前端 OSS 自动化部署脚本
2024-09-06 01:55:59
部署脚本 (deploy.js 自己命名)
const co = require('co')
const OSS = require('ali-oss')
const path = require('path')
const fs = require('fs')
// const refreshCache = require('./refreshCache')
module.exports = function (config) {
// get mode
const mode = process.argv[process.argv.length - 1]
// 当前bucket
const currentBucket = config.bucket[mode]
// 根据环境获取bucket
config.ossConfig.bucket = currentBucket.name
const client = new OSS(config.ossConfig)
const root = path.resolve(__dirname, `./${config.path}`)
const files = []
//取出所有文件夹下所有文件的路径
function readDirSync(p) {
const pa = fs.readdirSync(p)
pa.forEach((e) => {
const cur_path = `${p}/${e}`
const info = fs.statSync(cur_path)
if (info.isDirectory()) {
readDirSync(cur_path)
} else {
files.push(cur_path)
}
})
}
readDirSync(root)
//上传文件
co(function* () {
// co(function () {
const successFile = [] // 保存上传的成功的文件
// eslint-disable-next-line no-unused-vars
let indexFile = null
const projectRootPath = currentBucket.projectPath ? currentBucket.projectPath : ''
for (let i = 0; i < files.length; i++) {
const file = files[i]
//文件名取root后面的,添加项目文件夹,默认为空
if (file.replace(root, projectRootPath) == '/index.html') {
// indexFile = file.replace(root, projectRootPath)
indexFile = file
// console.log(file.replace(root, projectRootPath))
continue
}
const result = yield client.multipartUpload(file.replace(root, projectRootPath), file, {
progress: function (p) { //progress is generator
console.log(`正在上传 [${file.replace(root, '')}] 文件: ${parseInt(p*100)} %'`)
}
})
//上传成功后返回的message
// console.log(result)
successFile.push(result.name)
// // 所有文件都上传成功后, 最后再上传index.html, 不然少一个文件,部署就容易出致命bug
if ((files.length - 1) === successFile.length) {
// console.log('最后再上传index')
const result = yield client.multipartUpload(indexFile.replace(root, projectRootPath), indexFile, {
progress: function (p) { //progress is generator
console.log(`正在上传 [${indexFile.replace(root, '')}] 文件: ${parseInt(p*100)} %'`)
}
})
//上传成功后返回的message
// console.log(result)
successFile.push(result.name)
}
}
// 刷新缓存
// if (currentBucket.refreshPath) {
// refreshCache({
// accessKeyId: config.ossConfig.accessKeyId,
// secretAccessKey: config.ossConfig.accessKeySecret,
// }, currentBucket.refreshPath)
