CSS浮动特性
2024-09-07 06:17:53
float:left/right左浮动有浮动
特点:
①浮动不占位:浮动元素不占位置
②默认排列成一行,遇到边界自动换行
③如果有文字(没有设置浮动的元素内容)会绕着浮动元素走
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style type="text/css">
.main{
width: 310px;
margin: 0 auto;
border: 1px solid black;
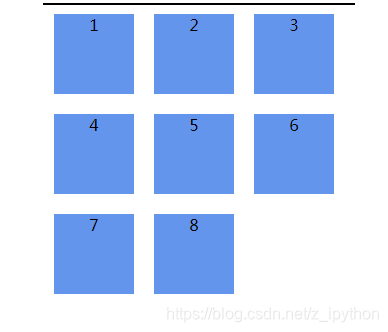
/*overflow: hidden;*/
}
.first{
width: 80px;
height: 80px;
margin: 10px;
background-color: cornflowerblue;
text-align:center;
/*元素浮动*/
float: left;
}
/*.main .last{
clear: both;
}*/
</style>
</head>
<body>
<div class="main">
<div class="first">1</div>
<div class="first">2</div>
<div class="first">3</div>
<div class="first">4</div>
<div class="first">5</div>
<div class="first">6</div>
<div class="first">7</div>
<div class="first">8</div>
<!--<div class="last">
</div>-->
</div>
</body>
</html>

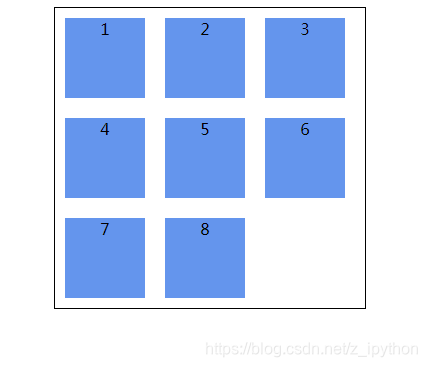
清除浮动的两种方式:
①在主块级元素css中设置:overflow:hidden
②在子块级后面创建一个空白的div,设置clear:both

温馨提示:后期会继续填充优化,写的不好的地方欢迎指正!
最新文章
- MySql简易配置
- iOS中iconfont(图标字体)的基本使用
- pysproto bug修复
- Perforce P4V,添加映射
- 【T-SQL基础】03.子查询
- Microsoft Visual Studio Ultimate 2013 Update 2 RC 英文版--离线完整安装ISO+简体中文语言包
- scrollify.js 鼠标滚动
- vmstat uptime 系统状态脚本
- (转) Deep learning architecture diagrams
- Android开发之蓝牙--扫描已经配对的蓝牙设备
- iOS开发获取本机手机号码
- jQuery easyui 提示框
- html文字垂直居中
- linux中的find命令——查找文件名
- 如何在Netbeans中查看TODO项
- Node安装与环境配置
- java 成神之路
- Linux之例行(任务调度)
- 2.QT中使用资源文件,程序打包
- 使用scrapy爬虫,爬取今日头条搜索吉林疫苗新闻(scrapy+selenium+PhantomJS)