巧用border效果
2024-08-24 04:13:32
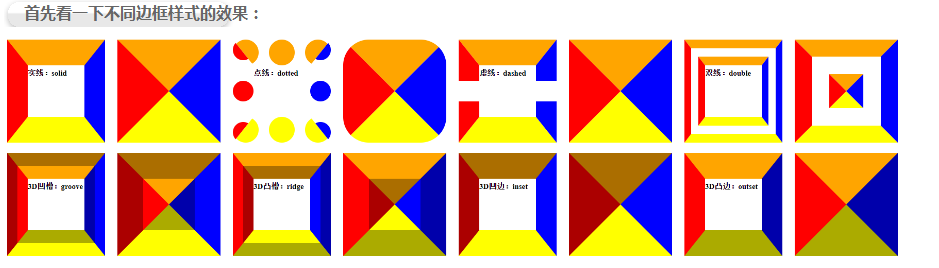
目的: 我们在做css的时候为了提高网站的效率减少服务器请求,我们可以通过css来实现一些简单的图片特效,比如说三角形,这篇文章讲解的是通过边框实现不同的效果。

上面样式部分代码:
<style type="text/css">
.style-border b {
border-width:100px;
border-color:orange blue yellow red;
width:0px;
height:0;
vertical-align:middle;
display:inline-block;
margin:10px;
}
.style-border .style-10 {
width:110px;
height:100px;
border-width:50px 40px;
font-size:15px;
line-height:30px;
}
.style-border .solid {
border-style:solid;
}
.style-border .dotted {
border-style:dotted;
}
.style-border .dashed {
border-style:dashed;
}
.style-border .double {
border-style:double;
}
.style-border .groove {
border-style:groove;
}
.style-border .ridge {
border-style:ridge;
}
.style-border .inset {
border-style:inset;
}
.style-border .outset {
border-style:outset;
}
</style> <div class="style-border">
<b class="solid style-10">实线:solid</b>
<b class="solid"></b>
<b class="dotted style-10">点线:dotted</b>
<b class="dotted"></b>
<b class="dashed style-10">虚线:dashed</b>
<b class="dashed"></b>
<b class="double style-10">双线:double</b>
<b class="double"></b>
<b class="groove style-10">3D凹槽:groove</b>
<b class="groove"></b>
<b class="ridge style-10">3D凸槽:ridge</b>
<b class="ridge"></b>
<b class="inset style-10">3D凹边:inset</b>
<b class="inset"></b>
<b class="outset style-10">3D凸边:outset</b>
<b class="outset"></b>
</div>
----------------------------------------------------------------------------------------------------------------

部分代码:
<style type="text/css">
.one-border b {
border-width:100px;
border-color:orange blue yellow red;
width:0px;
height:0;
vertical-align:middle;
display:inline-block;
margin:10px;
}
.one-border .b-1 {
border-width:20px 20px 0;
border-color:orange transparent transparent;
border-style:solid dashed dashed;
}
.one-border .b-2 {
border-width:20px 20px 20px 0;
border-color:transparent orange transparent transparent;
border-style:dashed solid dashed dashed;
}
.one-border .b-3 {
border-width:0 20px 20px 20px;
border-color:transparent transparent orange;
border-style:dashed dashed solid;
}
.one-border .b-4 {
border-width:20px 0 20px 20px;
border-color:transparent transparent transparent orange;
border-style:dashed dashed dashed solid;
}
.one-border .b-5 {
border-width:5px 30px 50px 30px;
border-color:#efefef #ccc #ddd orange;
border-style:solid;
}
.one-border .b-6 {
border-width:44px 22px 15px;
border-color:#ccc #eee #aaa orange;
border-style:solid;
}
.one-border .b-7 {
border-width:0 0px 55px 55px;
border-color:#ccc #eee #aaa orange;
border-style:solid;
}
.one-border .b-8 {
border-width:55px 0px 0px 55px;
border-color:#ccc #eee #aaa orange;
border-style:solid;
}
.one-border .b-9 {
border-width:20px 0 50px 23px;
border-color:#ccc #eee #aaa orange;
border-style:solid;
}
.one-border .b-10 {
border-width:23px 5px 0 50px;
border-color:orange #ccc #eee #aaa;
border-style:solid;
}
.one-border .b-11 {
border-width:15px 44px 0 22px;
border-color:orange #ccc #eee #aaa;
border-style:solid;
}
.one-border .b-12 {
border-width:55px 55px 0 0px;
border-color:orange #ccc #eee #aaa;
border-style:solid;
}
.one-border .b-13 {
border-width:55px 0px 0 55px;
border-color:orange #ccc #eee #aaa;
border-style:solid;
}
.one-border .b-14 {
border-width:55px 55px 0 0px;
border-color:#ccc orange #eee #aaa;
border-style:solid;
}
.one-border .b-15 {
height:45px;
border-width:5px 3px;
border-color:transparent orange transparent transparent;
border-style:solid;
}
.one-border .b-16 {
height:45px;
border-width:5px 3px;
border-color:transparent transparent transparent orange;
border-style:solid;
}
</style> <div class="one-border">
<b class="b-1"></b>
<b class="b-2"></b>
<b class="b-3"></b>
<b class="b-4"></b>
<b class="b-5"></b>
<b class="b-6"></b>
<b class="b-7"></b>
<b class="b-8"></b>
<b class="b-9"></b>
<b class="b-10"></b>
<b class="b-11"></b>
<b class="b-12"></b>
<b class="b-13"></b>
<b class="b-14"></b>
<b class="b-15"></b>
<b class="b-16"></b>
</div>
-------------------------------------------------------------------------------------------------------------------------

