C# MVC 基于From的身份验证
前言
昨天和一个技术比较好的前辈聊了聊,发现有的时候自己的学习方式有些问题,不知道有没有和我一样的越学习越感觉到知识的匮乏不过能认识到这个问题的同学们,也不要太心急路是一步一步走的饭是一口一口吃的认识到错误才能更高的改进错误,脚踏实地只要有上劲学习的心,终会有所成就。认识到自己薄弱的地方进行学习,要清楚学习的目的呀调理清晰:这个是什么?为什么要这样?能解决什么问题?入正题吧。
什么是身份验证
很多网站都有登录对话框,让事先已经注册的用户验证,以便为他们提供个性化的服务等。可以把这个过程看作是两件事情的发生:验证和授权!登陆的作用是验证请求登陆的用户是否合法,而授权则是验证合法的用户在请求资源时,根据他们的权限决定是访问还是拒绝。
举个例子:我们已经在一个网站上登录了,你刚把网页关闭发现又要使用这个网站于是乎你又打开了浏览器然后输入了网址,这个时候你发现还要让你登录才能进行操作。频繁的这样是失去用户极大的体验效果所以这个时候就用到了身份验证。
身份验证是什么?验证和授权。为什么要使用?加强用户体验效果。能解决什么问题?节省用户时间避免重复性动作。
Form身份验证思路
用户要浏览需要权限的页面,此时,安全机制先启动,检查当前用户请求是否持有用户票据的Cookie如此Cookie存在:解析Cookie中的票据信息,获得用户角色,创建用户标识或者对象。否则:认为用户无权浏览该页面,跳转至登入页面,登入成功后重定向到所请求页面。
建立BaseController
建立BaseController继承Controller,然后在其他Controller中用BaseController作为父类来继承。我们在Base中实现From设置Ticket和写入Cooike信息等操作。
/// <summary>
/// 保存用户登陆信息
/// </summary>
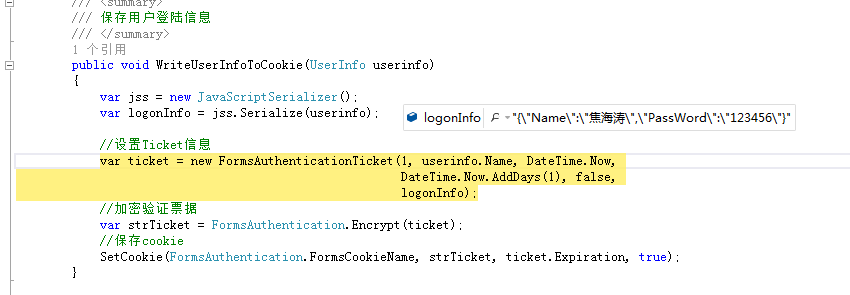
public void WriteUserInfoToCookie(UserInfo userinfo)
{
var jss = new JavaScriptSerializer();
var logonInfo = jss.Serialize(userinfo);
//设置Ticket信息
, userinfo.Name, DateTime.Now,
DateTime.Now.AddDays(), false,
logonInfo);
//加密验证票据
var strTicket = FormsAuthentication.Encrypt(ticket);
//保存cookie
SetCookie(FormsAuthentication.FormsCookieName, strTicket, ticket.Expiration, true);
}
/// <summary>
/// 写入Cooike
/// </summary>
/// <param name="cookiename"></param>
/// <param name="value"></param>
/// <param name="expires"></param>
/// <param name="isSetExpires"></param>
public static void SetCookie(string cookiename, string value, DateTime expires, bool isSetExpires)
{
var request = System.Web.HttpContext.Current.Request;
var response = System.Web.HttpContext.Current.Response;
var cookie = request.Cookies[cookiename] ?? new System.Web.HttpCookie(cookiename);
cookie.Domain = FormsAuthentication.CookieDomain;
if (value == null)
{
RemoveCookie(cookiename);
}
else
{
cookie.Value = value;
//true代表客户端只能读,不能写。只有服务端可写,防止被篡改
cookie.HttpOnly = true;
if (isSetExpires)
{
cookie.Expires = expires;
}
}
response.Cookies.Add(cookie);
}
/// <summary>
/// 移除指定名称的cookie对象中的集合对
/// </summary>
/// <param name="cookieName">cookie名称</param>
