iOS开发inputView和inputAccessoryView
2024-09-26 22:25:24
1、简介
起初看到这两个属性是在UIResponder中,只是可读的:
@property (nullable, nonatomic, readonly, strong) __kindof UIView *inputView NS_AVAILABLE_IOS(3_2);
@property (nullable, nonatomic, readonly, strong) __kindof UIView *inputAccessoryView NS_AVAILABLE_IOS(3_2);
后来在UITextField和UITextView中也有,是可读可写的:
@property (nullable, readwrite, strong) UIView *inputView;
@property (nullable, readwrite, strong) UIView *inputAccessoryView;
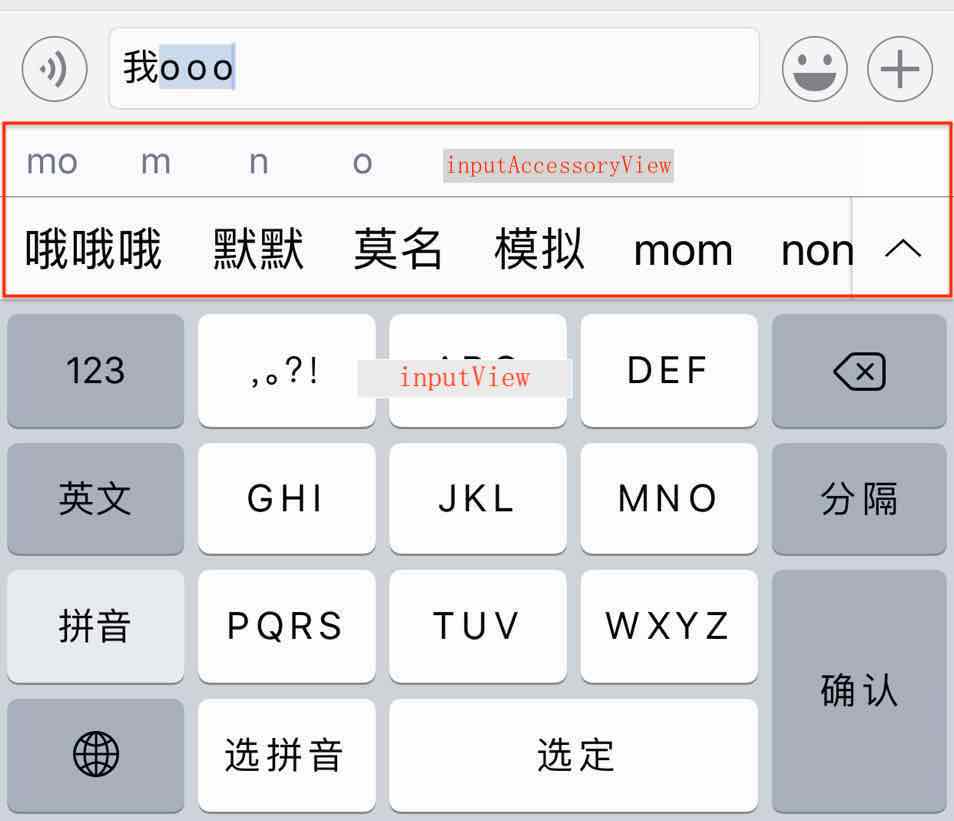
用一张输入法的图片简单说明一下这两个属性:
inputAccessoryView:附件视图,就是上面汉子和拼音
inputView:就是下面的按键输入法
最上面的输入框:之前作法——监听键盘的通知,获取键盘高度处理输入框位置;
现在——是否可以把输入框放入到附件视图inputAccessoryView?只是一种想法,后期我会自己试试 勿喷!

