如何让vue自定义组件可以包裹内容,并且渲染出来,以及组件的组合使用
2024-10-18 15:34:49
当我们用vue一开始写项目时,按需求文档自定义了一个公用组件,这个组件很多地方都用到了,然后随着项目的推进,又有了新的需求要在里面加东西,但又不是所有的地方都要加
这时候我们想这样往里面塞内容↓ <my-template>是我们自定义的公共组件
<my-template>
<h2>想加入一个子标题</h2>
</my-template>
但这样运行代码后,发现页面还是以前的样子,这个div并没有出现,这个时候该怎么办呢
这里我们就要用到一个vue的功能:插槽slot
slot是定义在子组件里的,用来接收父组件使用时包裹的内容
<div id="app">
<son-demo>
<h2>新增一个子标题</h2>
</son-demo>
</div> <script type="text/x-template" id="sonModel">
<h1>开始有的标题</h1>
<slot></slot> //这里就是用来接收父组件传过来的内容,我们也可以设置默认值,当父不传时显示
</script> <script>
//定义子组件
var sonDemo = {
template: "#sonModel",
}
//父组件
new Vue({
el: '#app',
components: { sonDemo },
});
</script>
这时候我们已经完成需求了,很开心,但第二天事比产品经理又来搞事情了,那就是不仅要加一个标题还要加一段内容,但这个内容并不和标题在一起中间隔了很多代码,这时候该怎么办呢
这里就要用到slot的内容分发了
<div id="app">
<son-demo>
<h2 slot="title">新增一个子标题</h2>
<div slot="body">新加内容</div>
</son-demo>
</div> <script type="text/x-template" id="sonModel">
<h1>开始有的标题</h1>
<slot name="title"></slot>
<slot name="body"></slot>
</script> <script>
//定义子组件
var sonDemo = {
template: "#sonModel",
}
//父组件
new Vue({
el: '#app',
components: { sonDemo },
});
</script>
其实我们不仅可以分发原生的html代码内容,也可以用其他子组件,在使用子组件时也加上slot=“body”,这样在body里面也会渲染出对应的子组件,这也就是组件的相互组合使用
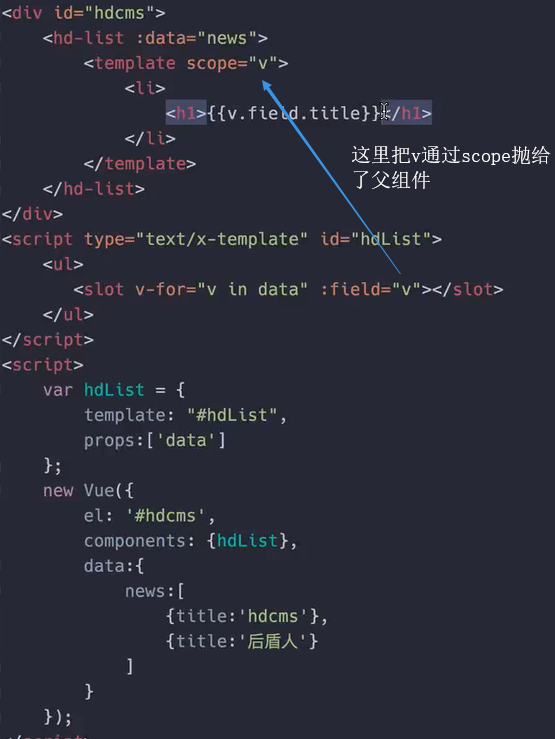
再来看一个父组件使用scope定义子组件模板结构的例子,这里有点难理解,还是需要自己动手去写一遍才能理解深刻

看了一下官网:在 2.6.0 中,我们为具名插槽和作用域插槽引入了一个新的统一的语法 (即 v-slot 指令)。它取代了 slot 和 slot-scope 这两个目前已被废弃但未被移除且仍在文档中的特性。
也就是把父组件使用slot时的关键字变成了v-slot,同时也加了新功能
动态参数也可以用在 v-slot 上,来定义动态的插槽名:
<base-layout>
<template v-slot:[dynamicSlotName]>
...
</template>
</base-layout>最新文章
- 设置Fn键 笔记本直接按F1-F12 无须按Fn键 Fn+F12改F12(联想小新300为例)
- C语言小结
- Xshell远程管理Linux
- SpringMVC实例分析
- java如何区分是form表单请求,还是ajax请求
- KEngine策划指南:配置表格的编辑与编译
- 【PHP面向对象(OOP)编程入门教程】13.访问类型(public,protected,private)
- cf 710E dp
- 一个参数大小写引发的uploadify报错 "Syntax error, unrecognized expression: #"
- 使用boost的asio,io_service无法初始化
- MyBatis+MySQL 返回插入的主键ID
- LayoutInflater中四种类型inflate方法的介绍
- html10个特效(转载)
- sqlserver批量插入数据问题
- L-value 和 R-value.
- 3.4 C与汇编程序的相互调用
- cocos2d-x3.2下使用Umeng 64位SDK注意事项
- JAVA面向对象-----包机制
- DataPipeline创始人&CEO 陈诚:沃森与AI
- Pair Project