个人玩耍VUE..我的点点滴滴,今天很冷,2度!!!
2024-09-16 13:43:11
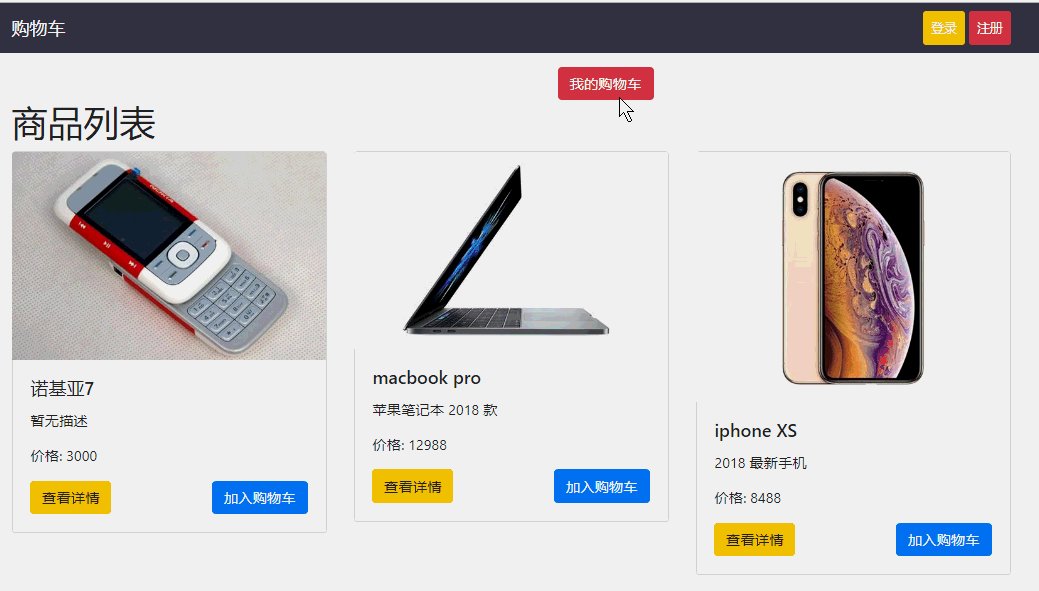
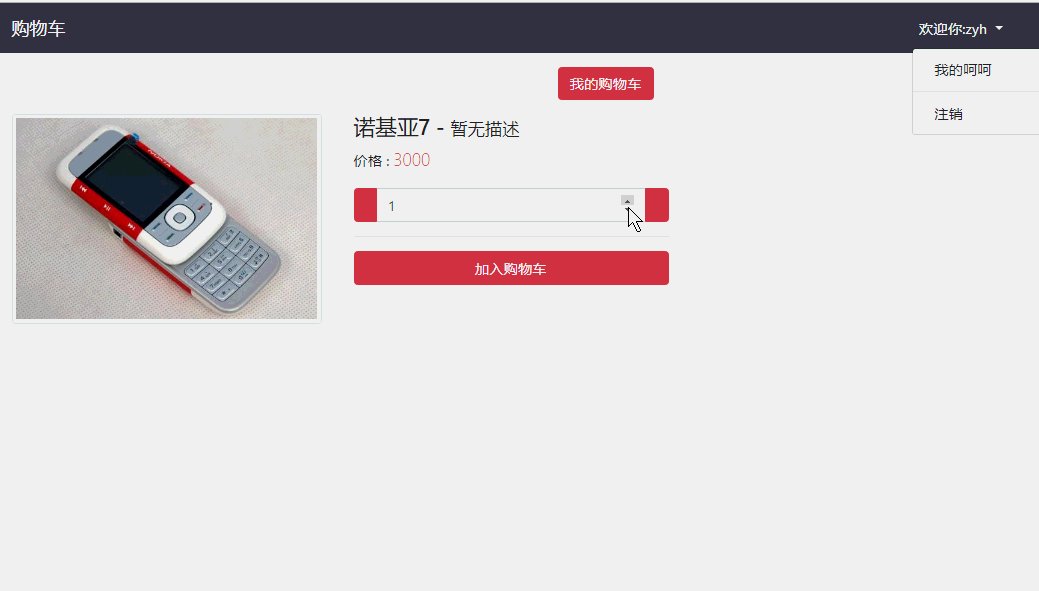
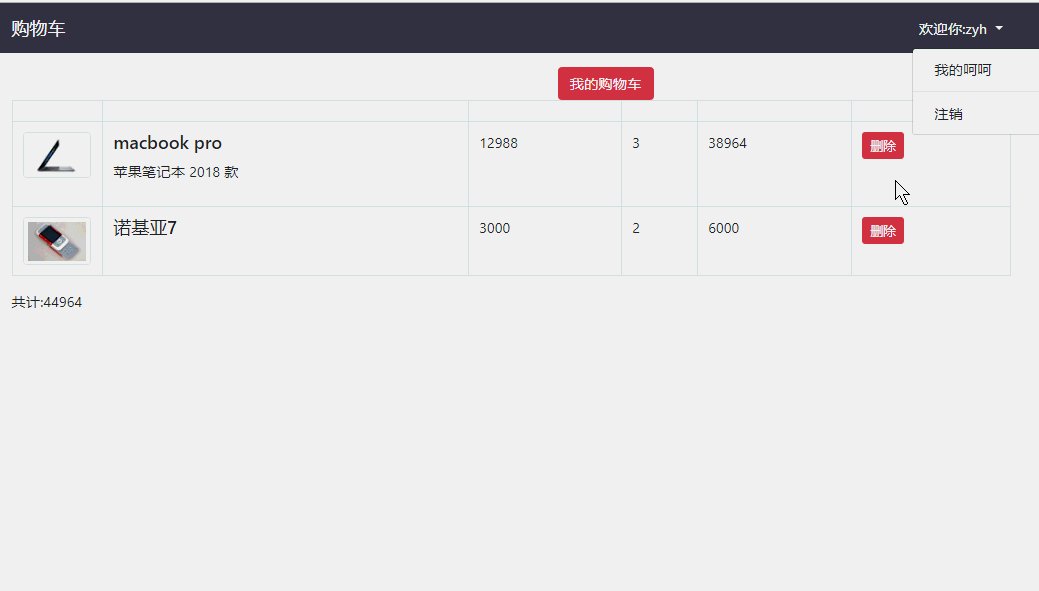
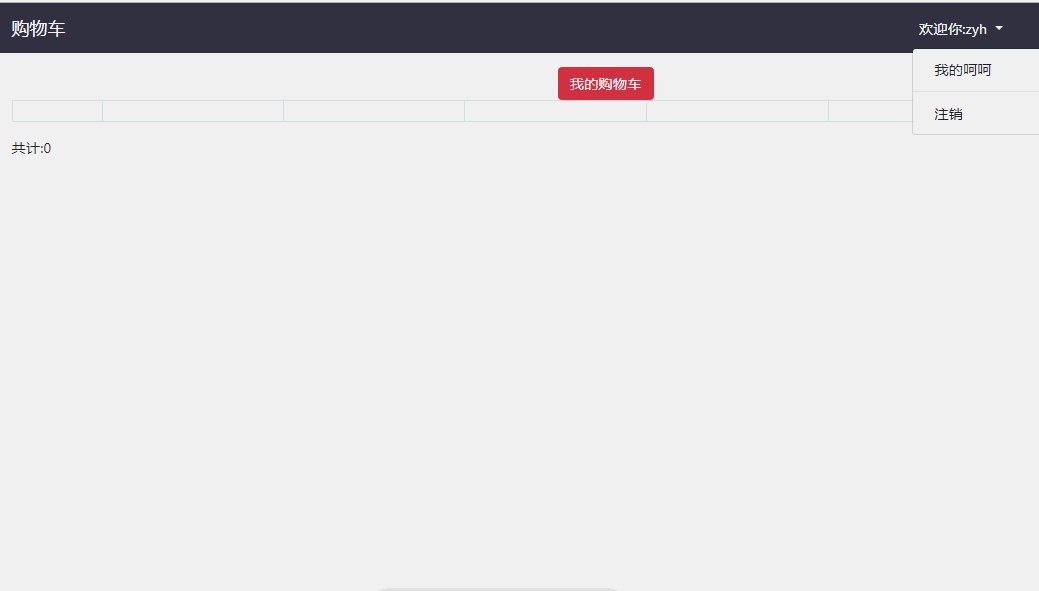
谢谢博客园,可以记录我的点点滴滴。!!这个小案例的效果图

其中,这篇还是上一篇博客的序章,我们直接看下更新的代码。
Cart.Vue
<template>
<div class="container">
<table class="table table-bordered">
<thead>
<th style="width:100px"></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</thead>
<tbody>
<tr v-for="item in Cart.Items" :key="item.id">
<td >
<img :src="item.product.Picture.url" class="img img-thumbnail" width="100" >
</td>
<td>
<h5>{{item.product.name}}</h5>
<p>{{item.product.description}}</p>
</td>
<td>
{{item.product.price}}
</td>
<td>
{{item.count}}
</td>
<td>
{{item.price}}
</td>
<td>
<button class="btn btn-danger btn-sm" @click="DelCart(item)">删除</button>
</td>
</tr>
</tbody>
</table>
共计:{{Cart.SumPrice}}
</div>
</template>
<script>
export default {
computed:{
Cart(){
return{
Items:this.$store.getters.CAST_LIST,
SumPrice:this.$store.state.Cart.SumPrice
}
}
},
created(){
if(this.$store.state.User.user===null){
this.$router.push('/login');
return;
}
