vue1.0+vue2.0实现选项卡
2024-09-01 12:13:27

通常我们写tab选项卡的时候,一般都是用jq等去操作dom,给同级元素移除active类,然后,给被点击元素添加active类,用vue实现也是同样的原理,都是操作active类。
我们都知道用vue给一个dom节点添加一个类的方法,要实现选项卡就的操作active类。
我们可以传给 v-bind:class 一个对象,以动态地切换 class 。
|
<div v-bind:class="{ active: isActive }"></div>
|
上面的语法表示 class active 的更新将取决于数据属性 isActive 是否为真。
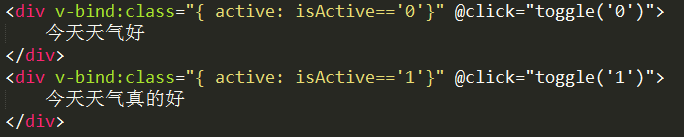
html

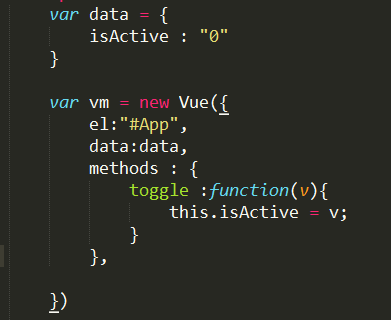
js

效果
在用vue2.0的情况下


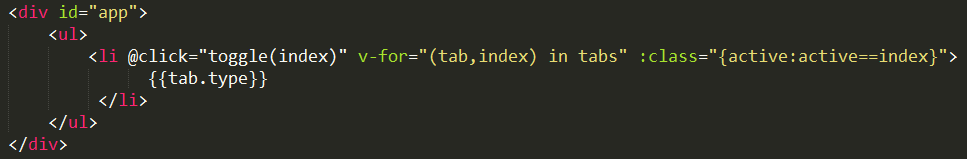
在用vue1.0的情况下
<div id="app">
<ul>
<li @click="toggle($index)" v-for="tab in tabs" :class="{active:active==$index}">
{{tab.type}}
</li>
</ul>
</div>
最新文章
- asp.net中membership使用oracle数据库(二)
- Orchard中的命令行工具
- Maven 打包涉及证书文件问题
- 在Windows .NET平台下使用Memcached
- python 调用 shell 命令方法
- [OrangePi] Installation on internal EMMC
- Win8系统安装NET Framework 3.5的方法
- OpenStack的bridge_sto off的解释
- SOA和Web Service介绍
- hdu 4605 线段树与二叉树遍历
- Html5页面返回机制解决方案
- Android5.0之NavigationView的使用
- hadoop深入研究:(十八)——Avro schema兼容
- EasyNet.Solr 4.4.0发布及例子
- Uploadify自定义提示信息
- Linux下tomcat的安装与项目部署
- docker--数据卷与数据卷容器
- 【leetcode-71】 简化路径
- 10.Python-第三方库requests详解(二)
- 51Nod 1084:矩阵取数问题 V2(多维DP)