Web版记账本开发记录(一)
2024-08-26 07:24:14
//index.js
var util = require("../../utils/util.js");
//获取应用实例
var app = getApp();
Page({
data: {
userInfo: {},
buttonLoading: false,
accountData: [],
accountTotal: 0
},
onLoad: function () {
console.log('onLoad')
var that = this;
// 获取记录
var tempAccountData = wx.getStorageSync("accountData") || [];
this.caculateTotal(tempAccountData);
this.setData({
accountData: tempAccountData
});
},
// 计算总额
caculateTotal: function (data) {
var tempTotal = 0;
for (var x in data) {
tempTotal += parseFloat(data[x].amount);
}
this.setData({
accountTotal: tempTotal
});
},
//表单提交
formSubmit: function (e) {
this.setData({
buttonLoading: true
});
var that = this;
setTimeout(function () {
var inDetail = e.detail.value.inputdetail;
var inAmount = e.detail.value.inputamount;
if (inDetail.toString().length <= 0 || inAmount.toString().length <= 0) {
console.log("can not empty");
that.setData({
buttonLoading: false
});
return false;
}
//新增记录
var tempAccountData = wx.getStorageSync("accountData") || [];
tempAccountData.unshift({ detail: inDetail, amount: inAmount });
wx.setStorageSync("accountData", tempAccountData);
that.caculateTotal(tempAccountData);
that.setData({
accountData: tempAccountData,
buttonLoading: false
});
}, 1000);
},
//删除行
deleteRow: function (e) {
var that = this;
var index = e.target.dataset.indexKey;
var tempAccountData = wx.getStorageSync("accountData") || [];
tempAccountData.splice(index, 1);
wx.setStorageSync("accountData", tempAccountData);
that.caculateTotal(tempAccountData);
that.setData({
accountData: tempAccountData,
});
}
})
{
"usingComponents": {}
}
<!--index.wxml-->
<view class="container">
<form catchsubmit="formSubmit" >
<view class="account-detail">
<input placeholder="账目详情" name="inputdetail" type="text" />
</view>
<view class="account-amount">
<input placeholder="账目数额" name="inputamount" type="number" />
</view>
<view class="add-one">
<button formType="submit" type="primary" loading="{{buttonLoading}}"> 记一笔 </button>
</view>
</form>
<view class="account-list-text">
<text>账单列表:</text>
</view>
<view class="account-list-all-amount">
<text>合计:{{accountTotal}}</text>
</view>
<block wx:for="{{accountData}}" >
<view class="account-list">
<view class="account-list-detail">
{{item.detail}}
</view>
<view class="account-list-amount">
{{item.amount}}
</view>
<view class="account-list-del">
<button size="mini" type="warn" data-index-key="{{index}}" bindtap="deleteRow" >删除</button>
</view>
</view>
</block>
</view>
.account-detail{
height: 100rpx;
padding: 0 30rpx;
}
.account-amount{
padding: 0 30rpx;
}
.add-one{
margin-top: 20rpx;
}
.account-list-text{
color:gray;
margin:30rpx 0 0 30rpx;
}
.account-list-all-amount{
color:gray;
align-self: flex-end;
padding-right: 25rpx;
}
.account-list{
color:gray;
margin:30rpx 0 0 30rpx;
display: flex;
flex-direction: row;
">wheat;
line-height: 70rpx;
}
.account-list-detail{
flex:1;
}
.account-list-amount{
width: 100rpx;
}
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo: function (cb) {
var that = this
if (this.globalData.userInfo) {
typeof cb == "function" && cb(this.globalData.userInfo)
} else {
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData: {
userInfo: null
}
})
{
"pages": [
"pages/index/index"
],
"window": {
"backgroundTextStyle": "dark",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "记账",
"navigationBarTextStyle": "black",
"backgroundColor": "gray"
},
"debug": true
}
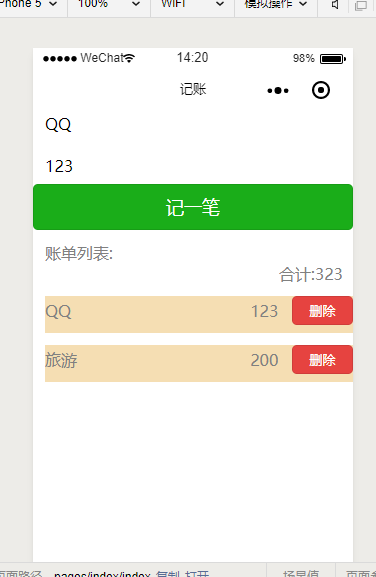
测试截图

最新文章
- nodejs进阶(4)—读取图片到页面
- easyui validatebox 验证类型DEMO
- C#的对象赋值
- 输入三个数a,b,c,要示按由小到大的顺序输出
- Liferay 6.2 改造系列之十七:当Portlet无权限时,不显示错误信息
- Android 5.x特性概览二
- python xlrd,xlwt 读写excel文件
- HDFS Federation与HDFS High Availability详解
- log4go的精确定时程序(带自动延迟补偿)
- Asp.Net Form表单控件的回车默认事件
- Debian 9 Stretch国内常用镜像源
- 【转】Word之表格、图片的题注(抬头)自动编号
- 多线程系列之八:Thread-Per-Message模式
- ArcGIS AddIn 图斑比例分割工具,调用捕捉功能
- [leetcode]99. Recover Binary Search Tree恢复二叉搜索树
- 错误RSA host key for [ip address] has changed and you have requested strict checking.
- 百度云同同步盘 mac版
- java_11接口
- 更换网页tab标题图标
- Nginx + Tomcat 反向代理 如何在高效的在一台服务器部署多个站点
热门文章
- PowerDesigner 学习:十大模型及五大分类
- 论文笔记:Person Re-identification with Deep Similarity-Guided Graph Neural Network
- [thymeleaf] - 1.Thymeleaf是什么
- 【.Net】在windows server 2016 和Windows10这些server上安装.net fw3.5
- 在 JSDOM v11 中使用jQuery
- python学习 day011打卡 迭代器
- PHP中cookie思维导图
- 小程序之image图片实现宽度100%,高度自适应
- 【Python】图形界面
- MD5加密与Hash加密