public static void RemoveCookie(string cookieName)
{
var cookie = System.Web.HttpContext.Current.Request.Cookies[cookieName];
var response = System.Web.HttpContext.Current.Response;
if (cookie == null) return;
cookie.Values.Clear();
cookie.Domain = FormsAuthentication.CookieDomain;
cookie.Expires = DateTime.Now.AddDays(-10000d);
response.Cookies.Add(cookie);
}
建立实体作为用户登录信息和写入Cookie
public class UserInfo
{
public string Name { get; set; }
public string PassWord { get; set; }
}
配置WebConfig
<system.web>
<authentication mode="Forms">
<forms name=" />
</authentication>
</system.web>
Forms Authentication相关的配置
有些同学会蒙圈为啥会配置authentication,下面我们看下他们的信息
在web.config文件中,<system.web>/<authentication>配置节用于对验证进行配置。为<authentication>节点提供mode="Forms"属性可以启用Forms Authentication。一个典型的<authentication>配置节如下所示:
<authentication mode="Forms">
<forms
name=".ASPXAUTH"
loginUrl="login.aspx"
defaultUrl="default.aspx"
protection="All"
timeout="
path="/"
requireSSL="false"
slidingExpiration="false"
enableCrossAppRedirects="false"
cookieless="UseDeviceProfile"
domain=""
/>
</authentication>
以上代码使用的均是默认设置,换言之,如果你的哪项配置属性与上述代码一致,则可以省略该属性。例如<forms name="MyAppAuth" />。下面依次介绍一下各种属性:
- name——Cookie的名字。Forms Authentication可能会在验证后将用户凭证放在Cookie中,name属性决定了该Cookie的名字。通过FormsAuthentication.FormsCookieName属性可以得到该配置值(稍后介绍FromsAuthentication类)。
- loginUrl——登录页的URL。通过FormsAuthentication.LoginUrl属性可以得到该配置值。当调用FormsAuthentication.RedirectToLoginPage()方法时,客户端请求将被重定向到该属性所指定的页面。loginUrl的默认值为“login.aspx”,这表明即便不提供该属性值,ASP.NET也会尝试到站点根目录下寻找名为login.aspx的页面。
- defaultUrl——默认页的URL。通过FormsAuthentication.DefaultUrl属性得到该配置值。
- protection——Cookie的保护模式,可取值包括All(同时进行加密和数据验证)、Encryption(仅加密)、Validation(仅进行数据验证)和None。为了安全,该属性通常从不设置为None。
- timeout——Cookie的过期时间。
- path——Cookie的路径。可以通过FormsAuthentication.FormsCookiePath属性得到该配置值。
- requireSSL——在进行Forms Authentication时,与服务器交互是否要求使用SSL。可以通过FormsAuthentication.RequireSSL属性得到该配置值。
- slidingExpiration——是否启用“弹性过期时间”,如果该属性设置为false,从首次验证之后过timeout时间后Cookie即过期;如果该属性为true,则从上次请求该开始过timeout时间才过期,这意味着,在首次验证后,如果保证每timeout时间内至少发送一个请求,则Cookie将永远不会过期。通过FormsAuthentication.SlidingExpiration属性可以得到该配置值。
