bootstrap table 前后端分页(超级简单)
2024-08-24 21:33:45
前端分页:数据库查询所有的数据,在前端进行分页
后端分页:每次只查询当前页面加载所需要的那几条数据
jquery谁都有,不说了
项目结构:TestController命名打错了,请无视。。

一,前端分页
前端分页比较简单,只需要把数据都传到前端,让bootstrap table自己处理显示就行了
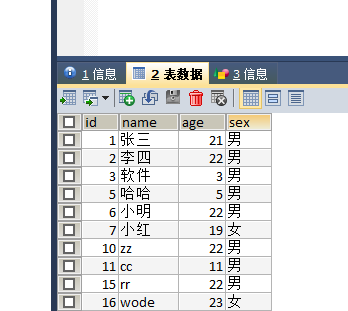
1.随便建个userinfo数据库

2.entity,dao,xml,controlle代码如下
public class UserInfo {
private Integer id;
private String name;
private Integer age;
private String sex;
}
public interface UserDao {
List<UserInfo> findAll();
}
<select id="findAll" resultType="com.jz.bootstrap.entity.UserInfo">
select * from userinfo
</select>
@Resource
private UserDao ud;
//前端分页
@RequestMapping("/index")
public String index(){
return "index";
}
@RequestMapping("/findALL")
@ResponseBody
public List<UserInfo> findAll(){
List< UserInfo> list = ud.findAll();
return list;
}
3,页面 我用的是thymeleaf模板,模板不同的照自己模板语法引入js即可,只需要声明个table
<!DOCTYPE html>
<html lang="en" xmlns:th=http://www.thymeleaf.org>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link th:href="@{/bootstrap-3.3.7-dist/css/bootstrap.css}" rel="stylesheet"/>
<link th:href="@{/bootstrap-table-master/dist/bootstrap-table.css}" rel="stylesheet"/> <script th:src="@{/js/jquery-3.3.1.min.js}"></script>
<script th:src="@{/bootstrap-3.3.7-dist/js/bootstrap.js}"></script>
<script th:src="@{/bootstrap-table-master/dist/bootstrap-table.js}"></script>
<script th:src="@{/bootstrap-table-master/dist/locale/bootstrap-table-zh-CN.js}"></script>
</head>
<body>
<h2>前端分页</h2>
<table id="mytable"></table>
</body>
<script>
$(document).ready(function () {
$("#mytable").bootstrapTable({
url:"/findALL", //请求地址
striped : true, //是否显示行间隔色
pageNumber : , //初始化加载第一页
pagination : true,//是否分页
sidePagination : 'client',//server:服务器端分页|client:前端分页
pageSize : ,//单页记录数
pageList : [ , ],//可选择单页记录数
showRefresh : true,//刷新按钮
columns : [ {
title : 'id',
field : 'id',
sortable : true
}, {
title : '姓名',
field : 'name',
sortable : true
}, {
title : '年龄',
field : 'age',
sortable : true
},{
title : '性别',
field : 'sex',
sortable : true
}]
})
})
</script>
</html>
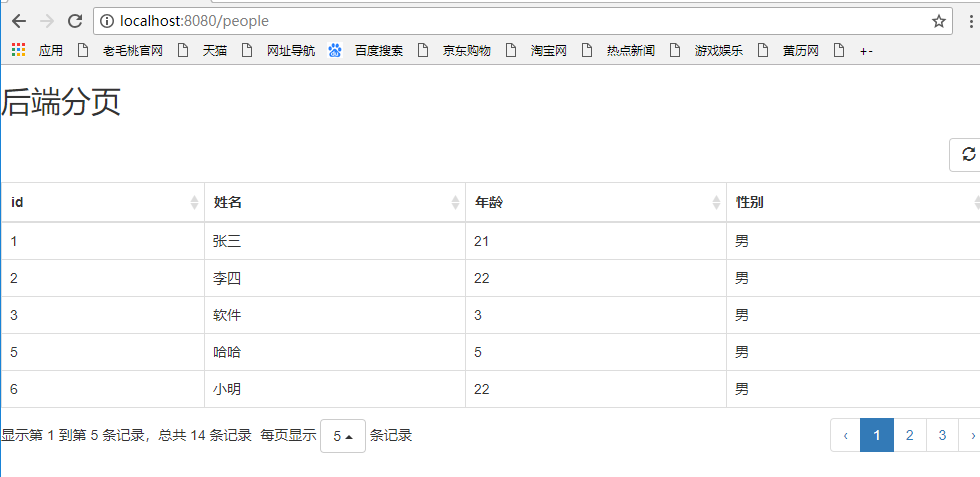
4.完成效果图