this.$store.dispatch('GET_CART_BY_USERID',this.$store.state.User.user.id);
},
methods:{
DelCart(Item){
console.log(Item);
this.$store.dispatch('DELETE_ITEM',Item);
}
}
}
</script>
Cart.js
import API from '../../utils/api'
var api = new API('cart');
const state={
List:[],
LocalList:[],
SumPrice:0 // 购物车总价格
}
const mutations={
PUSH_ITEM(state,item){
state.List.push(item);
state.SumPrice+=item.price;
},
REDUCT_ITEM(state,item){
let index = state.List.findIndex(i=>i.id==item.id);
state.List.splice(index,1);
state.SumPrice-=item.price;
}
}
const actions={
ADD_TO_CARD({commit},cartItem){
return api.Insert(cartItem).then(res=>{
if(res){
return 'OK';
}
}).catch(err=>{
return err;
})
},
//获取查询对象 这个方法一定要在vue模块中先执行。‘
GET_CART_BY_USERID({commit,state},uid){
state.List = [];
state.SumPrice = 0;
api.Select().then(res=>{
for(let item of res.data){
if(item.userInfo == uid){
commit('PUSH_ITEM',item)
}
}
})
},
DELETE_ITEM({commit},cartItem){
api.Delete(cartItem.id).then(res=>{
console.log(res.data);
commit('REDUCT_ITEM',cartItem);
})
}
}
const getters={
CAST_LIST(state){
return state.List;
}
}
export default {
state,mutations,actions,getters
}