- enableCrossAppRedirects——是否可以将以进行了身份验证的用户重定向到其他应用程序中。通过FormsAuthentication.EnableCrossAppRedirects属性可以得到该配置值。为了安全考虑,通常总是将该属性设置为false。
- cookieless——定义是否使用Cookie以及Cookie的行为。Forms Authentication可以采用两种方式在会话中保存用户凭据信息,一种是使用Cookie,即将用户凭据记录到Cookie中,每次发送请求时浏览器都会将该Cookie提供给服务器。另一种方式是使用URI,即将用户凭据当作URL中额外的查询字符串传递给服务器。该属性有四种取值——UseCookies(无论何时都使用Cookie)、UseUri(从不使用Cookie,仅使用URI)、AutoDetect(检测设备和浏览器,只有当设备支持Cookie并且在浏览器中启用了Cookie时才使用Cookie)和UseDeviceProfile(只检测设备,只要设备支持Cookie不管浏览器是否支持,都是用Cookie)。通过FormsAuthentication.CookieMode属性可以得到该配置值。通过FormsAuthentication.CookiesSupported属性可以得到对于当前请求是否使用Cookie传递用户凭证。
- domain——Cookie的域。通过FormsAuthentication.CookieDomain属性可以得到该配置值。
验证Ing
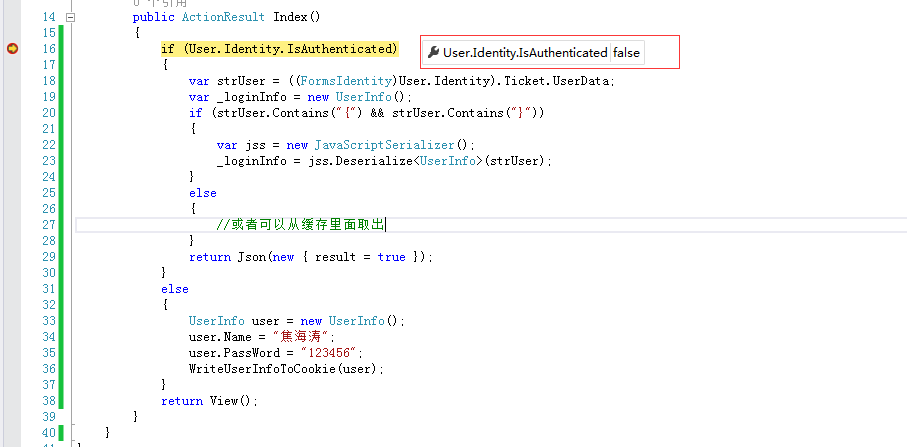
我们创建个Controller,我建立的是HomeController来进行测试
public class HomeController : BaseCntroller
{
public ActionResult Index()
{
if (User.Identity.IsAuthenticated)
{
var strUser = ((FormsIdentity)User.Identity).Ticket.UserData;
var _loginInfo = new UserInfo();
if (strUser.Contains("{") && strUser.Contains("}"))
{
var jss = new JavaScriptSerializer();
_loginInfo = jss.Deserialize<UserInfo>(strUser);
}
else
{
//或者可以从缓存里面取出
}
return Json(new { result = true });
}
else
{
UserInfo user = new UserInfo();
user.Name = "焦海涛";
user.PassWord = ";
WriteUserInfoToCookie(user);
}
return View();
}
}
刚进来我们可以看到User的identity是flase说明我们没有登录过。那么肯定是else来进行写入我们的信息。

设置tick信息然后进行写入cooike

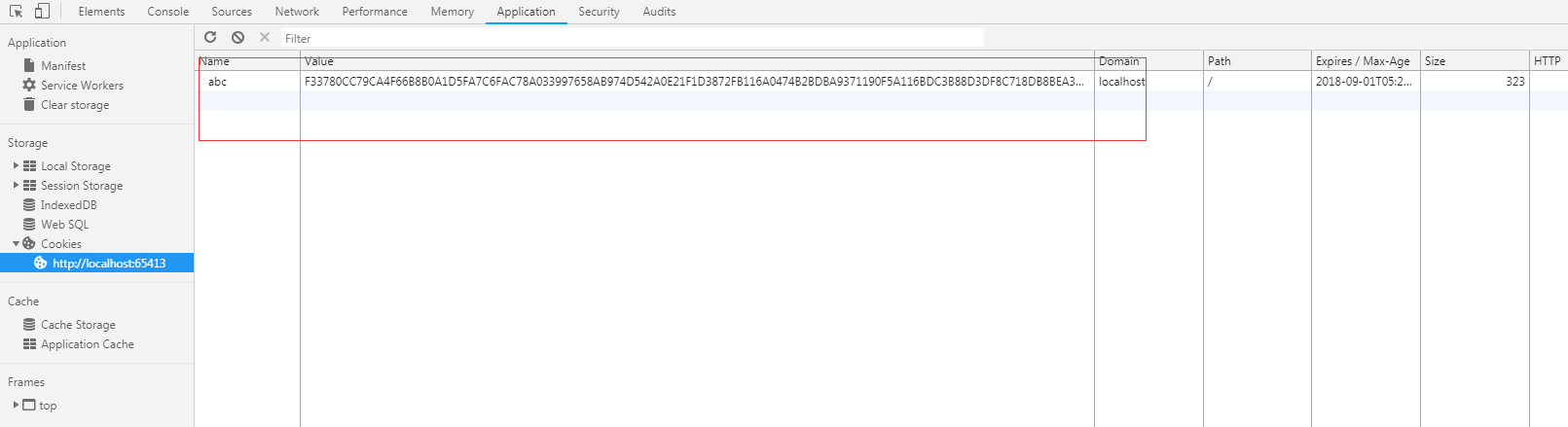
浏览器中可以看到我们使用的Cooike,这就是我们刚刚添加的。

最新文章
- 解决svn pritine text not exist问题
- Rails 5 开发进阶
- 枚举/遍历 一个数组NSArray/NSDictionary
- Ubuntu kill命令用法详解
- 【rails3教材】博客构建过程
- Image对象及其子类BufferedImage
- Java 基础知识点(必知必会其二)
- Struts2内建校验器(基于校验框架的文件校验)
- Insert data from excel to database
- li 水平排列并自动填满 ul
- (中等) POJ 2528 Mayor's posters , 离散+线段树。
- testbench中$display查看例化model里面信号方法以及$realtime用法
- Docker 三剑客之 Compose
- JAVA NIO学习二:通道(Channel)与缓冲区(Buffer)
- HTTP协议篇(一):多工、数据流
- macOS下python3通过scrapy框架重新生成不得姐网站视频采集过程日志
- 有关js获取屏幕宽度问题
- npm笔记
- php利用simple_html_dom类,获取页面内容,充当爬虫角色
- 为sharepoint的内部页面添加后台代码