部分代码:
<style type="text/css">
.two-border b {
border-width:100px;
border-color:orange blue yellow red;
width:0px;
height:0;
vertical-align:middle;
display:inline-block;
margin:10px;
}
.two-border .b-1 {
border-width:20px;
border-color:orange orange transparent transparent;
border-style:solid solid dashed dashed;
}
.two-border .b-2 {
border-width:20px;
border-color:transparent orange orange transparent;
border-style:dashed solid solid dashed;
}
.two-border .b-3 {
border-width:20px;
border-color:transparent transparent orange orange;
border-style:dashed dashed solid solid;
}
.two-border .b-4 {
border-width:20px;
border-color:orange transparent transparent orange;
border-style:solid dashed dashed solid;
}
.two-border .b-5 {
border-width:20px;
border-color:orange transparent orange transparent;
border-style:solid dashed solid dashed;
}
.two-border .b-6 {
border-width:20px;
border-color:transparent orange transparent orange;
border-style:dashed solid dashed solid;
}
.two-border .b-7 {
border-width:38px 45px 7px 21px;
border-color:orange orange transparent transparent;
border-style:dashed solid dashed solid;
}
.two-border .b-8 {
border-width:38px 45px 7px 21px;
border-color:orange transparent transparent orange;
border-style:dashed solid dashed solid;
}
.two-border .b-9 {
border-width:20px;
border-color:orange;
border-style:double outset;
}
.two-border .b-10 {
border-width:20px;
border-color:orange orange transparent transparent;
border-style:groove ridge inset dashed;
}
</style> <div class="two-border">
<b class="b-1"></b>
<b class="b-2"></b>
<b class="b-3"></b>
<b class="b-4"></b>
<b class="b-5"></b>
<b class="b-6"></b>
<b class="b-7"></b>
<b class="b-8"></b>
<b class="b-9"></b>
<b class="b-10"></b>
</div>
-------------------------------------------------------------------------------------------------------------

部分代码:
<style type="text/css">
.three-border b {
border-width:100px;
border-color:orange blue yellow red;
width:0px;
height:0;
vertical-align:middle;
display:inline-block;
margin:10px;
}
.three-border .b-1 {
border-width: 20px;
border-color: orange;
border-style: double outset;
} .three-border .b-2 {
border-width: 20px;
border-color: orange orange orange transparent;
border-style: groove ridge inset dashed;
} .three-border .b-3 {
border-width: 20px;
border-color: orange transparent orange orange;
border-style: solid dashed solid solid;
} .three-border .b-4 {
border-width: 20px;
border-color: orange orange transparent orange;
border-style: solid solid dashed solid;
} .three-border .b-5 {
border-width: 20px;
border-color: orange orange orange transparent;
border-style: solid solid solid dashed;
} .three-border .b-6 {
border-width: 20px;
border-color: transparent orange orange orange;
border-style: dashed solid solid solid;
}
</style> <div class="three-border">
<b class="b-1"></b>
<b class="b-2"></b>
<b class="b-3"></b>
<b class="b-4"></b>
<b class="b-5"></b>
<b class="b-6"></b>
</div>
-----------------------------------------------------------------------------------------------------------------------------

