初学node.js-nodejs中实现用户注册路由
2024-10-07 04:17:04
经过前面几次的学习,已经可以做下小功能,今天要实现的事用户注册路由。
一、users_model.js 功能:定义用户对象模型
var mongoose=require('mongoose'),
Schema=mongoose.Schema;
var UserSchema=new Schema({
username:{type:String,unique:true},
email:String,
color:String,
hashed_password:String
});
mongoose.model('User',UserSchema);
二、users_controller.js 功能:为Express服务器实现用户注册的路由
var crypto=require('crypto');
var mongoose=require('mongoose'),User=mongoose.model('User');
function hashPW(pwd){
return crypto.createHash('sha256').update(pwd).
digest('base64').toString();
}
//实现用户注册路由
exports.signup=function(req,res){
var user=new User({username:req.body.username});
user.set('hashed_password',hashPW(req.body.password));
user.set('email',req.body.email);
user.save(function(err){
if(err){
res.session.error=err;
res.redirect('/signup');
}else{
req.session.user=user.id;
req.session.username=user.username;
req.session.msg='Authenticated as '+user.username;
res.redirect('/');
}
});
};
三、signup.html 用户注册页面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<link rel="stylesheet"type="text/css" href="/static/css/styles.css" />
</head>
<body>
<div class="form-container">
<p class="form-header">注册</p>
<form method="POST" >
<label>用户名:</label>
<input type="text" name="username"><br>
<label>密码:</label>
<input type="password" name="password"><br>
<label>Email:</label>
<input type="email" name="email"><br>
<input type="submit" value="注册">
</form>
</div>
<hr> <%=msg %>
</body>
</html>
四、routes.js 功能:为Express服务器实现处理Web请求路由
var crypto=require('crypto');
var express=require('express');
module.exports=function(app){
var users=require('./controllers/users_controller');
app.use('/static',express.static('./static')).
use('/lib',express.static('../lib')
);
app.get('/signup',function(req,res){
if(req.session.user){
res.redirect('/');
}
res.render('signup',{msg:req.session.msg})
});
app.post('/signup',users.signup);
页面效果

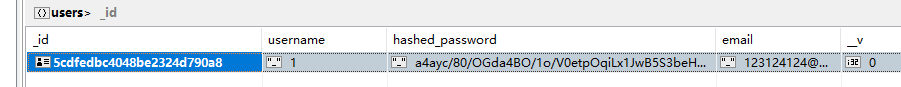
数据库显示

最新文章
- 学习SVG系列(1):SVG基础
- Python 之 【markdown 模块的学习】
- UFT\QTP 12 新特性
- Android控件之ToggleButton(多状态按钮)
- Unity. Navigation和寻路
- C#如何使用HttpWebRequest、HttpWebResponse模拟浏览器抓取网页内容
- C# System.Attribute(验证类)
- NODE.JS玩玩
- 【HDOJ】3308 LCIS
- 【转】XCode、Cocoa、Objective-C 的关系区别
- Android应用开发学习之图片切换器
- uva 10107 - What is the Median?
- ISP和IAP
- [C]字符串排序之-冒泡法
- /Date(1555554794000)/ 转换为日期格式
- 小程序页面跳转传参参数值为url时参数时 会出现丢失
- Android 播放Gif 动画
- firewall 和 iptables 常用命令
- 20172302 《Java软件结构与数据结构》第三周学习总结
- 黑盒测试实践-小组任务分配和安排-Day01
热门文章
- 基于 maven 实现跨平台编译 protobuf 文件
- 约会 Rendezvous:基环树
- 聚合函数 Aggregate Function
- eclipse安装hibernate tools插件
- Python Number(数字) Ⅱ
- postman批量调用接口并发测试
- spring mvc @Valid 数据验证
- docker开启远程tcp监听端口
- ICPC — International Collegiate Programming Contest Asia Regional Contest, Yokohama, 2018–12–09 题解
- Spring Cloud架构教程 (一)Hystrix监控面板