实现三个div,固定左右两边的div宽为200,中间的div宽度自适应的四种方法
2024-09-04 02:25:33
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title>实现三个div,固定左右两边的div宽为200,中间的div宽度自适应的四种方法</title>
<style type="text/css">
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
color: #fff;
text-align: center;
line-height: 100px;
} .clear:after {
content: "";
display: block;
height: 0;
clear: both;
}
/*float法*/ .left {
float: left;
width: 200px;
height: 100px;
background: Red;
} .right {
float: right;
width: 200px;
height: 100px;
background: green;
} .center {
margin-left: 200px;
margin-right: 20px;
height: 100px;
background: blue;
}
/*position*/ .position {
position: relative;
margin-bottom: 100px;
} .left2 {
position: absolute;
left: 0;
top: 0;
width: 200px;
height: 100px;
background: Red;
} .right2 {
position: absolute;
right: 0;
top: 0;
width: 200px;
height: 100px;
background: green;
} .center2 {
position: absolute;
left: 200px;
right: 200px;
top: 0;
background: blue;
}
/*table*/ .table {
display: table;
width: 100%;
} .table .child {
display: table-cell;
} .left3 {
width: 200px;
height: 100px;
background: Red;
} .right3 {
width: 200px;
height: 100px;
background: green;
} .center3 {
height: 100px;
background: blue;
}
/*flex*/ .flex {
display: box;
display: -webkit-box;
display: -moz-box;
} .left4 {
width: 200px;
height: 100px;
background: Red;
} .right4 {
width: 200px;
height: 100px;
background: green;
} .center4 {
box-flex: 1;
-webkit-box-flex: 1;
-moz-box-flex: 1;
background: blue;
}
</style>
</head> <body>
<div class="clear">
<div class="left">float法</div>
<div class="right">float法</div>
<div class="center">float法</div>
</div>
<br />
<div class="position clear">
<div class="left2">position法</div>
<div class="right2">position法</div>
<div class="center2">position法</div>
</div>
<br />
<div class="table clear">
<div class="left3 child">table法</div>
<div class="center3 child">table法</div>
<div class="right3 child">table法</div>
</div>
<br />
<div class="flex clear">
<div class="left4 child">flex法</div>
<div class="center4 child">flex法</div>
<div class="right4 child">flex法</div>
</div>
</body> </html>
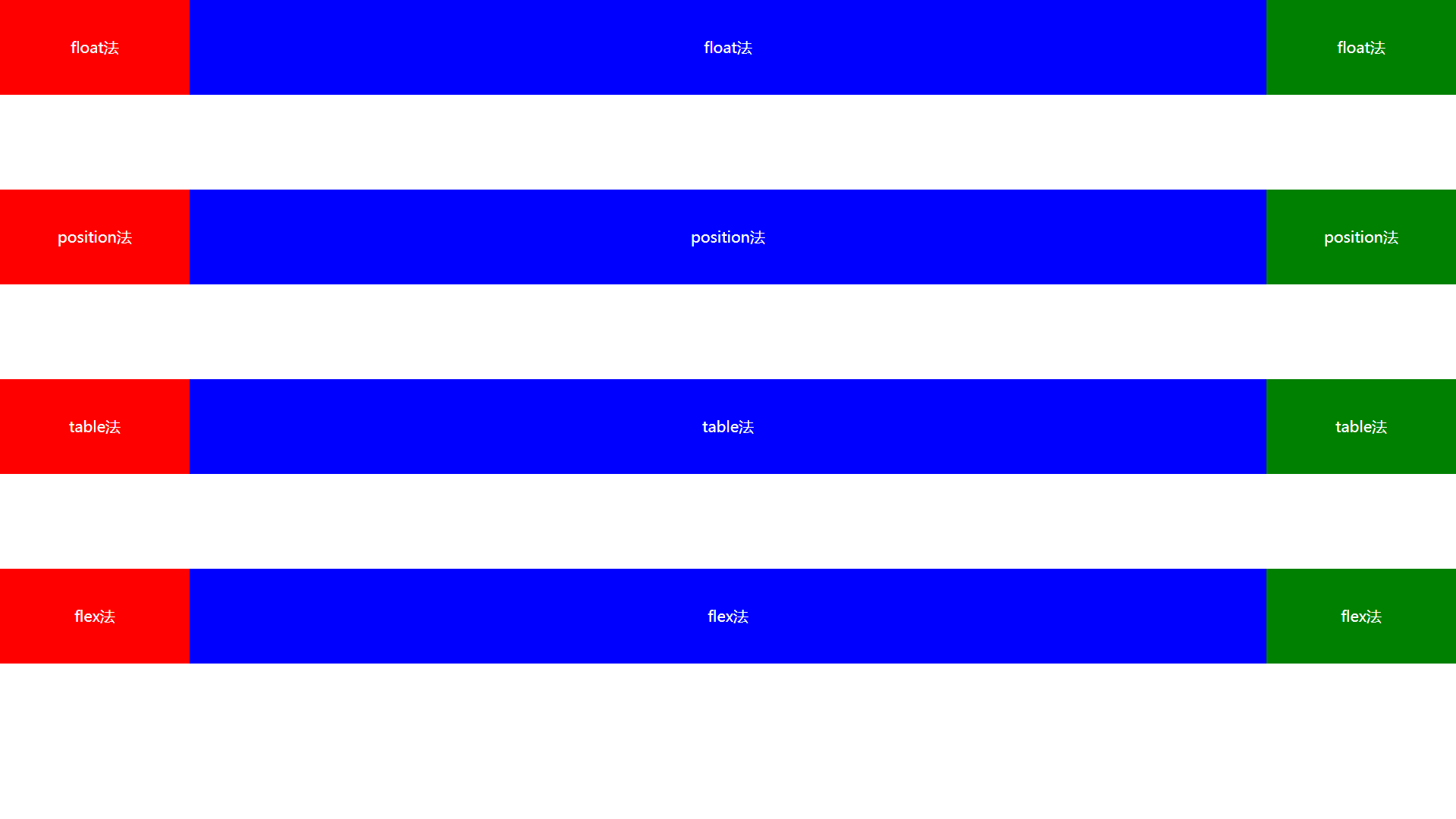
效果图
最新文章
- MemoryMappedFile 在 Mono in Linux 的开发笔记
- 0020 Java学习笔记-面向对象-变量
- bash的一些小技巧
- YTU 3019: 螺旋方阵
- linux下手动安装apache详解
- 第八章CDC设备
- perl Exporter一些神奇写法
- 【mysql】phpMyadmin上传文件限制
- Scala编程入门---数组操作之Array.ArrayBuffer以及遍历数组
- WebApiClient的JsonPatch局部更新
- Java开发笔记(八十一)如何使用系统自带的注解
- [nodejs] nodejs开发个人博客(二)入口文件
- 用Python来玩微信跳一跳
- Inside The C++ Object Model(一)
- VNC实现Windows远程访问Ubuntu 16.04(无需安装第三方桌面,直接使用自带远程工具)
- XWIKI部署安装
- jpa orderby
- git学习笔记:一台电脑上配置两个git账户
- IIS 8 配置错误
- mySql连接报错