用jquery和php实现ajax异步请求响应
2024-08-26 23:50:27
ajax技术可以实现异步请求和响应,下面的是用jquery向一个php脚本发送异步请求,并得到响应。
第一步,准备好前台的html表单,和jquery实现的ajax请求
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>ajax</title>
<script src="jquery.js"></script>
</head>
<body>
<form>
<input type="text" name="user_name"/>
<a href="javascript:">提交</a>
</form>
<script>
$(function(){
$('a').click(function(){
$.ajax(
{
type : 'post',
url : 'test.php',
dataType : 'json',
data : {
user_name : $('[name="user_name"]').val()
},
success : function(response){
if(response.res){
console.log( response.info );
}else{
console.log( response.info );
}
},
error : function(){
console.log('ajax请求失败!');
}
}
);
});
});
</script>
</body>
</html>
第二步,准备好响应的php脚本
<?php
if($_POST){
$arr = [
'res' => '',
'info' => ''
];
$arr['res'] = true;
$arr['info'] = $_POST['user_name'];
echo json_encode($arr);
}
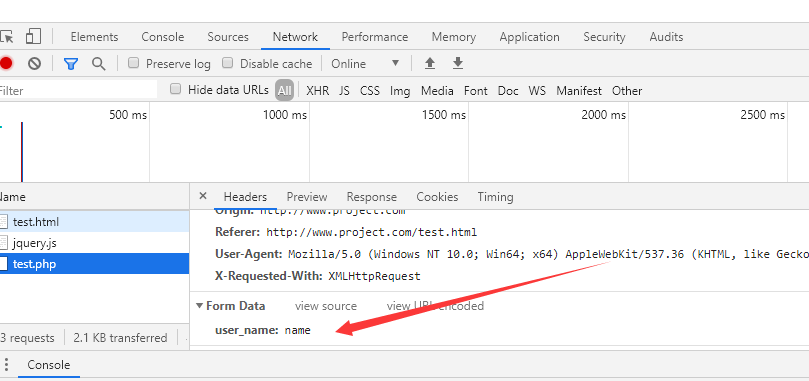
第三步,将两个文件,放在服务器里,访问test.html,在表单输入数据,点击,提交,可以在浏览器的控制台中查看到,输出结果,到network,可以查看请求和响应。

最新文章
- JavaScript进阶知识点(慕课)
- 关闭 Sublime Text 3 自动更新
- AIX日常维护
- C#,JS获取mac地址
- 7 -- Spring的基本用法 -- 7...
- 初识 Asp.Net内置对象之Session对象
- jQuery cxSelect 多级联动下拉菜单
- rac安装grid报INS-41112错误
- $(srctree) is not clean, please run 'make mrproper'
- POJ1088(dp)
- Apache kafka 工作原理介绍
- HTML5 CSS3 专题 : 拖放 (Drag and Drop)
- python-类的定制
- Crontab 执行时没有环境变量!
- Web前端JQuery面试题(二)
- Redis 常用操作命令,非常详细!
- Day4--Python--列表增删改查,元组,range
- Expm 10_2 实现Ford-Fulkerson算法,求出给定图中从源点s到汇点t的最大流,并输出最小割。
- oracle用户的管理
- XCode 设置自定义环境变量