webkit之滚动条美化
2024-08-26 00:23:11
由于公司的产品改用webkit内核,在写公共css的时候,不想使用插件模拟,顺便网上查阅了下css3的滚动条美化。
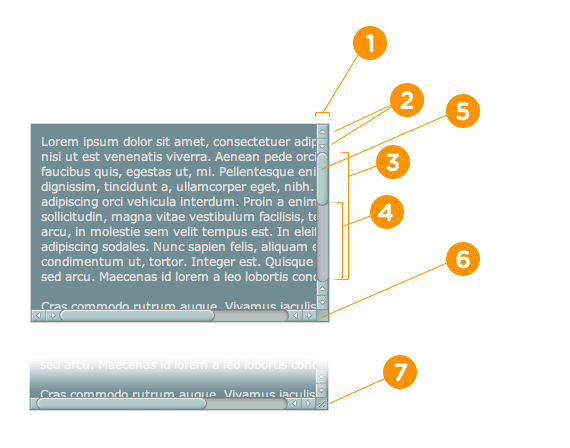
首先,先上一副示意图。

从网络上盗图的(来源 http://zhangyaochun.iteye.com/blog/1743283)。
以下是对应的伪类:
::-webkit-scrollbar{/**/} /*滚动条整体部分,一般可以设置宽度*/
::-webkit-scrollbar-button{/**/}/*两端的按钮*/
::-webkit-scrollbar-track{/**/}/*外层轨道(track本身就是轨道的意思)*/
::-webkit-scrollbar-track-piece{/**/}/*内层滚动槽*/
::-webkit-scrollbar-thumb{/**/}/*滑块*/
::-webkit-scrollbar-corner{/**/}/*滚动条整体部分*/
::-webkit-resizer{/**/}/*右下角拖动块的样式*/
同时,上面的伪类还可以跟以下的伪类配合使用:
:horizontal(horizontal伪类适用于任何水平方向上的滚动条)
:vertical(vertical伪类适用于任何垂直方向的滚动条)
:decrement(decrement伪类适用于按钮和轨道碎片。表示递减的按钮或轨道碎片,例如可以使区域向上或者向右移动的区域和按钮)
:increment(increment伪类适用于按钮和轨道碎片。表示递增的按钮或轨道碎片,例如可以使区域向下或者向左移动的区域和按钮)
:start(start伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的前面)
:end(end伪类适用于按钮和轨道碎片。表示对象(按钮 轨道碎片)是否放在滑块的后面)
:double-button(double-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一对按钮。也就是轨道碎片紧挨着一对在一起的按钮。)
:single-button(single-button伪类适用于按钮和轨道碎片。判断轨道结束的位置是否是一个按钮。也就是轨道碎片紧挨着一个单独的按钮。)
:no-button(no-button伪类表示轨道结束的位置没有按钮。)
:corner-present(corner-present伪类表示滚动条的角落是否存在。)
:window-inactive(适用于所有滚动条,表示包含滚动条的区域,焦点不在该窗口的时候。)
::-webkit-scrollbar-track-piece:start {
/*滚动条上半边或左半边*/
}
::-webkit-scrollbar-thumb:window-inactive {
/*当焦点不在当前区域滑块的状态*/
}
::-webkit-scrollbar-button:horizontal:decrement:hover {
/*当鼠标在水平滚动条下面的按钮上的状态*/
}
用法就是连起来使用,不过以上的内容均来自copy,既然是伪类,就可以在前面加上不同的class来修饰,以下是我写的一个示例的:
.qs-scrollbar::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
-webkit-border-radius: 10px;
border-radius: 10px;
}
.qs-scrollbar::-webkit-scrollbar-button:decrement {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
height: 10px;
background:url("../img/sprite.png") -11px 0px no-repeat;
background-color: transparent;
/*background-image: url("data:image/svg+xml;charset=utf-8,<svg viewBox='0 0 10 10' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'><defs><line id='l' x1='60' x2='60' y1='7' y2='27' stroke='%236c6c6c' stroke-width='11' stroke-linecap='round'/></defs><g><use xlink:href='%23l' opacity='.27'/><use xlink:href='%23l' opacity='.27' transform='rotate(30 60,60)'/></g></svg>");*/
}
.qs-scrollbar::-webkit-scrollbar-button:increment {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
height: 10px;
background:url("../img/sprite.png") 0px -0px no-repeat;
background-color: transparent;
/*background-image: url("data:image/svg+xml;charset=utf-8,<svg viewBox='0 0 10 10' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'><defs><line id='l' x1='60' x2='60' y1='7' y2='27' stroke='%236c6c6c' stroke-width='11' stroke-linecap='round'/></defs><g><use xlink:href='%23l' opacity='.27'/><use xlink:href='%23l' opacity='.27' transform='rotate(30 60,60)'/></g></svg>");*/
}
/* Handle */
.qs-scrollbar::-webkit-scrollbar-thumb {
-webkit-border-radius: 10px;
border-radius: 10px;
background:rgba(153,153,153,0.7);
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
}
.qs-scrollbar::-webkit-scrollbar-thumb:window-inactive {
background: rgba(153,153,153,0.4);
}
::-webkit-scrollbar-button后面跟上:increment或者decrement表示上/下箭头,其他的伪类以此类推,大概使用方式就是这样,还有那个背景图可以使用svg的
效果图如大致如下(除滚动条部分请无视)

最新文章
- [Search Engine] 搜索引擎技术之查询处理
- xcopy /r /y "$(TargetPath)" "$(ProjectDir)"..\CMSAdmin\DLL\
- lisp中的cons
- CCF 201409-2 画图 (暴力)
- 在Ubuntu全局安装express报错:Error: EACCES, mkdir '/usr/lib/node_modules/express'的解决办法
- LRU缓存实现(Java)
- EF 5.0 帮助类
- 第33日 我疯了集成平台(六)-步履轻盈JQuery(四)
- Android RSA加密对象数据
- qt之正则表达式
- 467A
- JVM内容梳理
- Linux 下配置Tomcat的虚拟路径
- 第一天 hello world
- vue --轮播图
- JavaScript -- Window-Resize
- CodeForces700E Cool Slogans
- selenium操作浏览器-窗口切换
- Linux下idea选择tomcat server 报错Warning the selected directory is not a valid tomcat home
- SocketIO4Net.Client