Django admin自定制功能
一:基础设置
1、应用注册
1)方式一
若要把app应用显示在后台管理中,需要在admin.py中注册。打开admin.py文件,如下代码:
from django.contrib import admin
from blog.models import Blog #Blog模型的管理器(自定制显示内容类)
class BlogAdmin(admin.ModelAdmin):
list_display=('id', 'caption', 'author', 'publish_time') #在admin中注册绑定
admin.site.register(Blog, BlogAdmin)
2)方式二
from django.contrib import admin
from blog.models import Blog #Blog模型的管理器(自定制显示内容类)
@admin.register(Blog)
class BlogAdmin(admin.ModelAdmin):
list_display=('id', 'caption', 'author', 'publish_time')
2、admin界面汉化
默认admin后台管理界面是英文,可以在settings.py中设置成中文模式:
- LANGUAGE_CODE = 'zh-CN'
- TIME_ZONE = 'Asia/Shanghai'
1.8版本之后的language code设置不同(现在基本上都是使用这种方式修改):
- LANGUAGE_CODE = 'zh-hans'
- TIME_ZONE = 'Asia/Shanghai'
二:admin后台管理界面自定制方法
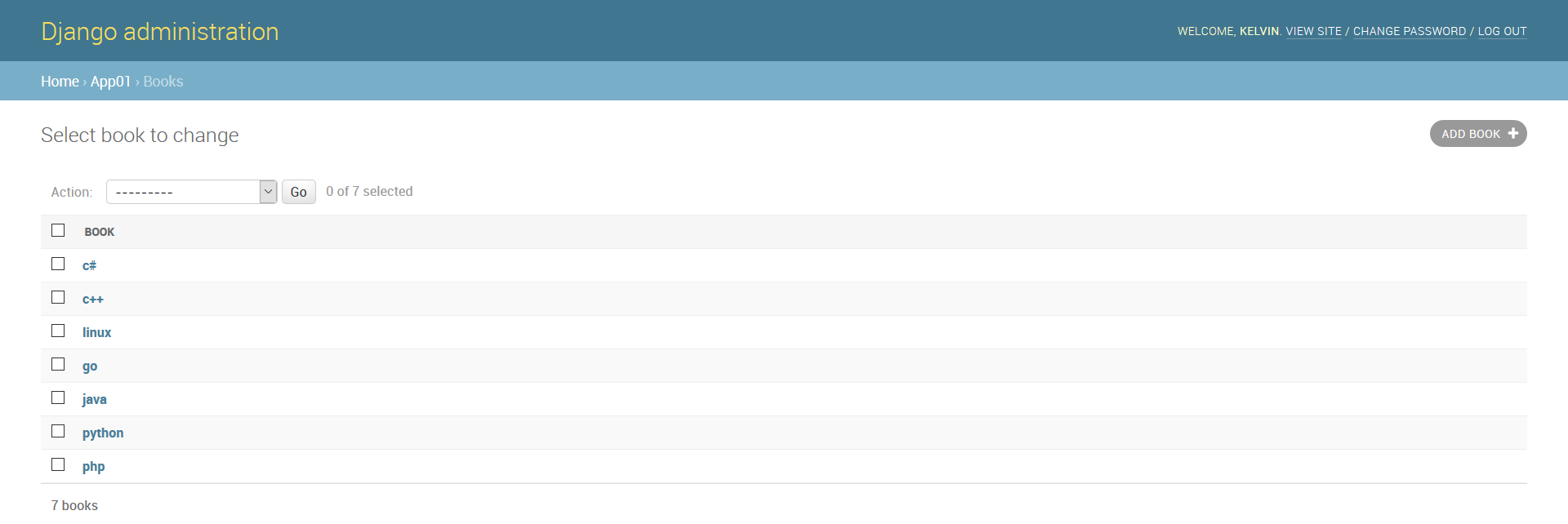
初始界面:

