SVG 入门——理解viewport,viewbox,preserveAspectRatio
工欲善其事必先利其器,没有真正搞懂SVG里的viewport,viewbox, preserveAspectRatio这三个属性,就很容易遇到坑,最近写项目用到svg这三个属性被我一眼就略过 ,后来发现自己并没有理解透,导致写项目产生了奇怪的坑,后面解决了,就是原理没通透,趁着大周末,来一波整理吧
一、这些理论知识必不可少
1.viewport
<svg width="" height=""></svg>
上面svg中定义的是一个宽度为400 高度为200 的视口,也就是viewport,我们都知道,SVG标签里接下去嵌套的就是SVG的图形曲线等的代码了,这个viewport就是管SVG里面的元素能显示的在多大的一个面板中的意思,拿PS来理解,就是PS中的一个画板的大小,画出来的东西,就只能在这么大的画板里显示,超出了就看不到
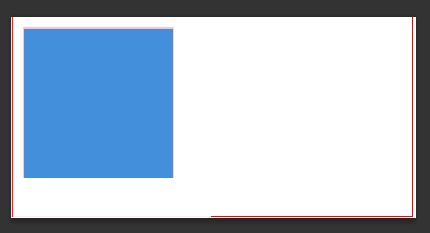
比如我有这样的一个画板
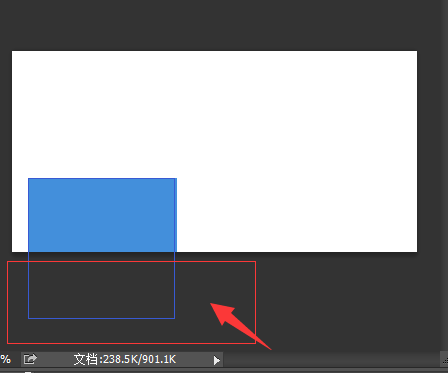
 然后我把蓝色方块往下挪
然后我把蓝色方块往下挪
 因为我就设置了200高度的viewport,往下挪后蓝色方块就有一部分没显示出来了
因为我就设置了200高度的viewport,往下挪后蓝色方块就有一部分没显示出来了
2.viewbox
这个是重头戏哇,注意啦,敲黑板!
viewbox="x, y, width, height"
/*
x:左上角开始的横坐标点
y:左上角往下的纵坐标点
width: viewbox的宽度
height: viewbox的高度
*/
以上是语法,下面是上一个实例
<svg width="" heigh="" viewbox="0 0 200 200">
<rect x="" y="" width="" height="">
</svg>
这段代码会有什么效果呢?实际上viewbox是这样处理的
①viewbox="0 0 200 200 "是在宽度为400,高度为200的viewport画板里,从坐标点(0,0)作为viewbox的左上角点,然后再圈出一戈宽度为200 高度为200的viewbox
②然后把viewbox中的截屏内容在viewport中显示出来,默认保持纵横比,下面上图
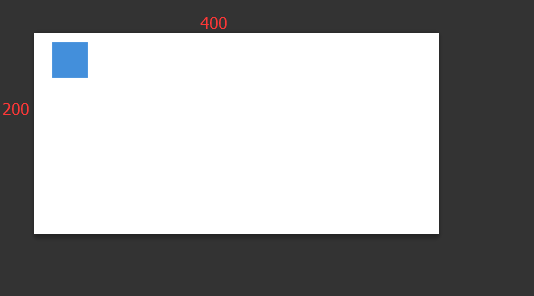
还没设置viewbox之前

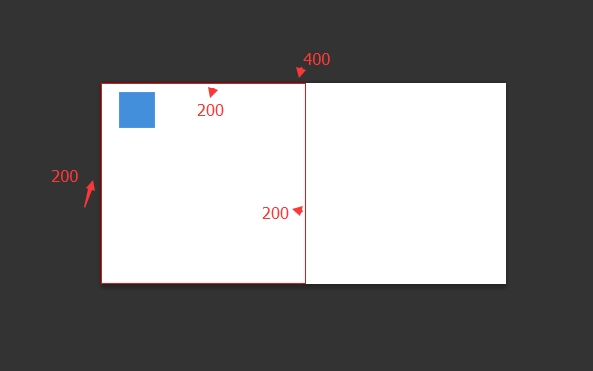
设置了viewbox

然后将这个viewbox进行铺满viewport,上面的我是用PS话的啊,没注意大小 - =
下面是代码生成的SVG
 橙色是我画的辅助线,原来位置的,红色是加了viewbox后的效果,SVG的viewbox默认是xMid Ymid meet
橙色是我画的辅助线,原来位置的,红色是加了viewbox后的效果,SVG的viewbox默认是xMid Ymid meet
待更,还有一个属性,以及平时写项目的心得总结,今天先写到这儿~
最新文章
- iOS delegate
- KnockoutJS 3.X API 第四章 数据绑定(4) 控制流with绑定
- DECO 一个REACT NAtive 开发IDE工具
- Linux简介与厂商版本
- TE.TYCO.AMP/JST 现货资源备份库存表日志记录-2015-04-13
- iOS开发-UISlider改变图片透明度
- SQL语句新建表,同时添加主键、索引、约束
- 客户视角:Oracle ETL工具ODI
- 使用摘要流获取文件的MD5
- android原生系统裁剪
- 笔记一、初识 Javascript
- 根据树父子ID拼接无限极树结构表的名称
- 原生JS实现字符串分割
- JavaScript创建按钮,实现数字自加1!!
- NOIP2015普及组复赛A 推销员
- jdk和tomcat的安装
- ssm框架中从controller传值给jsp的方式
- python-15
- python计算文件夹大小——os.walk
- 创建sequence和触发器出现权限不足