HTML第三耍 图像标签
2024-08-30 23:08:11
复习一下第二耍:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>复习二 列表的使用</title><!--title要收尾啊啊啊,不然整个网页都无法显示>
</head>
<body>
<h1>这是一个对列表使用的演示</h1>
<!--首先,无序列表-->
<ul>
<li>守鹤</li>
<li>又旅</li>
<li>矶怃</li>
<li>孙悟空</li>
<li>穆王</li>
<li>犀犬</li>
<li>重明</li>
<li>牛鬼</li>
<li>九喇嘛</li>
</ul>
<!--有序列表-->
<p><font size="+16" color="red">记住!有序列表要加上排序的类型</font></p>
<ol type="1">
<li>天</li>
<li>地</li>
<li>君</li>
<li>亲</li>
<li>道</li>
<li>法</li>
<li>理</li>
</ol>
<!--定义列表-->
<dl>
<dt>主角</dt>
<dd><font size="16+" color="red" face="小篆"><b>蒙奇D路飞</b></font></dd>
<dd>卡卡罗特</dd>
<dd>樱木花道</dd>
<dd>凡多姆海威</dd>
<dd>杀生丸</dd>
<dd>黑崎一护</dd>
<dd>漩涡鸣人</dd>
<dd>基拉</dd>
</dl>
<!--混合列表-->
<dl>
<dt>主角</dt>
<ol type="a">
<li><dd>路飞</dd></li>
<li><dd>索隆</dd></li>
<li><dd>山治</dd></li>
<li><dd>乌索布</dd></li>
<li><dd>娜美</dd></li>
<li><dd>乔巴</dd></li>
<li><dd>罗宾</dd></li>
<li><dd>布鲁克</dd></li>
<li><dd>甚平</dd></li>
<li><dd>弗兰奇</dd></li>
</ol>
</dl>
<!--混合列表二-->
<dl>
<dt>主角</dt>
<ol type="a">
<li><dt>路飞</dt></li>
<dl><!--再混合-->
<ol type="1">
<li><dd>路飞一号</dd></li>
<li><dd>路飞二号</dd></li>
<li><dd>路飞三号</dd></li>
</ol>
</dl>
<li><dd>索隆</dd></li>
<li><dd>山治</dd></li>
<li><dd>乌索布</dd></li>
<li><dd>娜美</dd></li>
<li><dd>乔巴</dd></li>
<li><dd>罗宾</dd></li>
<li><dd>布鲁克</dd></li>
<li><dd>甚平</dd></li>
<li><dd>弗兰奇</dd></li>
</ol>
</dl>
<!--混合列表三-->
<dl>
<ul>
<dt>主角:</dt>
<li><dt>路飞</dt></li>
<dl><!--再混合-->
<ol type="1">
<dt> </dt>
<li><dd>路飞一号</dd></li>
<li><dd>路飞二号</dd></li>
<li><dd>路飞三号</dd></li>
</ol>
</dl>
<li><dd>索隆</dd></li>
<li><dd>山治</dd></li>
<li><dd>乌索布</dd></li>
<li><dd>娜美</dd></li>
<li><dd>乔巴</dd></li>
<li><dd>罗宾</dd></li>
<li><dd>布鲁克</dd></li>
<li><dd>甚平</dd></li>
<li><dd>弗兰奇</dd></li>
</ul>
</dl>
<!--大混合-->
<dl>
<ul>
<dt>主角:</dt>
<li><dt>路飞</dt></li>
<dl><!--再混合-->
<ol type="1">
<dt> </dt>
<hr/><li><dd>路飞一号</dd></li>
<p>        大家好,我是路飞一号,我是东海出生的,请大家多多关照!</p>
<hr/><li><dd>路飞二号</dd></li>
<p><font size="+10">        大家好,我是路飞二号,我参加了顶上战争哦!</font></p>
<hr/><li><dd>路飞三号</dd></li>
<p>体验一下下划线加粗加删除线加斜体的效果吧!<b><s><u><i><font size="+10" color="blue">        大家好,我是路飞二号,是我打败了卡塔库栗!</font></s></u></i></b></p>
</ol>
</dl>
<li><dd>索隆</dd></li>
<li><dd>山治</dd></li>
<li><dd>乌索布</dd></li>
<li><dd>娜美</dd></li>
<li><dd>乔巴</dd></li>
<li><dd>罗宾</dd></li>
<li><dd>布鲁克</dd></li>
<li><dd>甚平</dd></li>
<li><dd>弗兰奇</dd></li>
</ul>
</dl>
</body>
</html>
HTML中通过使用图像标签,可以在文档中显示图像。
图像标签列表:
1.图像标签(<img>)和源属性(Src)
在 HTML 中,图像由 <img> 标签定义。<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。
定义图像的语法是:
<img src="url" />。URL 指存储图像的位置。如果名为 "boat.gif" 的图像位于 www.w3school.com.cn 的 images 目录中,那么其 URL 为 https://www.cnblogs.com/images/cnblogs_com/wildness-priest/1440160/t_alone-cold-footprints-897014.jpg。
浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。
<!doctype html>
<html>
<head>
<meta charset="utm-8">
<title>演示图像标签</title>
</head>
<body>
<h1>演示图像标签</h1>
<hr/>
<p>
一幅图像:
<img src="https://www.cnblogs.com/images/cnblogs_com/wildness-priest/1440160/t_alone-cold-footprints-897014.jpg" width="400" height="200"/><!--img是个单标签,单标签要注意再尖括号-->
</p>
<hr/>
<p>
一幅动画图像:
<img src="https://upfile2.asqql.com/upfile/2009pasdfasdfic2009s305985-ts/gif_spic/2019-2/201921411345317567.gif">
</p>
<hr/>
<p>请注意插入动画图像的语法和插入普通图像的语法没有区别。</p> </body>
</html>