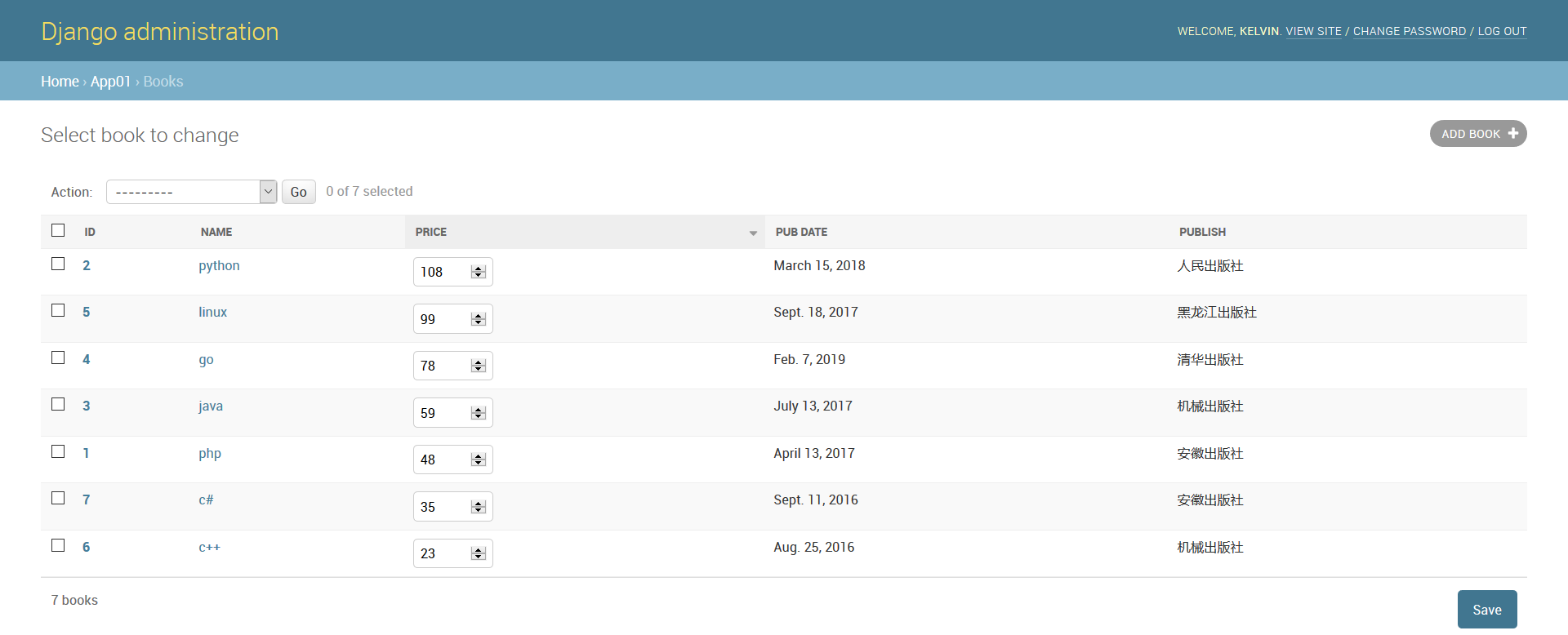
对admin界面进行“改造”:
1、记录列表基本设置
比较实用的记录列表设置有显示字段、每页记录数和排序等。
class BookAdmin(admin.ModelAdmin):
# listdisplay设置要显示在列表中的字段(id字段是Django模型的默认主键)
list_display = ('id', 'name', 'price', 'pub_date',"publish") # list_per_page设置每页显示多少条记录,默认是100条
list_per_page = 50 # ordering设置默认排序字段,负号表示降序排序
ordering = ('-price',) # list_editable 设置默认可编辑字段
list_editable = ['price'] # fk_fields 设置显示外键字段
fk_fields = ('publish_id',) # 设置其他字段也可以点击链接进入编辑界面。
list_display_links = ("id",'name')

2、筛选器
筛选器是Django后台管理重要的功能之一,而且Django为我们提供了一些实用的筛选器。
主要常用筛选器有下面3个:
# 筛选器
list_filter = ("name","publish__name",) # 过滤器
search_fields = ('id', 'name', 'price', 'pub_date',"publish") # 搜索字段
date_hierarchy = 'pub_date' # 详细时间分层筛选

