封装
- Ubuntu apt-get和pip国内源更换