python:Django 简介。
2024-10-07 02:36:49
Django是基Python的重要WEB框架。
1、安装Django Web框架
安装 pip 安装
在命令行模式 执行 【pip install django == 2.0】或者 【pip install django】 即可
2、创建Django项目
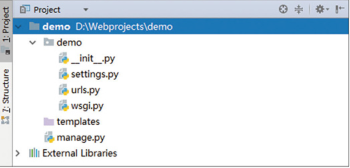
django-admin startproject demo # 创建了一个 名为demo的django项目 目录如下

目录文件说明:

在 命令行界[Django的当前目录]面输入 python manage.py runserver 即可启动此项目
备注:如果想更换端口,可以使用 python manage.py runserver 端口号
可以在浏览器中输入127.0.0.1:8000/admin即可看到Django的界面。
3、创建Django中的应用
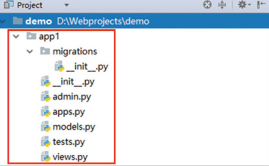
在Django项目中,推荐使用APP来完成不能模块的任务执行 :python manage.py startapp 应用名即可新建一个应用,目录如下。


4、Django里面的配置文件 详细介绍
在设置 CSS,JS.imager 时,需要在set中设置 目录,不然,JS,CSS,不能正常导入。
#应用下新建了一个statics 包,这个包下,包含了3个文件夹,CSS,images,js.
STATIC_URL = '/Tbook/statics/' MEDIA_ROOT = os.path.join(BASE_DIR,'static')
#这里注意 ,MEDIAROOT,和STATICBOOT的路径不能一致
STATIC_ROOT = os.path.join(BASE_DIR, 'Tbook/statics/')
STATICFILES_DIRS = [
("css",os.path.join(STATIC_ROOT,"css")),
("images",os.path.join(STATIC_ROOT,"images")),
("js",os.path.join(STATIC_ROOT,"js")),
一、概述:
#静态文件交由Web服务器处理,Django本身不处理静态文件。简单的处理逻辑如下(以nginx为例):
# URI请求-----> 按照Web服务器里面的配置规则先处理,以nginx为例,主要求配置在nginx.
#conf里的location
|---------->如果是静态文件,则由nginx直接处理
|---------->如果不是则交由Django处理,Django根据urls.py里面的规则进行匹配
# 以上是部署到Web服务器后的处理方式,为了便于开发,Django提供了在开发环境的对静态文件的处理机制,方法是这样:
#1、在INSTALLED_APPS里面加入'django.contrib.staticfiles',
#2、在urls.py里面加入
if settings.DEBUG:
urlpatterns += patterns('', url(r'^media/(?P<path>.*)$',
'django.views.static.serve', {'document_root': settings.MEDIA_ROOT }),
url(r'^static/(?P<path>.*)$',
'django.views.static.serve',{'document_root':settings.STATIC_ROOT}), )
# 3、这样就可以在开发阶段直接使用静态文件了。
二、MEDIA_ROOT和MEDIA_URL
#而静态文件的处理又包括STATIC和MEDIA两类,这往往容易混淆,在Django里面是这样定义的:
#MEDIA:指用户上传的文件,比如在Model里面的FileFIeld,ImageField上传的文件。如果你定义
#MEDIA_ROOT=c:\temp\media,那么File=models.FileField(upload_to="abc/")#,上传的文件就会被保存到c:\temp\media\abc
#eg:
class blog(models.Model):
Title=models.charField(max_length=64)
Photo=models.ImageField(upload_to="photo")
# 上传的图片就上传到c:\temp\media\photo,而在模板中要显示该文件,则在这样写
#在settings里面设置的MEDIA_ROOT必须是本地路径的绝对路径,一般是这样写:
BASE_DIR= os.path.abspath(os.path.dirname(__file__))
MEDIA_ROOT=os.path.join(BASE_DIR,'media/').replace('\\','/')
#MEDIA_URL是指从浏览器访问时的地址前缀,举个例子:
MEDIA_ROOT=c:\temp\media\photo
MEDIA_URL="/data/"
#在开发阶段,media的处理由django处理:
# 访问http://localhost/data/abc/a.png就是访问c:\temp\media\photo\abc\a.png
# 在模板里面这样写<img src="{{MEDIA_URL}}abc/a.png">
# 在部署阶段最大的不同在于你必须让web服务器来处理media文件,因此你必须在web服务器中配置,
# 以便能让web服务器能访问media文件
# 以nginx为例,可以在nginx.conf里面这样:
location ~/media/{
root/temp/
break;
}
# 具体可以参考如何在nginx部署django的资料。
三、STATIC_ROOT和STATIC_URL、
STATIC主要指的是如css,js,images这样文件,在settings里面可以配置STATIC_ROOT和STATIC_URL,
配置方式与MEDIA_ROOT是一样的,但是要注意
#STATIC文件一般保存在以下位置:
#1、STATIC_ROOT:在settings里面设置,一般用来放一些公共的js,css,images等。
#2、app的static文件夹,在每个app所在文夹均可以建立一个static文件夹,然后当运行collectstatic时,
# Django会遍历INSTALL_APPS里面所有app的static文件夹,将里面所有的文件复制到STATIC_ROOT。因此,
# 如果你要建立可复用的app,那么你要将该app所需要的静态文件放在static文件夹中。
# 也就是说一个项目引用了很多app,那么这个项目所需要的css,images等静态文件是分散在各个app的static文件的,比
# 较典型的是admin应用。当你要发布时,需要将这些分散的static文件收集到一个地方就是STATIC_ROOT。
#3、STATIC文件还可以配置STATICFILES_DIRS,指定额外的静态文件存储位置。
# STATIC_URL的含义与MEDIA_URL类似。
# ----------------------------------------------------------------------------
#注意1:
#为了后端的更改不会影响前端的引入,避免造成前端大量修改
STATIC_URL = '/static/' #引用名
STATICFILES_DIRS = (
os.path.join(BASE_DIR,"statics") #实际名 ,即实际文件夹的名字
)
#django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找
#<script src="/statics/jquery-3.1.1.js"></script>
#------error-----不能直接用,必须用STATIC_URL = '/static/':
#<script src="/static/jquery-3.1.1.js"></script>
#注意2(statics文件夹写在不同的app下,静态文件的调用):
STATIC_URL = '/static/'
STATICFILES_DIRS=(
('hello',os.path.join(BASE_DIR,"app01","statics")) ,
)
#<script src="/static/hello/jquery-1.8.2.min.js"></script>
#注意3:
STATIC_URL = '/static/'
{% load staticfiles %}
# <script src={% static "jquery-1.8.2.min.js" %}></script>
setting
最新文章
- 使用Spring Data JPA查询时,报result returns more than one elements异常
- myeclipse如何修改Web项目名称,eclipse如何修改项目名字
- 一个App完成入门篇(二)-搭建主框架
- 项目中使用oracle序列
- C/C++代码静态分析插件 SourceInsight_Scan
- js 函数闭包内部返回函数体调用方法难点解答
- 【python之路8】python基本数据类型(二)
- collection系列用法-defaultdict()
- Swift逃逸闭包之见解
- Win10系统下安装Oracle服务器和Oracle客户端
- struts2教程&实例
- 08 ListView 优化
- LOJ #2234. 「JLOI2014」聪明的燕姿(搜索 + 数论)
- git clone 报错
- odoo订餐系统之菜单设计
- Hdoj 2187.悼念512汶川大地震遇难同胞——老人是真饿了 题解
- Elasticsearch5.x Head插件安装
- WPA3在2018年为无线安全添砖加瓦
- RabbitMQ安装教程
- 【jq】插件—缓存jquery.cookie.js