此处注意:
使用 date_hierarchy 进行详细时间筛选的时候 可能出现报错:Database returned an invalid datetime value. Are time zone definitions for your database and pytz installed?
处理方法:
一般ManyToManyField多对多字段用过滤器;标题等文本字段用搜索框;日期时间用分层筛选。
过滤器如果是外键需要遵循这样的语法:本表字段__外键表要显示的字段。如:“user__user_name”
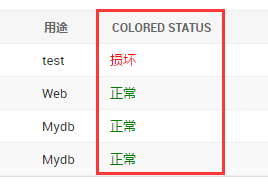
3、颜色显示
from django.db import models
from django.contrib import admin
from django.utils.html import format_html class Person(models.Model):
first_name = models.CharField(max_length=50)
last_name = models.CharField(max_length=50)
color_code = models.CharField(max_length=6) def colored_name(self):
return format_html(
'<span style="color: #{};">{} {}</span>',
self.color_code,
self.first_name,
self.last_name,
) class PersonAdmin(admin.ModelAdmin):
list_display = ('first_name', 'last_name', 'colored_name')
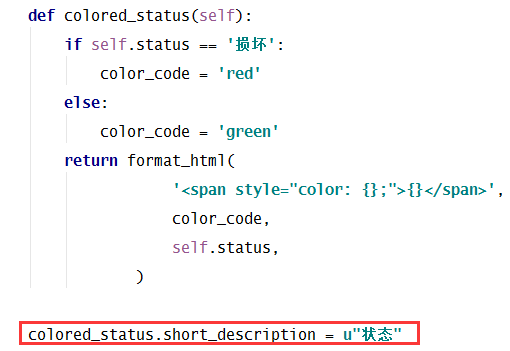
实际代码(注意看上面代码,是写在models里,而不是admin中的ModelAdmin里):

效果:


在函数结束之后添加上面代码即可

4.调整页面头部显示内容和页面标题
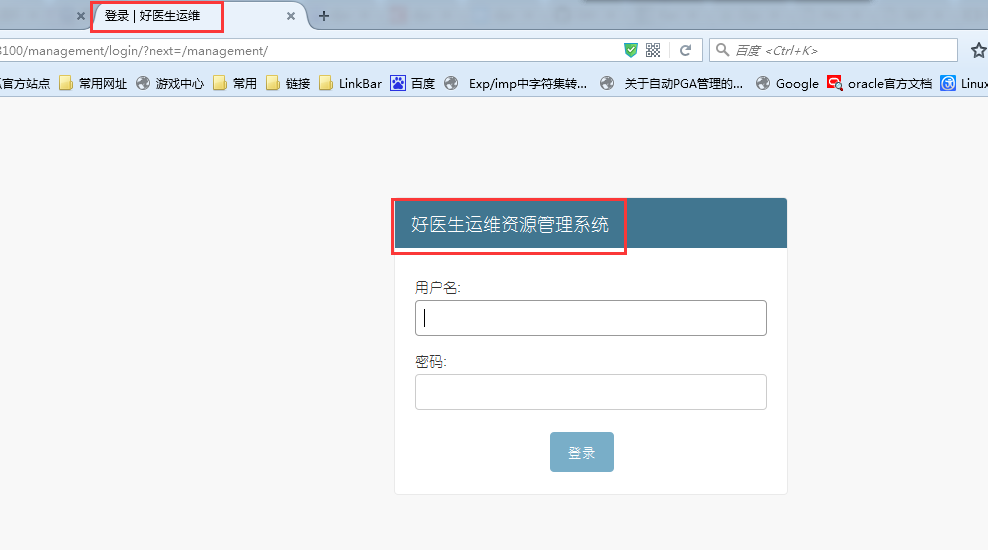
class MyAdminSite(admin.AdminSite):
site_header = '好医生运维资源管理系统' # 此处设置页面显示标题
site_title = '好医生运维' # 此处设置页面头部标题 admin_site = MyAdminSite(name='management')
需要注意的是: admin_site = MyAdminSite(name='management') 此处括号内name值必须设置,否则将无法使用admin设置权限,至于设置什么值,经本人测试,没有影响。


from django.contrib import admin
from hys_operation.models import * # class MyAdminSite(admin.AdminSite):
# site_header = '好医生运维资源管理系统' # 此处设置页面显示标题
# site_title = '好医生运维'
#
# # admin_site = MyAdminSite(name='management')
# admin_site = MyAdminSite(name='adsff')
admin.site.site_header = '修改后'
admin.site.site_title = '哈哈'
不继承 admin.AdminSite 了,直接用admin.site 下的 site_header 和 site_title 。