2.替换文本属性(Alt)
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。<img src="boat.gif" alt="Big Boat">在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>HTML图像标签演示</title>
</head>
<body>
<p>仅支持文本的浏览器无法显示图像,仅仅能够显示再图像上的"alt"文本。</p>
<img src="http://yesky.img.zz314.com/2017-07-28/a78b5ec041746b7a397b003b120a22b1.gif" alt="时钟" width="400" height="280"/>
<p>如果无法显示图像,将显示"alt"属性中的文本:</p>
<img src="https://www.cnblogs.com/images/cnblogs_com/wildness-priest/1440160/t_alone-cold-footprints-897014.jpg" alt="冰极雪域" width="400" height="280"/>
</body>
</html>

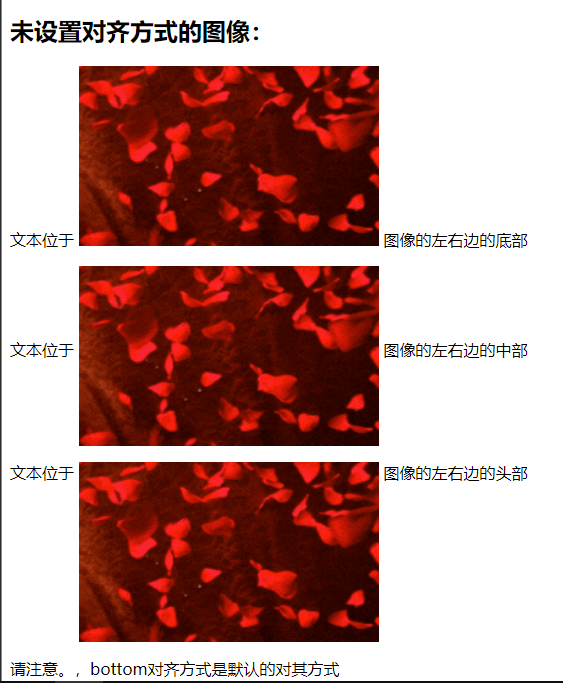
3.图像的对齐属性align
当图像处于文本中或者与文本挨着时文本相对于图像的左右边开始显示的位置
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>图像的对齐属性align</title>
</head>
<body>
<h2>未设置对齐方式的图像:</h2>
<p>文本位于
<img src="https://upfile2.asqql.com/upfile/2009pasdfasdfic2009s305985-ts/gif_spic/2019-2/201921411345317567.gif" width="300" height="180" alt="玫瑰花落" align="bottom"/>
图像的左右边的底部</p>
<p>文本位于
<img src="https://upfile2.asqql.com/upfile/2009pasdfasdfic2009s305985-ts/gif_spic/2019-2/201921411345317567.gif" width="300" height="180" align="middle"/>
图像的左右边的中部</p>
<p>文本位于
<img src="https://upfile2.asqql.com/upfile/2009pasdfasdfic2009s305985-ts/gif_spic/2019-2/201921411345317567.gif" width="300" height="180" align="top"/>
图像的左右边的头部</p>
<p>请注意。,bottom对齐方式是默认的对其方式</p>
</body>
</html>

4.
5.
6.
7.
8.
9.
最新文章
- Struts.xml中Action的method与路径的三种匹配方法
- Bootstrap <基础三十一>插件概览
- Scalaz(14)- Monad:函数组合-Kleisli to Reader
- 在IIS6上部署MVC站点,Nhiernate数据库底层
- mysql 商品表的设计思路(面向对象建表:类与对象)
- phalcon: router规则与解析,已经生成router的链接地址
- 百度云加速时使用Cloudflare的技术
- 小课堂Week9 例外处理设计的逆袭Part2
- 使用python UIAutomation从QQ2017(v8.9)群界面获取所有群成员详细资料,
- Node.js C/C++ 插件
- ASP.NET Core Web API 集成测试
- Mac 系统重新安装的几种方法
- Scrapy学习篇(三)之创建项目和Scrapy的安装
- 【13】python time时间模块知识点备查
- WinForm DataGridView新增加行
- SQL脚本文件执行器
- Eclipse中Editor开启Auto-completion
- 第一章:初识PHP
- Spring(九)之事件处理
- ftp 工作原理
