居中div,居中浮动的元素
2024-09-21 09:16:40
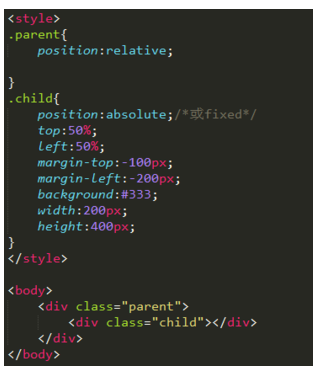
定位法:position:absolute
如果子级div有定义宽和高的话就可以用这个方法。注意:margin-top,和margin-left的值均为高和宽值的一半

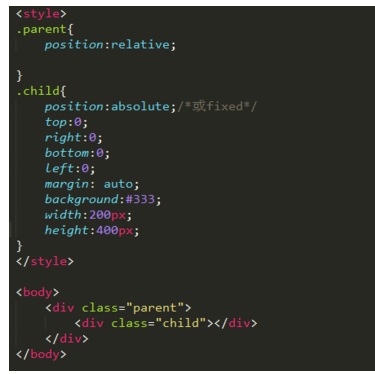
margin:auto法
这个也可以是定位法。用这个方法要求子级div必须设置宽的值,不然没有效果哦~margin:auto是水平垂直都居中,如果仅仅设置水平居中,可设置为margin:auto 0;同理,如果仅仅设置垂直居中,可设置为margin:0 auto.

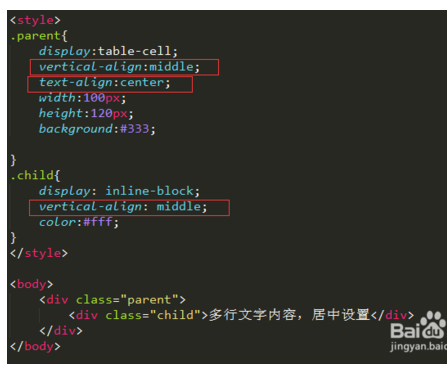
display:table-cell法
这个方法主要针对多行文字内容的垂直居中对齐。注意:text-align:center设置了文字的水平居中对齐,vertical-align:middle设置的是垂直居中对齐。

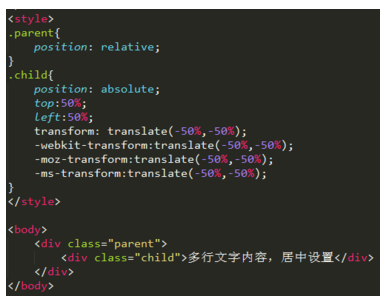
transform:translate(x,y)法
这个是css3中的新属性,如果子级元素没有设置宽和高值的话可以用这个方法来实现。这在我们做自适应页面的时候可以用到。

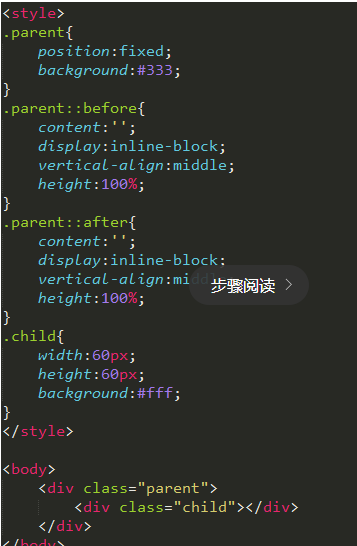
before,after伪元素法
这个也是让子级元素垂直居中了。如果还想要水平居中的话可以配合其他几种方法配合使用来实现,比如给子级元素设置:margin:0 auto;这样就水平和垂直都居中了。

Flex布局法
这个方法要充分考虑浏览器的兼容性。要垂直居中的元素也是无需设置宽和高的值,可以用在自适应页面中来实现水平垂直居中。

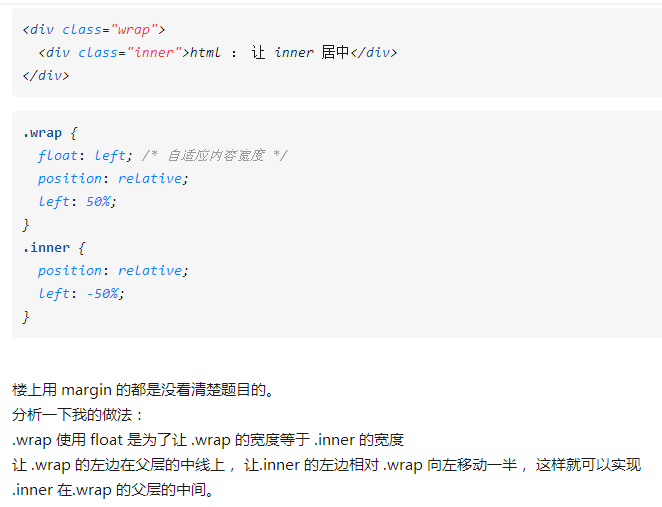
在不设置 Div 元素的宽度(width)的情况下

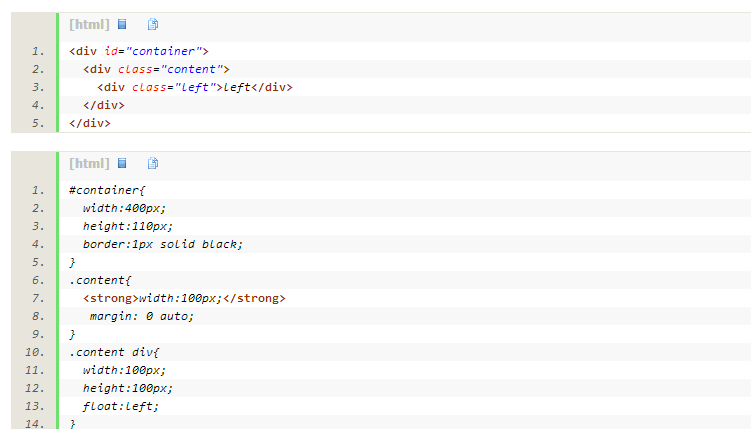
居中浮动的元素
解决方法很简单:在浮动元素外面再嵌套一层div

其他:http://www.cnblogs.com/gassnake999/p/6941415.html
最新文章
- Linux新手扫盲(转载)
- python计算文件的md5值
- 通过java的Runtime.getRuntime()和System.getProperties()来获取系统的信息
- web.config的数据库连接字符串进行加密
- Codis使用教程
- Unix 环境高级编程---线程创建、同步、
- JAVA方法和本地方法(转载)
- iOS 常见错误:CALayer position contains NaN: [14 nan]
- PHP框架_ThinkPHP基础
- Get与POST的理解
- 用for、while、do-while循环输出10句“好好学习,天天向上!”
- Halcon相关
- android4.0 的图库Gallery2代码分析(二)
- 201521123030 《Java程序设计》 第13周学习总结
- 本地安装MySQL详细教程
- leetcode-26.删除重复数组中的重复项
- C内存分配
- Mac 安装微软雅黑字体
- linux 终端上网设置
- nginx优化(转)