更加简单方便,容易理解。 唯一的区别就是 这种方法 是登录http://ip/admin/
站点和用户组在一起
三、编辑界面设置
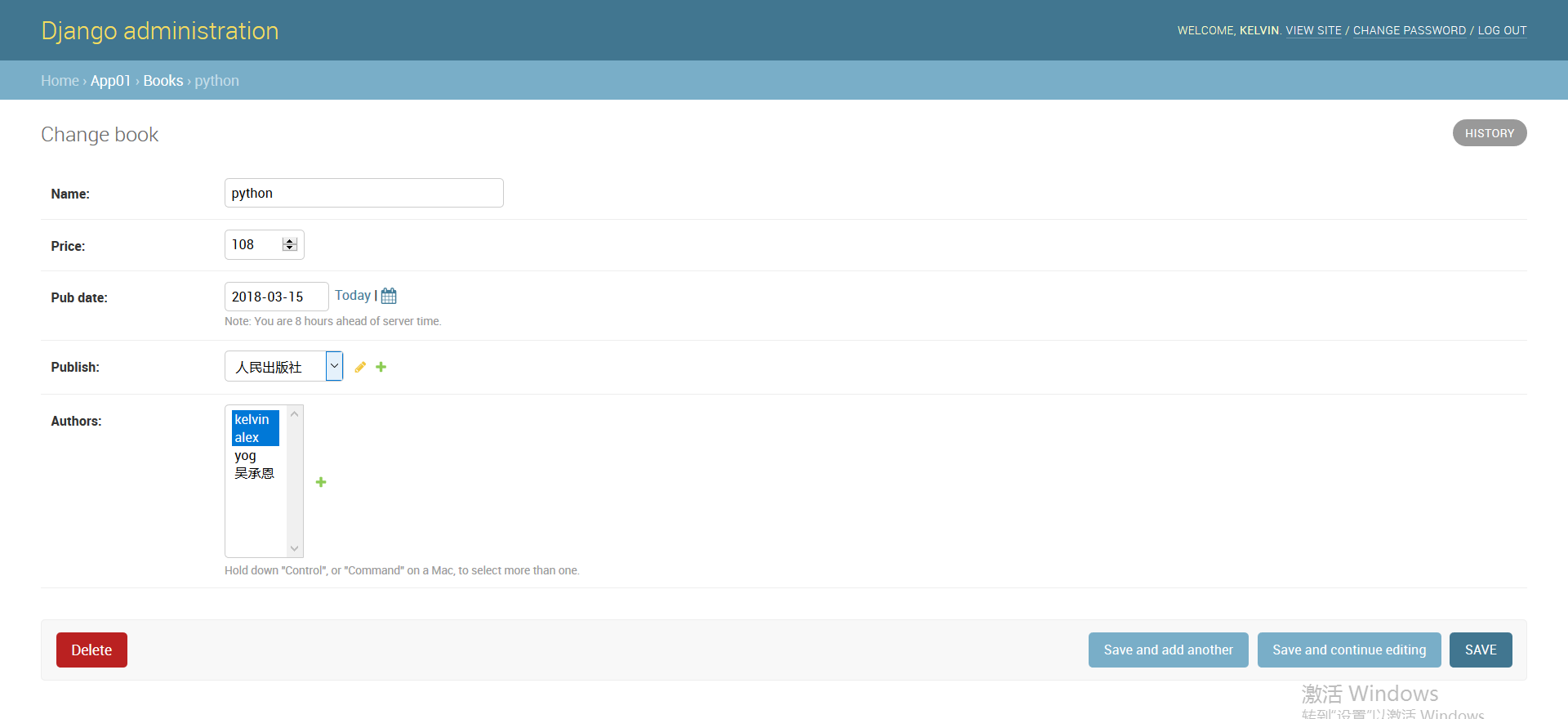
编辑界面是我们编辑数据所看到的页面。我们可以对这些字段进行排列设置等。
若不任何设置,如下图所示:

这个界面比较简陋,需要稍加设置即可。
1、编辑界面设置
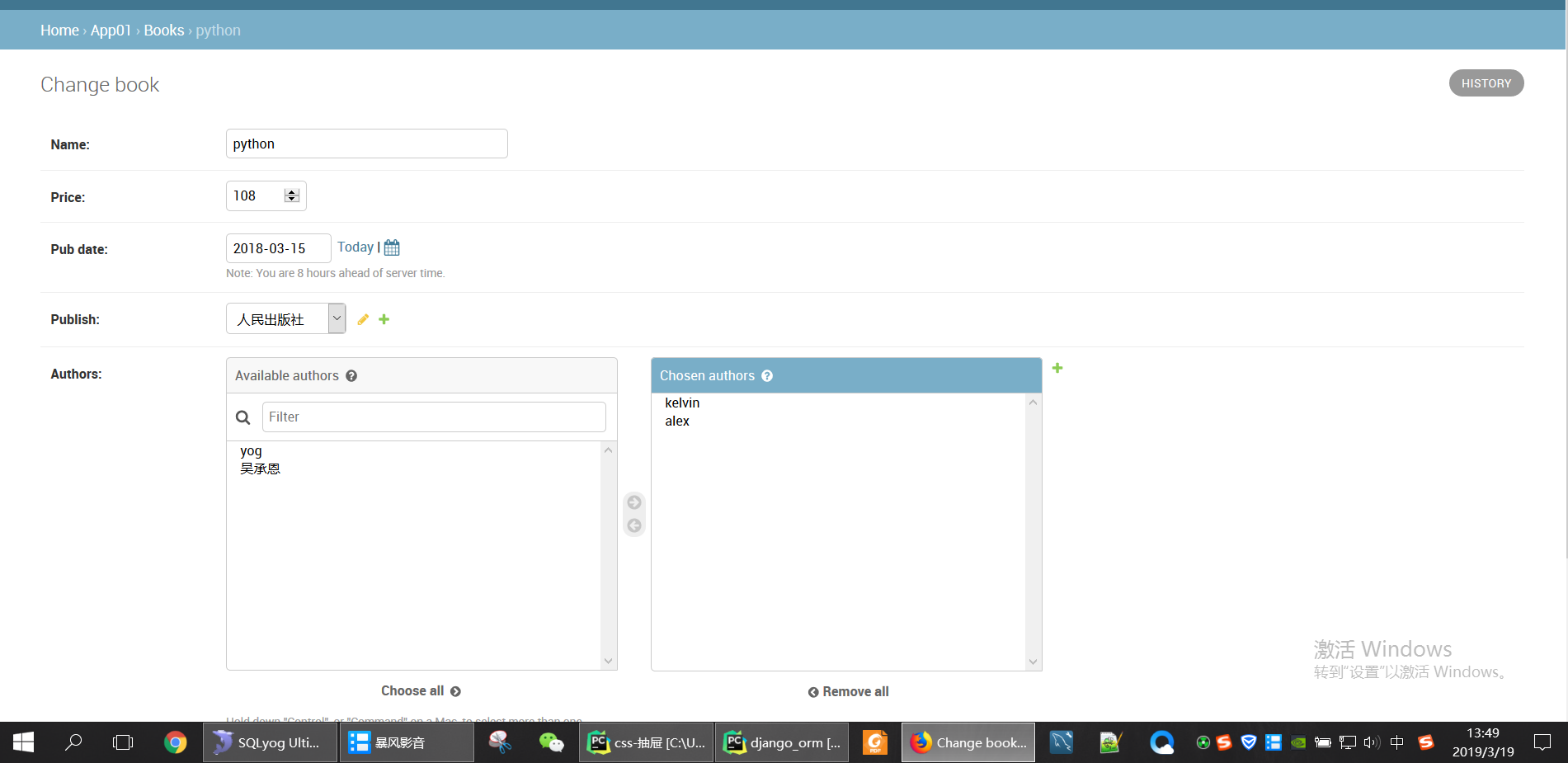
首先多ManyToMany多对多字段设置。可以用filter_horizontal或filter_vertical:
- #Many to many 字段
- filter_horizontal = ("authors",)
效果如下图:

2、编辑字段集合
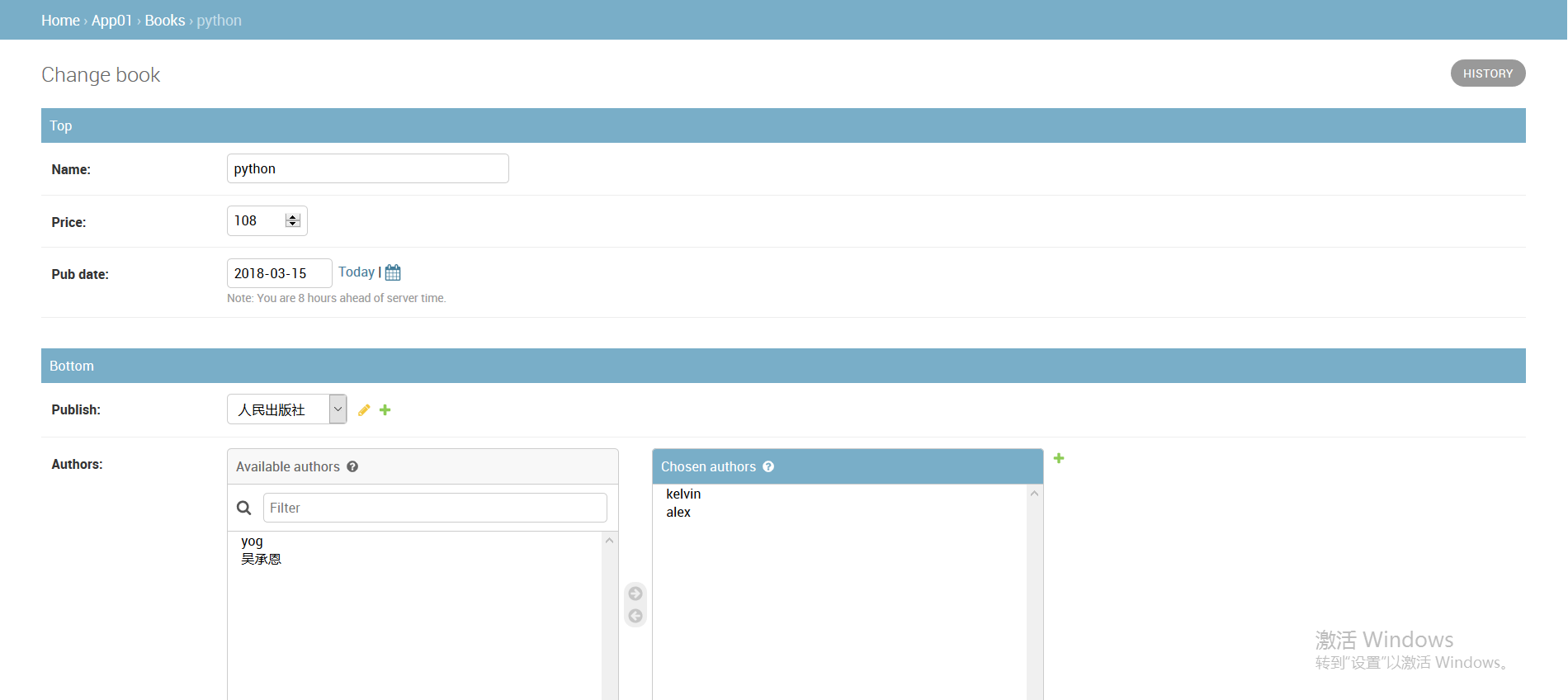
不过,我不怎么用fields和exclude。用得比较多的是fieldsets。该设置可以对字段分块,看起来比较整洁。如下设置:
- fieldsets = (
- ("Top", {"fields": ["name", "price", "pub_date"]}),
- ("Bottom", {"fields": ["publish", "authors"]})
- )
效果如下:

最新文章
- 腾讯 or 华为 =》 求职者的困惑
- memory allocation
- No module named yum错误的解决办法
- canvas 画六边形边框
- solr课程学习系列-solr的概念与结构(1)
- hdu 3336 kmp+next数组应用
- C++大数类模板
- 12 为何使用Html5+CSS3
- dedecms内容管理
- 【JSP&Servlet学习笔记】5.Servlet进阶AIP、过滤器与监听器
- bach cello
- ZipHelper 压缩和解压帮助类
- Oracle与Sqlserver:Order by NULL值介绍
- ubuntu下搭建nginx+mysql+php-fpm站点
- jenkins里用ansible发布代码常见的问题
- easyui datagrid 后台返回所有数据,前台分页
- php 中的秒杀
- OSGeo.OGR.Geometry
- 将16进制unsigned char数组转换成整数
- VSTO:使用C#开发Excel、Word【8】