Java Script 基础总结
1学习ajax需要一点CSS的基础和JavaScipt基础
今天重温一下Javascrpt基础
1.<script type="text/javascript"></script>表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
document.write("") 即Javascrpt的输出语言
2.可以使用<script>标签写Java scrpt,也可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,在js文件中不用Script标签
3.JavaScript标签可以放在Html的任何部分
A.放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
B.放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
C.注意
javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
4.每一句JavaScript代码格式:
语句;
5.JavaScript注释很重要
A.单行注释,在注释内容前加符号 “//”。
B.多行注释以"/*"开始,以"*/"结束。
6.JavaScript的变量
A.
定义变量使用关键字var,语法如下:var 变量名
B
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字
可以先声明后赋值 也可以重复赋值 区分大小写
7.JavaScript-判断语句(if...else)
if...else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码。
语法:
if(条件)
{ 条件成立时执行的代码 }
else
{ 条件不成立时执行的代码 }
A alert对话框 语法 alert(字符串或变量);
B confirm对话框 返回的是布尔类型 确定则是ture 反对则是false
C prompt消息对话框
prompt(str1, str2);
str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
1. 点击确定按钮,文本框中的内容将作为函数返回值 2. 点击取消按钮,将返回null
12.JacaScript打开新窗口
window.open([URL], [窗口名称], [参数字符串])
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。

例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
</script>
13.JavaScript 关闭该窗口
Windows.close()
例子
<script type="text/javascript">
var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中
mywin.close();
</script> 14.
认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
15.通过ID获取元素
document.getElementById(“id”)
16.innerHTML

16.改变HTML样式
语法:
Object.style.property=new style;

改变 <p> 元素的样式,将颜色改为红色,字号改为20,背景颜色改为蓝:
<p id="pcon">Hello World!</p>
<script>
var mychar = document.getElementById("pcon");
mychar.style.color="red";
mychar.style.fontSize="20";
mychar.style.backgroundColor ="blue";
</script>
17.显示和隐藏
Object.style.display = value;


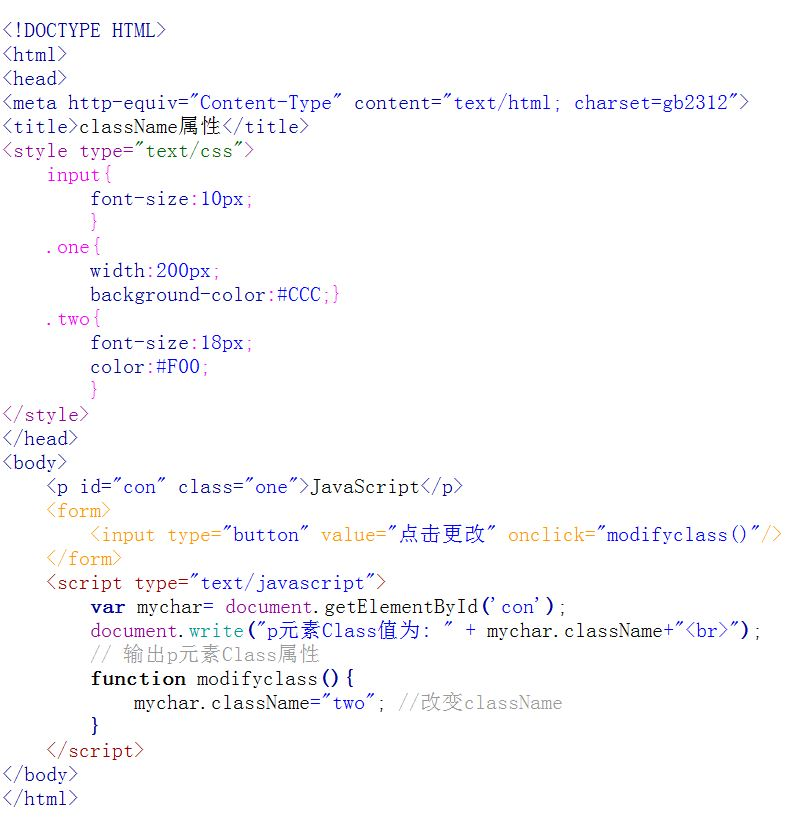
18.控制类名
className 属性设置或返回元素的class 属性。
语法:
object.className = classname
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观


最新文章
- ADO.NET--收藏整理别人的教程
- Bzoj2753 [SCOI2012]滑雪与时间胶囊
- PHP基础语法: echo,var_dump, 常用函数:随机数:拆分字符串:explode()、rand()、日期时间:time()、字符串转化为时间戳:strtotime()可变参数的函数:PHP里数组长度表示方法:count($attr[指数组]);字符串长度:strlen($a)
- SVN 外部引用(svn:externals)处理相似系统的公用代码
- Ubuntu14.04进入文本模式方法
- jQuery 添加元素和删除元素
- 怎样在 SSASserver之间做同步
- 重新学习WCF
- C语言 数组名不是指针
- Windows 使用 Visual Studio 编译 caffe
- 当 “HTTP” 先生遇上“S”小姐
- C#编程风格
- eclipse与idea快捷键对比以及idea debug、git快捷键
- 6. 合并排序数组 II
- MySQL:数据操作
- 【Codeforces 696D】Legen...
- Prometheus 监控进程
- 2019.01.06 vijos lxhgww的奇思妙想(长链剖分)
- Linq转换操作之OfType,Cast,AsEnumerable,ToLookup源码分析
- BZOJ4755: [JSOI2016]扭动的回文串——题解
热门文章
- python装饰器(二)
- [SQL Server]无法创建 SSIS 运行时对象,请验证 DTS.dll 是否可用及是否已注册
- lunix 项目部署 *****
- oracle 12c ins-30131 执行安装程序验证所需的初始设置失败
- IntelliJ IDEA 编译代码报错 找不到符号 符号: 找不到符号包 包
- python中的pop
- 利用STM32CubeMX来生成USB_HID_Mouse工程
- Appium-We wanted {"required":["value"]} and you sent ["text","sessionId","id","value"]
- Spring Cloud(2)A Eureka server端 服务注册建立
- mybatis初识