个人对Vuex四大核心的认识,state是存放数据的地方,而actions是异步操作干的事情,而异步操作对掠夺略少都有对数据的操作,这个时候就要用到mutations,它在其中对数据进行了操作,那么在定义actions的时候,方法上的参数一定要有commit,它是对数据进行回滚的,而mutations中的方法一定要state,它肯定是对数据进行操作的;getters的能力就是公开属性,它常用于vue模块中计算属性的配合使用(computed).
最新文章
- 如何在Android中实现全屏,去掉标题栏效果
- jeasyui datagrid控件的一个小问题
- SQL Server With 递归 日期 循环
- 32、shiro 框架入门三
- Practical Machine Learning For The Uninitiated
- js 下拉列表 省 市
- VB动态添加WebBrowser控件,并拦截弹出窗口(不用引用任何组件)
- 。。。mkdir与mkdirs的区别。。。
- POST中文乱码解决方案
- 【转】PHP中require和include路径问题总结
- HBase(八): 表结构设计优化
- 【转】Windows Server 2008修改远程桌面连接数
- [转] SSH 密钥认证机制
- 各版本IIS安装方法
- Spring MVC中,事务是否可以加在Controller层
- Docker最全教程——从理论到实战(三)
- com.android.build.api.transformException报错的解决方法
- 前端切图神器-cutterman
- SpringBoot之处理JSON数据举例
- Elasticsearch 5.4.3实战--Java API调用:批量写入数据
热门文章
- Linux命令学习总结之rmdir命令的相关资料可以参考下
- Android进阶:六、在子线程中直接使用 Toast 及其原理
- 感动到哭的SBT下载
- 【spring】-- springboot配置全局异常处理器
- SI9000常用共面阻抗模型的解释
- 【转】 web前端开发分享-目录
- Run Keyword And Ignore Error,Run Keyword And Return Status,Run Keyword And Continue On Failure,Run Keyword And Expect Error,Wait Until Keyword Succeeds用法
- [Python]Python中的包(Package)
- js的一些function
- json 的使用 Java对象转json