2、自定义inputAccessoryView和inputView
2.1、直接赋值UITextField的这两个属性
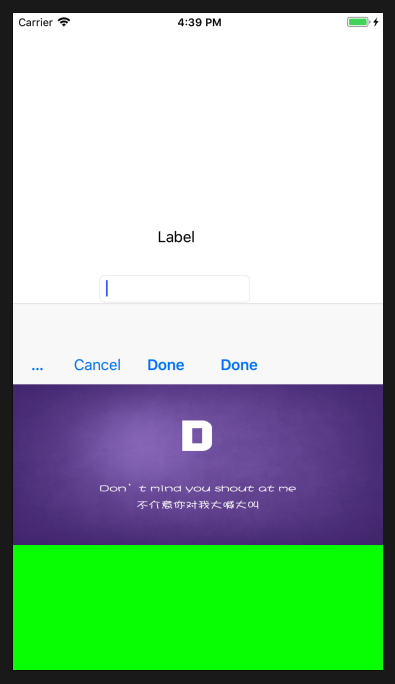
UIToolbar *toolBar = [[UIToolbar alloc]initWithFrame:CGRectMake(, , , )];
UIBarButtonItem *right = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(endEdi:)];
UIBarButtonItem *right2 = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemCancel target:self action:@selector(endEdi:)];
toolBar.items = [NSArray arrayWithObjects:right,right2,right,right,right,right,right, nil];
self.inputTextField.inputAccessoryView = toolBar;
UIView *inputView = [[UIView alloc] initWithFrame:CGRectMake(, , , )];
UIImageView *igView = [[UIImageView alloc] initWithFrame:CGRectMake(, , self.view.bounds.size.width, )];
igView.image = [UIImage imageNamed:@"pic2.png"];
[inputView addSubview:igView];
inputView.backgroundColor = [UIColor greenColor];
self.inputTextField.inputView =inputView;

- 设置坐标时只有高度才能起到约束,x、y、weight设置也不会有作用;
- 整个弹出视图的高度是inputView.height+inputAccessoryView.height,而且附件视图会紧贴inputView视图上面;
- inputView和inputAccessoryView的子视图需要有详细坐标约束;
- UIToolbar继承UIView,常用于附件视图上,作点击事件处理;
2.2、自定义控件的这两个属性
往往会用这两个属性来自定义键盘,其实可以自定义许多底部的弹出框!
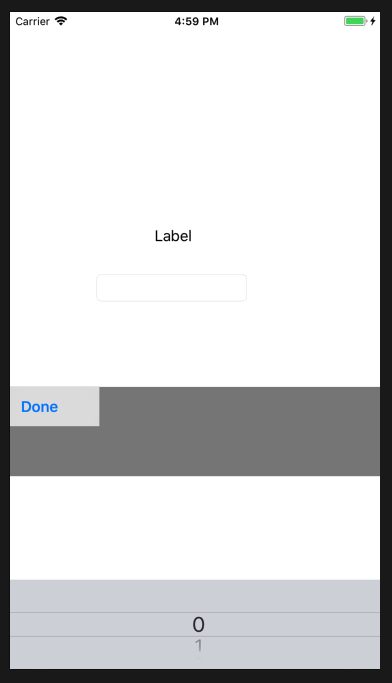
由于UIResponder有这两个属性,所有大多数视图可以重写这个两个属性,以UILabel为例:
@interface MenuLabel()<UIPickerViewDelegate,UIPickerViewDataSource>
{
UIToolbar *_inputAccessoryView;
UIPickerView *_inputView;
}
@end
@implementation MenuLabel - (instancetype)initWithFrame:(CGRect)frame{
if (self = [super initWithFrame:frame]) {
[self setUI];
}
return self;
}
- (void)awakeFromNib{
[super awakeFromNib];
self.multipleTouchEnabled = YES;
[self setUI];
}
- (void)setUI{
self.userInteractionEnabled = YES;
UITapGestureRecognizer *tap =[[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapGes:)];
[self addGestureRecognizer:tap];
} - (void)tapGes:(UITapGestureRecognizer *)ges{
[self becomeFirstResponder];
}
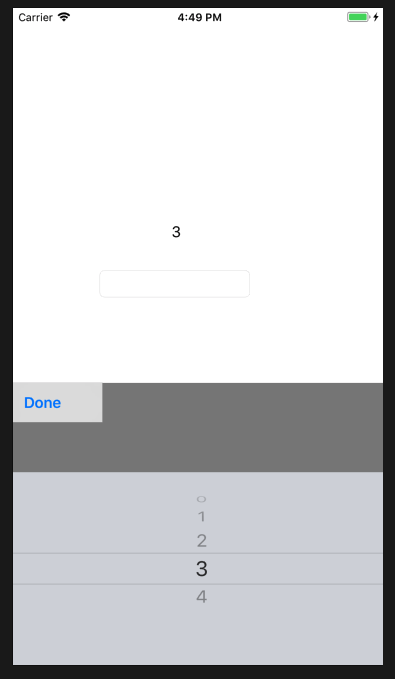
