HTML DOM方法
一、HTML DOM的作用
HTML DOM方法是我们可以在节点(html元素)上执行的动作。
HTML DOM属性是我们可以在节点(html元素)设置和修改的值。
编程接口:
可以通过JavaScript(以及其他编程语言)对HTML DOM进行访问。
所有HTML元素被定义为对象Object,而编程接口则是对象方法和对象属性,方法是可以执行的动作(如getElementById()),属性是能够获取或设置的值(比如节点的名称或内容)
二、HTML DOM对象-方法和属性
(一)常用的HTML DOM方法:
- getElementById() 获取带有指定Id的节点(元素)
- appendChild(node)插入新的子节点(元素)
- removeChild(node)删除子节点(元素)
(二)、常用的HTML DOM属性
- innerHTML 节点(元素)的文本值
- parentNodes 节点(元素)的父节点
- childNodes 节点(元素)的子节点
- attributes 节点(元素)的属性节点
为了更好地理解对象、属性、方法这些定义可以将其引申到现实生活中的例子上来,比如说以人为例。
一个人可以理解为一个对象;
html dom方法是在节点上执行的动作。人的方法可能就是eat()、sleep()、work()等这些可以执行的动作。所有人都有这些方法,但会在不同的时间执行。
html dom属性指可以在节点设置和修改的值。一个人的属性可能就是年龄、性别、体重、身高、姓名等等。所有人都有这些属性,但是具体的值因人而异。
三、DOM方法(常用的)
| 方法 | 意义 |
| getElementById() | 获取带有指定Id的元素 |
| getElementsByTagName() | 获取包含带有指定标签名称的所有元素的节点列表(集合/节点数组) |
| getElementsByClassName() | 获取包含带有指定类名的所有元素的节点列表 |
| appendChild() | 插入新的子元素(元素) |
| removeChild() | 删除子节点(元素) |
| replaceChild() | 替换子节点 |
| insertBefore() | 在指定的子节点前面插入新的子节点 |
| createAttribute() | 创建属性节点 |
| createElement() | 创建元素节点 |
| createTextNode() | 创建文本节点 |
| getAttribute() | 获取指定的属性值 |
| setAttribute() | 把指定的属性设置或修改为指定的值 |
四、实例
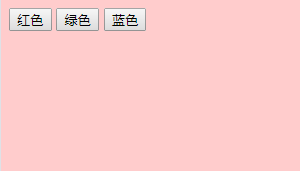
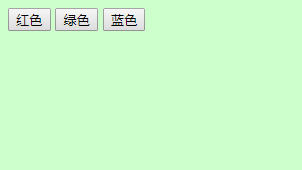
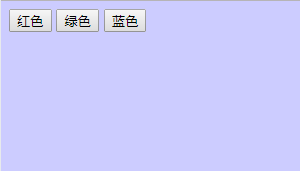
(一)、点击按钮改变页面的背景颜色(使用getElementById()方法)
<body id="bg">
<button onclick="document.getElementById('bg').style.backgroundColor='#fcc'">红色</button>
<button onclick="document.getElementById('bg').style.backgroundColor='#cfc'">绿色</button>
<button onclick="document.getElementById('bg').style.backgroundColor='#ccf'">蓝色</button>
</body>
显示效果:点击红色按钮时,页面背景变为红色;点击绿色按钮时,页面背景变为绿色;点击蓝色按钮时,页面背景变为蓝色;
设置body元素的ID为bg,通过getElementById(‘bg’)方法获取body元素的ID,然后再为其设置CSS样式(style),背景颜色。其中涉及到了onclick单击事件属性



(二)、使用选色器改变页面背景颜色
<body id="bg">
<input type=color onmouseout="document.getElementById('bg').style.backgroundColor=this.value">
显示效果:选色器里面选择的颜色将会设置为页面背景颜色;
设置body元素的ID为bg,通过getElementById(‘bg’)方法获取body元素的ID,然后再为其设置CSS样式(style),背景颜色为(this.value)。其中涉及到了onmouseout鼠标离开事件属性。

打开选色器后

选择颜色

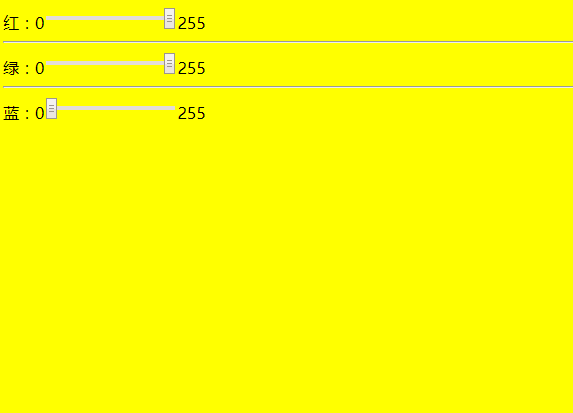
(三)使用调色器改变页面背景颜色
<body id="bg">
红:0<input id="hong" type=range min=0 max=255 value=255 onchange="document.getElementById('bg').style.backgroundColor='rgb('+document.getElementById('hong').value+','+ document.getElementById('lv').value+','+document.getElementById('lan').value+')'">255
<hr>
绿:0<input id="lv" type=range min=0 max=255 value=255 onchange="document.getElementById('bg').style.backgroundColor='rgb('+document.getElementById('hong').value+','+ document.getElementById('lv').value+','+document.getElementById('lan').value+')'">255
<hr>
蓝:0<input id="lan" type=range min=0 max=255 value=255 onchange="document.getElementById('bg').style.backgroundColor='rgb('+document.getElementById('hong').value+','+ document.getElementById('lv').value+','+document.getElementById('lan').value+')'">255
实现效果:通过拖动颜色滑动条来调整页面背景颜色
设置body元素的ID为bg,通过getElementById(‘bg’)方法获取body元素的ID,然后再为其设置CSS样式(style)。type=range自定义滑动条。并定义滑动控件的最大值255、最小值0。使用rgb颜色


最新文章
- 如何将util.Date转化为sql.Date
- https 单向认证和双向认证配置
- windows 下用eclipse搭建java、python开发环境
- 我的android学习经历33
- response对象详解
- Bootstrap3 排版-改变大小写
- zabbix3.2监控mysql主从(复制)状态
- Softmax函数模型介绍
- 软件工程 week 05
- 学JS的心路历程-Promise(一)
- pycharm 创建文件时,自动添加文件头注释
- Android 开发:由模块化到组件化(一)
- 文件传输协议(FTP,SFTP,SCP)(修改中)
- c++标准库的所有类型
- Python下opencv使用笔记(图像的平滑与滤波)
- 添加space_key, enter_key, clear_key, delete_key的处理。
- Ubuntu上识别不到安卓设备或者显示出“????”,提示No Permission
- HBase学习笔记——概念及原理
- 列表(List) 的增删改查及其他方法
- Oracle 11g 审计跟踪管理