Vue知识整理15:组件注册
2024-09-29 09:48:45
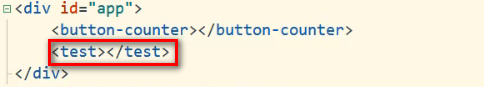
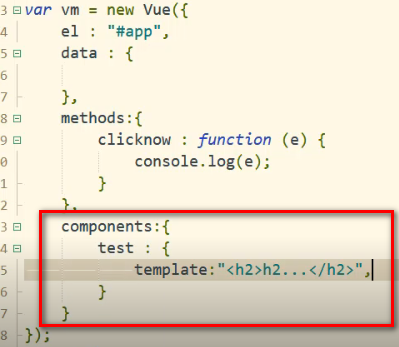
采用局部注册组件:

将代码放在vue的一个实例中,而不是单列申明。


最新文章
- 用JqueryUI的Dialog+IFrame实现仿模态窗口效果
- python基础之函数
- C#实现WinForm窗体逐渐显示效果
- HDU 1141---Brackets Sequence(区间DP)
- iOS9新特性(1)-解决http请求失败的问题
- HDU5437 Alisha’s Party 优先队列
- posix 消息队列
- 原生APP与移动Web App的比较
- Cas Server中各配置文件介绍
- C++中引用用于结构
- 【LeetCode题意分析&解答】40. Combination Sum II
- Java 初学者帮助文档以及基础教程
- Python:多线程编程
- Django1.6版本的PG数据库定义手动升级
- Redis Sentinel 配置文件
- TinyXML2 的使用
- 创建一个jdbc连接
- Mysql查询缓存Query_cache的功用
- (转)作为一个新人,怎样学习嵌入式Linux?(韦东山)
- 3d标签云(JS版)