使用uni-app(Vue.js)创建运行微信小程序项目步骤
2024-10-19 11:57:42
使用uni-app(Vue.js)开发微信小程序项目步骤
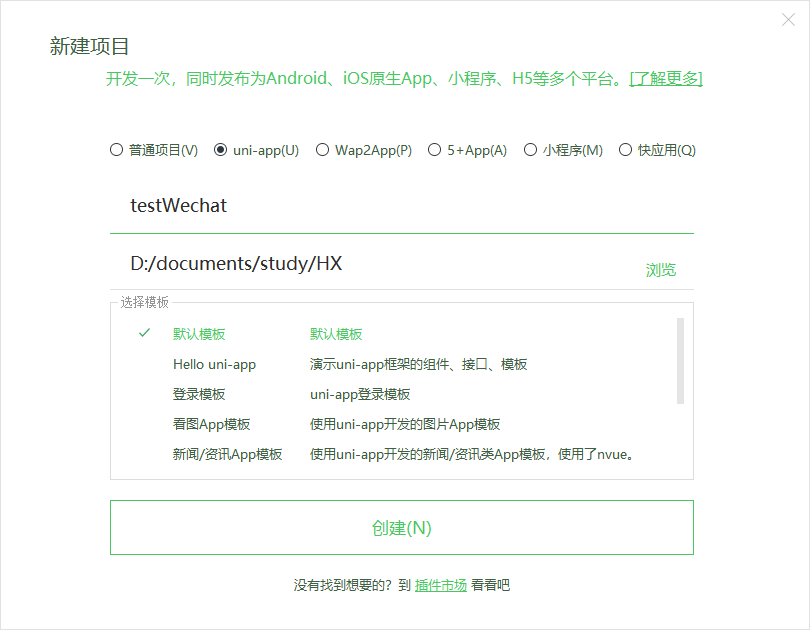
1. 新建一个uni-app项目

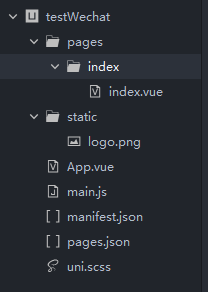
创建完成后的目录结构

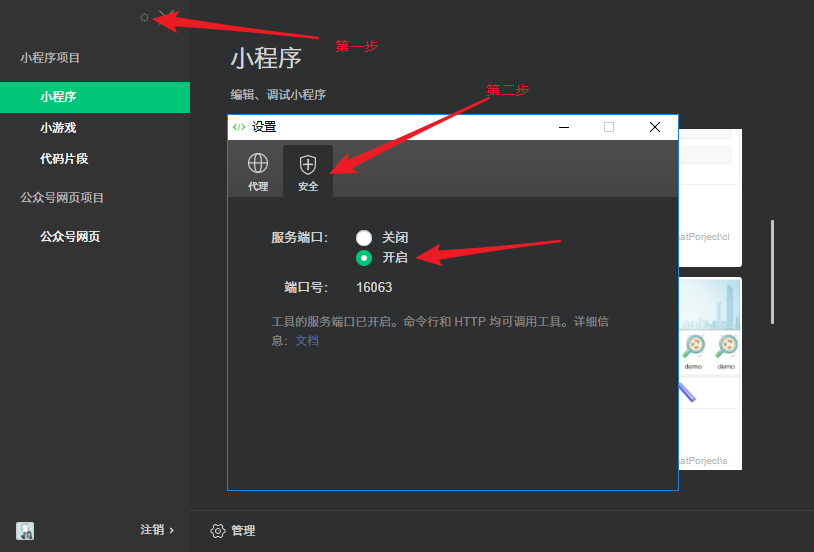
2. 打开微信小程序开发工具端的端口调试功能

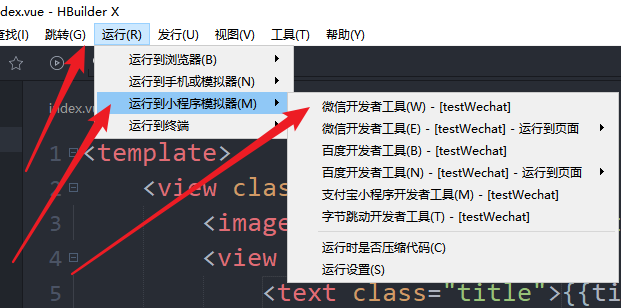
3. 运行创建的项目

效果

最新文章
- memcached 的安装与使用
- 关于ActionContext.getContext()的用法
- POJ C++程序设计 编程作业—类和对象 编程题 #2
- supplicant
- 滚动视图和页面控制UIScollView,UIpageControlDemo
- mybatis 插入日期类型精确到秒的有关问题
- [iOS UI进阶 - 6.2] 核心动画CoreAnimation 练习代码
- File的文件提取的小练习
- 设计模式之装饰(Decorator)模式 代码详解
- Android调用MediaScanner进行新产生的媒体文件扫描
- wpf新增记录时用多线程的问题
- HDU 4939 Stupid Tower Defense
- 【Android基础】AndroidManifest常用权限permission整理
- 单人纸牌_NOI导刊2011提高(04)
- batの磕磕碰碰
- 前端实现搜索历史和清空历史(angularjs+ionic)
- Spring系列(七) Spring MVC 异常处理
- 一、linux扩展
- log4net在release模式下无法生成文件或不写入日志
- vue属性