为BlueLake主题增加图片放大效果
fancyBox 是一个流行的媒体展示增强组件,可以方便为网站添加图片放大、相册浏览、视频弹出层播放等效果。优点有使用简单,支持高度自定义,兼顾触屏、响应式移动端特性,总之使用体验相当好。
现在,我们就将 fancyBox 集成到 hexo BlueLake 中。
一、下载 fancybox
git clone https://github.com/fancyapps/fancybox.git
文件下载下来之后,如下图所示:

- 将 dist 目录下的两个 js 文件拷贝到 BlueLake 主题的 source/js 目录下。
- 将 dist 目录下的两个 css 文件拷贝到 BlueLake 主题的 source/css 目录下,并将后缀名修改为 .styl 。
fancybox 插件依赖 jquery ,所以也需要准备 jquery 相关 js 文件。将 jquery.js 也下载到 BlueLake 主题的 source/js 目录下。
二、增加图片放大功能
1、设置 fancybox 使用开关
在 BlueLake 主题的 _config.yml 文件中,添加:
# 图片放大功能
fancybox:
enabled: true
2、引入 js 文件
基于 fancybox 插件,我们还需要写一些自定义 js 代码,给文章中的图片加点样式:
$(document).ready(function() {
wrapImageWithFancyBox();
});
/**
* Wrap images with fancybox support.
*/
function wrapImageWithFancyBox() {
$('img').not('.sidebar-image img').not('#author-avatar img').not(".mdl-menuimg").not(".something-else-logo img").not('.avatar').not('.share-body img').each(function() {
var $image = $(this);
var alt = $image.attr('alt');
var src = $image.attr('src');
$imageWrapLink = $image.wrap('<a data-fancybox=images data-caption="'+ alt +'" href="' + src + '"></a>');
});
// fix微信分享二维码需要开新页面查看问题
$('.qrcode').attr('data-fancybox', 'images');
$().fancybox({
selector: '[data-fancybox="images"]',
thumbs: false,
hash: true,
loop: false,
fullScreen: false,
slideShow: false,
protect: true,
});
}
新建 wrapImage.js 文件,将上述 js 代码添加到 wrapImage.js 中,也放到 BlueLake 主题的 source/js 目录下。
在 BlueLake 主题下的 layout/post.jade 文件中,添加引入 js 文件的代码:
if theme.fancybox.enabled
script(type='text/javascript', src=url_for(theme.js) + '/jquery.js' + '?v=' + theme.version, async)
script(type='text/javascript', src=url_for(theme.js) + '/jquery.fancybox.js' + '?v=' + theme.version, async)
script(type='text/javascript', src=url_for(theme.js) + '/wrapImage.js' + '?v=' + theme.version, async)
如下图所示:

3、引入 css 文件
在引入 css 文件之前,需要将部分代码注释掉,否则在执行 hexo -g 时失败:
/* 将第483行片段进行注释 */
@supports (padding: max(0px)) {
.fancybox-caption {
padding: 75px max(44px, env(safe-area-inset-right)) max(25px, env(safe-area-inset-bottom)) max(44px, env(safe-area-inset-left));
}
}
和
/* 将第670行片段进行注释 */
@supports (padding: max(0px)) {
.fancybox-caption {
padding-left: max(12px, env(safe-area-inset-left));
padding-right: max(12px, env(safe-area-inset-right));
}
}
然后在 BlueLake 主题下的 layout/base.jade 文件中,添加引入 styl 文件的代码:
if theme.fancybox.enabled
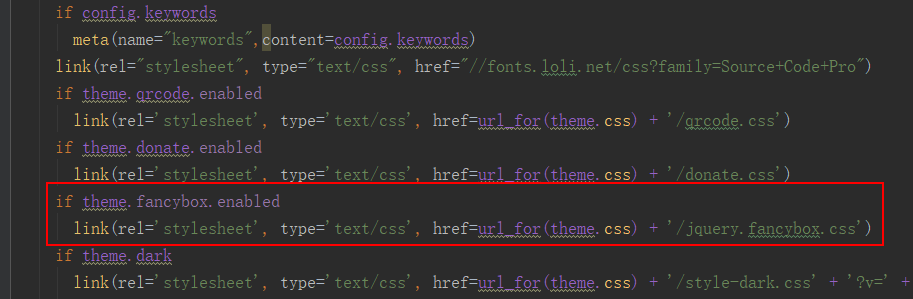
link(rel='stylesheet', type='text/css', href=url_for(theme.css) + '/jquery.fancybox.css')
如下图所示:

三、hexo 部署
切换到博客根目录下,执行以下命令来预览主题效果:
hexo clean
hexo s
这时会在博客根目录下生成 public 目录,新创建的 js 和 css 文件会被添加到这里。浏览器访问 localhost:4000 查看图片放大效果。
如果图片放大效果没有问题的话,执行 hexo -d 命令将主题更新到 github 上。
点关注,不迷路
好了各位,以上就是这篇文章的全部内容了,能看到这里的人呀,都是人才。
白嫖不好,创作不易。 各位的支持和认可,就是我创作的最大动力,我们下篇文章见!
如果本篇博客有任何错误,请批评指教,不胜感激 !
点关注,不迷路
好了各位,以上就是这篇文章的全部内容了,能看到这里的人呀,都是 人才。
白嫖不好,创作不易。 各位的支持和认可,就是我创作的最大动力,我们下篇文章见!
如果本篇博客有任何错误,请批评指教,不胜感激 !

最新文章
- tomcat实现域名访问步骤
- React Native系列文章
- ssh 不能连上服务器 hosts.deny没有没限制ip 找不到什么原因
- Hibernate框架简述 内部资料 请勿转载 谢谢合作
- 使用for( var each in record){} 去寻找object里面的内容;
- Erwin 生成 mysql 带注释(comment )的脚本
- Index & Statistics ->> Rebuild Index会不会覆盖原先Index的WITH选项设置
- AvalonDock 2.0+Caliburn.Micro+MahApps.Metro实现Metro风格插件式系统(二)
- PL/SQL — 变长数组
- 320. Generalized Abbreviation
- 关于Jquery.validate.js中动态删除验证remove方法的Bug
- LeetCode Merge k Sorted Lists 解决报告
- 信号处理——Hilbert端点效应浅析
- S7-200和S7-300profibus-DP通信
- cn_windows_10_enterprise_version_1703_updated_june_2017_x64_dvd_10720588.iso
- thinkphp常用标签总结
- 51NOD1522 上下序列/CF567F Mausoleum DP
- canvas学习之粒子动画
- JAVA Clone复制对象
- vue:一个vue可以使用的视频插件
热门文章
- NetBIOS 计算机名称命名限制
- Java内存溢出java.lang.OutOfMemoryError: PermGen space
- linux下mysql5.7忘记root密码修改
- vue-learning:31 - component - 组件间通信的6种方法
- dotnet Framework 源代码 类库的意思
- 很多.net 程序员不知道又非常重要的 .net高级调试技巧.调试别人的dll方法内的变量
- DataBinding + Kotlin +Viewpager
- 百度人脸识别集成错误:Build command failed. Error while executing process F:\dev\Android\Sdk\cmake\3.6.4111459\bin\cmake.exe with arguments
- Qt、Vc下用fopen打开中文名字的文件(转换成Unicode后,使用_wfopen函数)
- 009.MFC_Spin