springboot整合springmvc上传文件
2024-09-21 01:28:31
1.pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.10.RELEASE</version>
</parent>
<groupId>com.mr.li</groupId>
<artifactId>springboot_002</artifactId>
<version>0.0.1-SNAPSHOT</version> <!-- 修改jdk版本 -->
<properties>
<java.version>1.7</java.version>
</properties> <dependencies>
<!-- 添加web启动器 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies> </project>
2.controller
package com.mr.li.controller; import java.io.File;
import java.util.HashMap;
import java.util.Map; import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile; @RestController //此注解的意思是:将所有方法的返回值转为json串,相当于@Controller + 方法上的@ResponseBody
public class FileUploadController { /**
* 如果上传的地方upload.html中的名称如果和这里的参数MultipartFile名称一致的话就不用加@RequestParm注解,
* 上传的名称为:filename,而这里接受的却为multipartFile,所以为了可以接受到就将名字注解一下,或者改为一致也行。
* 至于RequestMapping中的参数要和上传时的action参数一致,这样上传的时候才能访问到本方法。
* @param multipartFile springMvc封装好的一个文件对象,其中可以包括:图片,音频,视频,文本....
* @return
* @throws Exception
*/
@RequestMapping("/fileUpload")
public Map<String, Object> upload(@RequestParam("filename") MultipartFile multipartFile) throws Exception{
System.out.println("文件名:"+multipartFile.getOriginalFilename());
//保存文件
multipartFile.transferTo(new File("e:/"+multipartFile.getOriginalFilename()));
Map<String, Object> map = new HashMap<String, Object>();
map.put("msg", "ok");
return map;
}
}
3.application.properties
#配置单次上传文件的大小
spring.http.multipart.maxFileSize=100MB
#配置此次上传文件的总大小
spring.http.multipart.maxRequestSize=200MB
4.辅助上传:upload.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文件上传</title>
</head>
<body> <form action="fileUpload" method="post" enctype="multipart/form-data">
上传:<input type="file" name="filename"/>
<input type="submit"/>
</form>
</body>
</html>
访问路径:http://localhost:8080/fileUpload

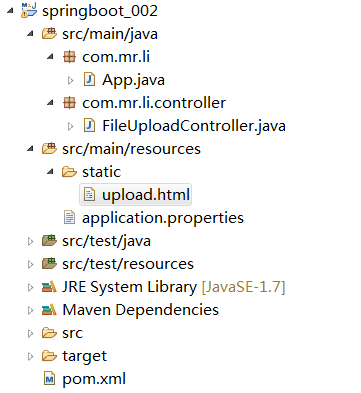
项目结构;

最新文章
- 像画笔一样慢慢画出Path的三种方法(补充第四种)
- RDIFramework.NET Web版介绍
- PostgreSQL中initdb做了什么
- EL表达式与JSTL(C)标签
- OS-MAC: An Efficient MAC Protocol for Spectrum-Agile Wireless Networks
- echarts如何做出堆积图总计的效果
- python3--(变量)
- vuejs 子组件传递父组件的第二种方式
- 201521123084 《Java程序设计》第4周学习总结
- springBoot启动的时候动态选择装载某些bean
- Visual Studio 2017
- java封装的概念学习笔记
- Python数据结构之单链表
- cisco基本配置命令
- debug makefile 及 lint 软件质量软件
- iOS离屏渲染之优化分析
- Kafka 温故(三):Kafka的内部机制深入(持久化,分布式,通讯协议)
- DFS回溯-函数递归-xiaoz triangles
- 【HAOI2016】食物链
- MySQL 组合查询 concat