-(UIView *)inputAccessoryView{
if(!_inputAccessoryView)
{
UIView *view = [[UIView alloc] initWithFrame:CGRectMake(, , , )];
view.backgroundColor = [UIColor grayColor]; UIToolbar *toolBar = [[UIToolbar alloc]init];
toolBar.frame = CGRectMake(, , , );
UIBarButtonItem *right = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(dodo)];
toolBar.items = [NSArray arrayWithObject:right]; [view addSubview:toolBar];
return view;
}
return _inputAccessoryView;
}
-(UIPickerView *)inputView{
if(!_inputView)
{
UIPickerView * pickView = [[UIPickerView alloc]init];
pickView.delegate =self;
pickView.dataSource = self;
pickView.showsSelectionIndicator = YES;
return pickView;
}
return _inputView;
}
-(void)dodo{
[self resignFirstResponder];
}
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return ;
}
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
return [NSString stringWithFormat:@"%ld",row];
}
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
return ;
}
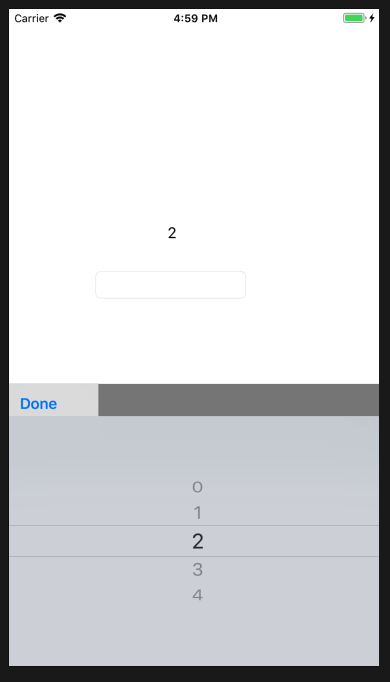
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component {
self.text =[NSString stringWithFormat:@"%ld",row];
} - (BOOL)canBecomeFirstResponder{
return YES;
}
@end

- 要设置 self.userInteractionEnabled = YES;重写- (BOOL)canBecomeFirstResponder{ return YES; } 方法;
- 这种方法附件的高度可以修改,但是底部并不会随inputView高度改变而变化,是固定的;
- inputView不设置坐标,会自适应展示,由于系统inputView高度固定,也不知道不同版本会不会变化,所以就不设置自定义视图inputView的高度 过高会覆盖附件,过低会覆盖不全;
- 附件的子视图需要详细坐标约束;


最新文章
- iOS10 SiriKit QQ适配详解
- LayaAir引擎——(二)
- 3D跑酷遇到的问题
- arm跑飞 分析
- 一个不错的java的配置文件的设置
- (转)高性能I/O模型
- 人民币符号¥在css和html正确显示
- perl正则表达式第一周笔记
- 纯CSS垂直居中的四种解决方案
- dart字符串处理
- P1481 魔族密码 (LIS)
- RabbitMq入门详解
- Confluence 6 如何让我的小组成员知道那些内容是重要的
- astah-professional-7_2_0安装
- socket http tcp udp ip 协议
- underscore.js源码解析(一)
- 李洪强iOS经典面试题
- 基于jQuery鼠标点击弹出登陆框效果
- 超短reads(primer、barcode、UMI、index等)比对方法
- java将字符串存入GridF并通过id或文件名查询