ionic 上拉菜单(ActionSheet)安装和iOS样式不一样
2024-10-16 16:27:56
ISO中的界面是这样的:

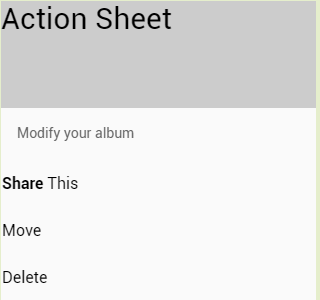
然而,Android中的界面是这样的:

代码如下:
HTML部分:
<body ng-app="starter" ng-controller="actionsheetCtl" >
<ion-pane>
<ion-content >
<h2 ng-click="show()">Action Sheet</h2>
</ion-content>
</ion-pane>
</body>
js部分:
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller( 'actionsheetCtl',['$scope','$ionicActionSheet','$timeout' ,function($scope,$ionicActionSheet,$timeout){
$scope.show = function() {
var hideSheet = $ionicActionSheet.show({
buttons: [
{ text: '<b>Share</b> This' },
{ text: 'Move' }
],
destructiveText: 'Delete',
titleText: 'Modify your album',
cancelText: 'Cancel',
cancel: function() {
// add cancel code..
},
buttonClicked: function(index) {
return true;
}
});
};
}])
主要修改 ionic.css 的代码就行了,对比iOS和Android的ionic.css样式后发现,Android多了这段样式代码:
.platform-android .action-sheet-backdrop.active {
background-color: rgba(0, 0, 0, 0.2); }
.platform-android .action-sheet {
margin:; }
.platform-android .action-sheet .action-sheet-title,
.platform-android .action-sheet .button {
text-align: left;
border-color: transparent;
font-size: 16px;
color: inherit; }
.platform-android .action-sheet .action-sheet-title {
font-size: 14px;
padding: 16px;
color: #666; }
.platform-android .action-sheet .button.active,
.platform-android .action-sheet .button.activated {
background: #e8e8e8; }
.platform-android .action-sheet-group {
margin:;
border-radius:;
background-color: #fafafa; }
.platform-android .action-sheet-cancel {
display: none; }
.platform-android .action-sheet-has-icons .button {
padding-left: 56px; }
正是这段样式代码导致了两个平台显示的界面不一样,知道原因后,接下来就很简单了,把这段代码注释掉就行了
/*.platform-android .action-sheet-backdrop.active {*/
/*background-color: rgba(0, 0, 0, 0.2); }*/
/*.platform-android .action-sheet {*/
/*margin: 0; }*/
/*.platform-android .action-sheet .action-sheet-title,*/
/*.platform-android .action-sheet .button {*/
/*text-align: left;*/
/*border-color: transparent;*/
/*font-size: 16px;*/
/*color: inherit; }*/
/*.platform-android .action-sheet .action-sheet-title {*/
/*font-size: 14px;*/
/*padding: 16px;*/
/*color: #666; }*/
/*.platform-android .action-sheet .button.active,*/
/*.platform-android .action-sheet .button.activated {*/
/*background: #e8e8e8; }*/
/*.platform-android .action-sheet-group {*/
/*margin: 0;*/
/*border-radius: 0;*/
/*background-color: #fafafa; }*/
/*.platform-android .action-sheet-cancel {*/
/*display: none; }*/
/*.platform-android .action-sheet-has-icons .button {*/
/*padding-left: 56px; }*/
打包之后就可以发现,跟iOS显示的界面是一样的了。
感谢这篇文章:http://www.cnblogs.com/provencefeng/p/6186851.html
最新文章
- node-webkit 环境搭建与基础demo
- Socket通信(一)
- kettle系列-1.kettle源码获取与运行
- Db2数据库的备份和恢复
- 微信小程序全选,微信小程序checkbox,微信小程序购物车
- Python爬虫学习笔记——防豆瓣反爬虫
- HttpWebRequest post请求获取webservice void数据信息
- 解决myeclipse每次启动注册码过期输入注册码
- 总结Linux下查看流量工具
- PHP定义静态方法的原则
- 使用export/import导出和导入docker容器
- Actor模型及原理
- word2vec模型评估方案
- Angular 快速入门
- python之路---04 列表 元组
- 【Leetcode】378. Kth Smallest Element in a Sorted Matrix
- [leetcode]Candy @ Python
- 深入详解windows安全认证机制ntlm&Kerberos
- oracle获取表和列的备注
- 【[ZJOI2010]网络扩容】