// }
console.log('')
console.log('================================================================')
console.log(`总共 ${files.length} 个文件, 成功上传 ${successFile.length} 个文件`)
if (files.length === successFile.length) {
console.log('部署成功')
} else {
console.log('文件上传不完整,请再试一次')
}
console.log('================================================================')
}).catch(function (err) {
console.log(err)
console.log('')
console.log('=================================================================')
console.log('部署失败')
console.log('=================================================================')
})
}
oss 配置文件(deployConfit.js)
/**
* ===================================================================
* 这个文件不要上传到代码仓库
* ===================================================================
*/
module.exports.depConfig = {
region: 'XXXX',
accessKeyId: 'XXXXXXXXXX',
accessKeySecret: 'XXXXXXXXXXXXXXXXX',
bucket: 'XXXXXXXXXX',
testBucket: XXXXXXXXXXXXXXXX',
}
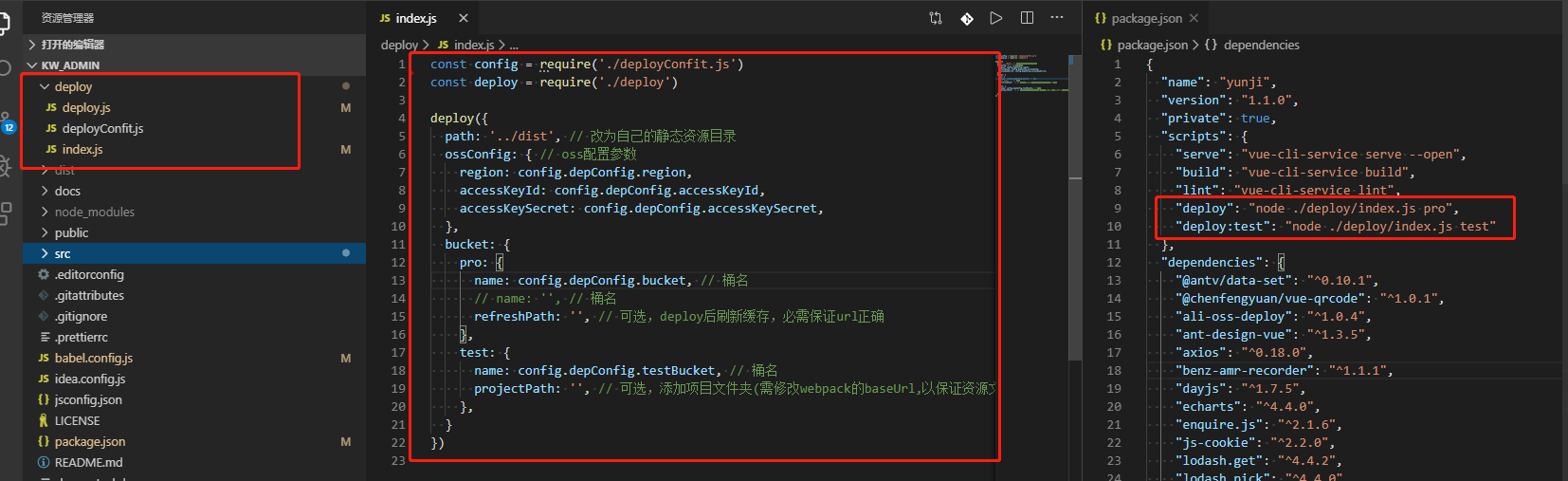
调用
const config = require('./deployConfit.js')
const deploy = require('./deploy')
deploy({
path: '../dist', // 改为自己的静态资源目录
ossConfig: { // oss配置参数
region: config.depConfig.region,
accessKeyId: config.depConfig.accessKeyId,
accessKeySecret: config.depConfig.accessKeySecret,
},
bucket: {
pro: {
name: config.depConfig.bucket, // 桶名
// name: '', // 桶名
refreshPath: '', // 可选,deploy后刷新缓存,必需保证url正确
},
test: {
name: config.depConfig.testBucket, // 桶名
projectPath: '', // 可选,添加项目文件夹(需修改webpack的baseUrl,以保证资源文件路径正确),不填默认为空
},
}
})
在package.json中配命令
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"deploy": "node ./deploy/index.js pro", // 正式线
"deploy:test": "node ./deploy/index.js test" // 测试线上的
}
npm run deploy
npm run deploy:test

最新文章
- Java 计算N阶乘末尾0的个数-LeetCode 172 Factorial Trailing Zeroes
- 如何设置Oracle客户端与服务器的字符集一致
- 用jsonp格式的数据进行ajax post请求变成get
- js对象的继承以及公有私有属性的定义和读写
- gulp 压缩js,css
- windows下关闭进程
- 【转】常用的shell脚本
- git 本地仓库和远程仓库及本地分支和远程分支
- json 转换错误:JSON.parse expected property name or '}'
- 自制公众平台Web Api(微信)
- OC基础(4)
- 使用安卓读取sqlite数据库方法记录
- jetty属性
- 使用Chrome DevTools的Timeline分析页面性能
- 自定义H5页面规范
- sts 和 lombok
- 实现GridControl行动态改变行字体和背景色
- 没有JavaScript的基础,我可以学习Angular2吗?
- python enumerate用法总结
- Java知识回顾 (7) 继承、多态与接口、封装