二,后端分页
1.封装一个Page工具类
public class Page {
private int pageNumber; //每页的条数
private int offset; //数据库查询索引
//get,set省略
}
2.复制一下UserInfo类重命名People,并继承Page
public class People extends Page {
private Integer id;
private String name;
private Integer age;
private String sex;
//...
}
3.封装一个ReturnData类,作为返回数据实体类,它有两个参数,一个表示数据集合,一个是数据总条数
/**
* 返回数据实体类
* @param <T>
*/
public class ReturnData <T>{
//数据集合
private List<T> rows = new ArrayList<T>();
//数据总条数
private int total;
//...
}
4.dao接口,加两个方法即可
public interface UserDao {
// List<UserInfo> findAll();
List<People> getAll(People people);
int getTatlo();
}
5.xml 文件,一样的,加两个查询语句即可
<select id="getAll" resultType="com.jz.bootstrap.entity.People">
select * from userinfo LIMIT #{offset},#{pageNumber}
</select> <select id="getTatlo" resultType="java.lang.Integer">
select count(1) from userinfo
</select>
6.controller
@Resource
private UserDao ud; //后端分页
@RequestMapping("/people")
public String people(){
return "people";
} @RequestMapping("/getAll")
@ResponseBody
public ReturnData<People> getAll(People people){
ReturnData<People> peopleData = new ReturnData<People>();
//得到总页数
int totle = ud.getTatlo();
peopleData.setTotal(totle);
//得到user数据对象
List<People> plist = ud.getAll(people);
peopleData.setRows(plist);
return peopleData;
}
7.页面;和前端分页一样的,只是请求地址和分页方式变了一下,另外向后台传了两个分页查询参数
<!DOCTYPE html>
<html lang="en" xmlns:th=http://www.thymeleaf.org>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link th:href="@{/bootstrap-3.3.7-dist/css/bootstrap.css}" rel="stylesheet"/>
<link th:href="@{/bootstrap-table-master/dist/bootstrap-table.css}" rel="stylesheet"/> <script th:src="@{/js/jquery-3.3.1.min.js}"></script>
<script th:src="@{/bootstrap-3.3.7-dist/js/bootstrap.js}"></script>
<script th:src="@{/bootstrap-table-master/dist/bootstrap-table.js}"></script>
<script th:src="@{/bootstrap-table-master/dist/locale/bootstrap-table-zh-CN.js}"></script>
</head>
<body>
<h2>后端分页</h2>
<table id="mytable"></table>
</body>
<script>
$(document).ready(function () {
$("#mytable").bootstrapTable({
url:"/getAll", //请求地址
striped : true, //是否显示行间隔色
pageNumber : 1, //初始化加载第一页
pagination : true,//是否分页
sidePagination : 'server',//server:服务器端分页|client:前端分页
pageSize : 5,//单页记录数
pageList : [ 5, 10, 20],//可选择单页记录数
showRefresh : true,//刷新按钮
queryParams : function(params) {//上传服务器的参数
var temp = {
offset :params.offset + 0,// SQL语句起始索引
pageNumber : params.limit // 每页显示数量
};
return temp;
},columns : [ {
title : 'id',
field : 'id',
sortable : true
}, {
title : '姓名',
field : 'name',
sortable : true
}, {
title : '年龄',
field : 'age',
sortable : true
},{
title : '性别',
field : 'sex',
sortable : true
}]
})
})
</script> </html>
8.效果图

完事收工。。
最新文章
- WebServices复习
- 【Win10开发】相对布局——RelativePanel控件
- 烂泥:mysql帮助命令使用说明
- poj2778DNA Sequence(AC自动机+矩阵乘法)
- 最大权闭合图hdu3996
- 夺命雷公狗---DEDECMS----15dedecms首页栏目列表页导航部分完成
- java学习之(垃圾回收)
- js禁止页面复制 禁用页面右键菜单的代码
- Linux环境下GIT初次使用
- RPC框架motan: 通信框架netty( 1)
- centos6.x已经安装的系统添加图形界面
- vi/vim正则表达式
- pomelo源代码分析(一)
- 基于Redis Sentinel的Redis集群(主从Sharding)高可用方案(转)
- 单机Hadoop搭建
- LeetCode OJ 160. Intersection of Two Linked Lists
- javascript面向对象属性函数用法(defineProperty与getOwnPropertyDescriptor)
- DHCP协议和PXE
- MySQL安装步骤详解
- JQuery的页面操作
热门文章
- JsonPath如何获取JSON数据中的值
- 用vue怎么写点击保存之后的返回的代码?
- weblogic的基础安装
- Python request 在linux上持续并发发送HTTP请求遇到 Failed to establish a new connection: [Errno 11] Resource temporarily unavailable
- subprocess.CalledProcessError: Command ‘(‘lsb_release’, ‘-a’)’ returned non-zero exit status 1.
- 部署的docker image总是太大,怎么办?
- 利用反射和JDBC元数据实现更加通用的查询方法
- iOS 如何在自定义类中支持 "[]" 运算符
- Windbg程序调试系列3-线程阻塞问题
- Hunspell介绍及试用