部分代码:
<style type="text/css">
.showCase {
padding:20px;
}
.showCase:after,
.showCase:before {
display: table;
content: "";
clear:both;
}
.showCase div {
position:relative;
}
.showCase div b {
position:absolute;
font-size:0px;
line-height:0px;
margin:0;
}
.case-1 {
border:5px solid orange;
width:500px;
height:150px;
}
.case-1 b {
left:50px;
border-style:dashed dashed solid;
}
.case-1 b.b-1 {
border-width:0px 20px 15px;
border-color:transparent transparent orange;
top:-15px;
}
.case-1 b.b-2 {
border-width:0px 20px 15px;
border-color:transparent transparent white;
top:-10px;
}
.case-2 {
background-color:orange;
width:500px;
height:150px;
float:left;
margin-right:30px;
}
.case-2 b {
left:50px;
border-style:solid dashed dashed;
}
.case-2 b.b-1 {
border-width:15px 20px 0px;
border-color:orange transparent transparent;
bottom:-14px;
}
.case-2-1 {
width:300px;
height:130px;
margin-left:0px;
background-color:orange;
float:left;
}
.case-2-1 b.b-1 {
border-width:20px 10px 0 60px;
border-color:orange transparent;
border-style:solid dashed;
bottom:-20px;
left:60px;
}
.case-3 {
border:5px solid orange;
width:250px;
height:100px;
margin-left:50px;
}
.case-3 b {
top:15px;
border-style:dashed solid dashed solid;
border-width:20px 15px 20px 0px;
}
.case-3 b.b-1 {
border-color:transparent orange transparent orange;
left:-15px;
}
.case-3 b.b-2 {
border-color:transparent white transparent transparent;
left:-10px;
}
.case-4 {
border:5px solid orange;
width:250px;
height:100px;
margin-left:50px;
background-color:orange;
}
.case-4 b {
top:15px;
border-style:dashed solid dashed solid;
border-width:20px 0px 20px 15px;
}
.case-4 b.b-1 {
border-color:transparent orange transparent orange;
right:-15px;
}
.case-4 b.b-2 {
border-color:transparent white transparent white;
right:-10px;
display:none;
}
.case-5 {
border:5px solid orange;
width:200px;
height:80px;
margin:10px 0 10px 50px;
background-color:orange;
float:left;
}
.case-5 b.b-1 {
top:5px;
border-color:orange orange transparent transparent;
border-style:solid solid dashed dashed;
border-width:20px;
left:-40px;
}
.case-5 b.b-2 {
top:0px;
border-color:#fff #fff transparent transparent;
border-style:solid solid dashed dashed;
border-width:10px 20px 10px 28px;
left:-53px;
}
.case-5-1 {
width:200px;
height:80px;
margin-left:10px;
background-color:orange;
padding:5px;
margin:10px 0px 10px 50px;
float:left;
}
.case-5-1 b.b-1 {
top:15px;
border-color:transparent orange;
border-style:solid solid dashed;
border-width:0px 0px 40px 40px;
right:-40px;
}
.case-5-1 b.b-2 {
top:15px;
border-color:transparent #fff;
border-style:solid solid dashed;
border-width:0px 0px 15px 40px;
right:-40px;
}
.case-6 {
background-color:orange;
width:150px;
height:30px;
}
.case-6 b.b-1 {
border-width:15px 25px;
border-style:solid dashed solid solid;
border-color:orange transparent orange orange;
right:-28px;
top:0px;
}
.case-6 b.b-2 {
border-width:2px 2px 2px 0px;
border-style:dashed solid dashed dashed;
border-color:transparent orange transparent transparent;
left:-2px;
top:0px;
height:26px;
}
.case-7 {
background-color:orange;
width:150px;
height:30px;
margin-left:30px;
}
.case-7 b {
height:26px;
top:0px;
}
.case-7 b.b-1 {
border-color:transparent orange transparent transparent;
border-width:2px 2px 2px 0px;
border-style:dashed solid dashed solid;
left:-2px;
}
.case-7 b.b-2 {
border-color:transparent transparent transparent orange;
border-width:2px 0px 2px 2px;
border-style:dashed solid dashed solid;
right:-2px;
} </style> <div class="showCase">
<div class="case-1"><b class="b-1"></b><b class="b-2"></b></div>
</div> <div class="showCase">
<div class="case-2"><b class="b-1"></b></div>
<div class="case-2-1"><b class="b-1"></b><b class="b-2"></b></div>
</div>
<div class="showCase">
<div class="case-3"><b class="b-1"></b><b class="b-2"></b></div>
</div>
<div class="showCase">
<div class="case-4"><b class="b-1"></b><b class="b-2"></b></div>
</div>
<div class="showCase">
<div class="case-5"><b class="b-1"></b><b class="b-2"></b></div>
<div class="case-5-1"><b class="b-1"></b><b class="b-2"></b></div>
</div>
<div class="showCase">
<div class="case-6"><b class="b-1"></b><b class="b-2"></b></div>
</div>
<div class="showCase">
<div class="case-7"><b class="b-1"></b><b class="b-2"></b></div>
</div>
原文链接:https://www.cnblogs.com/qwguo/p/9870119.html
最新文章
- Ubuntu环境搭建系列—WPS/LAMP/Python篇
- OpenStack:安装Nova
- 通过HTTP头控制浏览器的缓存
- oracle稳定执行计划1
- cpu亲和力总结taskset和setcpu及其他相关
- 关于一个wpf中的定时器
- [置顶] RFS的web自动化验收测试——常见问题指引
- React + Redux + express+ antd 架构的认识
- 在分布式数据库中CAP原理CAP+BASE
- Hbase 备份的方式
- unix的发展
- Java类的加载和对象创建流程的详细分析
- echarts常用方法,item小坑(二)
- Vue基础开发笔记
- Oracle获取异常的具体出处dbms_utility.format_error_backtrace
- 面试官:"谈谈分库分表吧?"
- 如何解决 Windows 实例出现身份验证错误及更正 CredSSP
- 解决 docker ulimit open file 过少的问题
- Linear Algebra(未完待续)
- 【WPF】点击滑动条(Slider),移动滑块(Tick)到鼠标点击的位置