day1 hbuilder的使用
一、互联网的原理
1、概述
html:用来制作网页。
互联网原理:上网即请求数据。
用户通过在浏览器上输入一个网址,通过HTTP协议向服务器发送请求,服务器做出响应,将相关的网页数据传输到本地计算机,在浏览器上渲染出来。
数据:文字、图片、视频、音频等。
2、服务器
服务器:server
作用:保存我们的数据

服务器必须24小时在线,掉线了数据访问不到,就不能正常访问网页。
可以通过个人的计算机里面的一些软件(ftp)来远程控制服务器。
3、浏览器
浏览器:browser。
作用:HTTP请求的发起、接收,都是由浏览器来完成的。
浏览器有很多厂商提供,全球五大浏览器:IE、谷歌(Chrome)、火狐(Firefox)、苹果(Safari)、欧朋(Opera)。
从服务器接收的数据会存放在一个临时的文件夹。接收我们缓存的数据。
临时文件夹作用:第二次访问同一个网站速度会变快,因为第一次浏览的时候,大部分文件已经缓存的本地。
4、http请求
HTTP:Hypertext Transfer Protocol,超文本传输协议。
HTTP协议包含了请求和响应两个部分。都是要依赖浏览器。
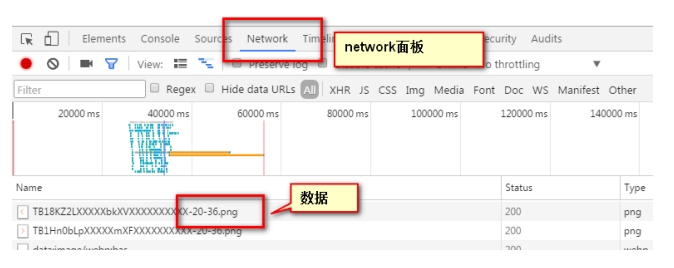
控制台:F12

HTTP请求发送的方法:直接输入网址,点击超级链接。
请求:request,浏览器根据网址向对应的服务器发送请求。
响应:response,服务器根据请求响应文件,将页面传输给客户端,在浏览器中进行网页的渲染。
访问页面时,会同时发出多个http请求,包含网页的图片、视频、音频等文件。
二、纯文本和html
1、纯文本
最简单的案例:记事本文件就是纯文本文件。扩展名是.txt。
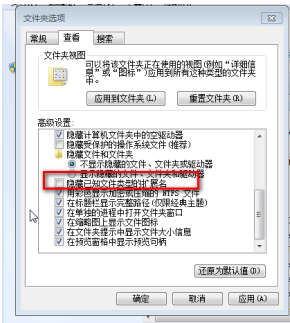
查看文件扩展名的方法:
计算机→工具→文件夹选项

特点:纯文本文件里面只保存文字内容。
与Word文档对比:
Word文档:不止保存文本内容,还保存样式。同样的内容,大小要远大于txt文件。
txt文件:只保存文本内容,不保存样式。大小只是文字内容的大小。
txt文件它只能在同一个电脑修改样式,便于本机查看,但是保存的时候,不保存样式。
2、html
html、css、js都是纯文本文件。纯文本文件可以用任意的纯文本编辑器进行编辑。
最基本的编辑器:记事本。常见的编辑器:记事本、Editplus、notepad++等。
专门制作网页的软件有:Dreamweaver、Sublime 高效率程序书写工具、Webstorm 高级项目编程工具
html:Hypertext Markup Language。超文本标记语言。作用:用来制作网页。
超文本:Hypertext ,html语言用文本来给文本添加语义,用到的文本就叫做超文本。在网页里面不显示。
<h1>欢迎新同事</h1>
<p>欢迎来到新工作环境</p>
<p>好好学习,天天向上</p>
语义:人类的语言有标题和内容。计算机不认识我们人类的话。
html标签作用:给我们的文本增加语义。标签本身就是超文本。
问题:h1标签的作用是什么?
答案:不是给文本添加加粗加大字体的样式,给我们的文本添加一个主标题的语义。
真正控制文字样式的是css。
<style>
h1{
font-size: 20px;
color:red;
}
</style>
3、sublime
安装的版本是sublime 2.0版本,是集成了多个插件汉化的傻瓜版本。
使用方法:直接解压到任何位置(避免安装到C盘),然后发送到桌面快捷方式。双击进行使用。
快捷键:
ctrl+N 新建文件
ctrl+s 保存文件
标签名+tab 快速生成标签对
html:xt+tab 快速生成一个html骨架
p*数量+tab 快速生成一定数量的同种标签。
按住滚轮拖动 选中多行进行同时编辑
shift+ctrl+D 复制光标所在行
ctrl+X 删除光标所在行
shift+ctrl+↑ 上移当前行
shift+ctrl+↓ 下移当前行
4、hbuilder
快捷键:
ctrl+N 新建文件
ctrl+s 保存文件
标签名+tab 快速生成标签对
html:xt+tab 快速生成一个html骨架
p*数量+tab 快速生成一定数量的同种标签。
按ctrl + alt + c,进入多行编辑模式,再用鼠标按住左键一划就行了,编辑完毕之后,再次按下ctrl + alt + c,退出多行编辑模式
Ctrl+Shift+d 复制上一行
ctrl+X 删除光标所在行
查找(8)
搜索条 Ctrl + F
搜索框 Ctrl + H
查找文件 Ctrl + T
隐藏搜索条 ESC
运行 Ctrl + R
向上向下移动:ctri+向上、向下箭头
最新文章
- Android 命名规范 (提高代码可以读性)
- 浅谈struts2之chain
- mysql优化---订单查询优化:视图优化+索引创建
- MinHash算法
- web.config中customErrors与httpErrors的区别
- linux第8天 connect强化
- (转) Spring读书笔记-----部署我的第一个Spring项目
- 【转】无废话WCF系列教程
- DZ 3.2 URL 伪静态配置 教程
- data mining,machine learning,AI,data science,data science,business analytics
- 什么是 CSS 预处理器?
- 一次dns缓存引发的惨案
- TensorFlow 基础知识
- SpringBoot使用注解实现事务管理
- nginx简介与配置
- 应用生命周期终极 DevOps 工具包
- 英语初级学习系列-00-Name-介绍自己
- Java的运算符--与(&)、非(~)、或(|)、异或(^)详解
- java script入门之知识
- css扩大超链接的点击范围