解决VS2019中.net core WPF 暂时无法使用 Designer 的临时方法
解决 VS2019 中.net core WPF 暂时无法使用 Designer 的临时方法
- 解决 VS2019 中.net core WPF 暂时无法使用 Designer 的临时方法
- 安装 vs 2019 professional/enterprise版本
- 在vs的设置里,勾选.NET core下的"Use preview SDK"
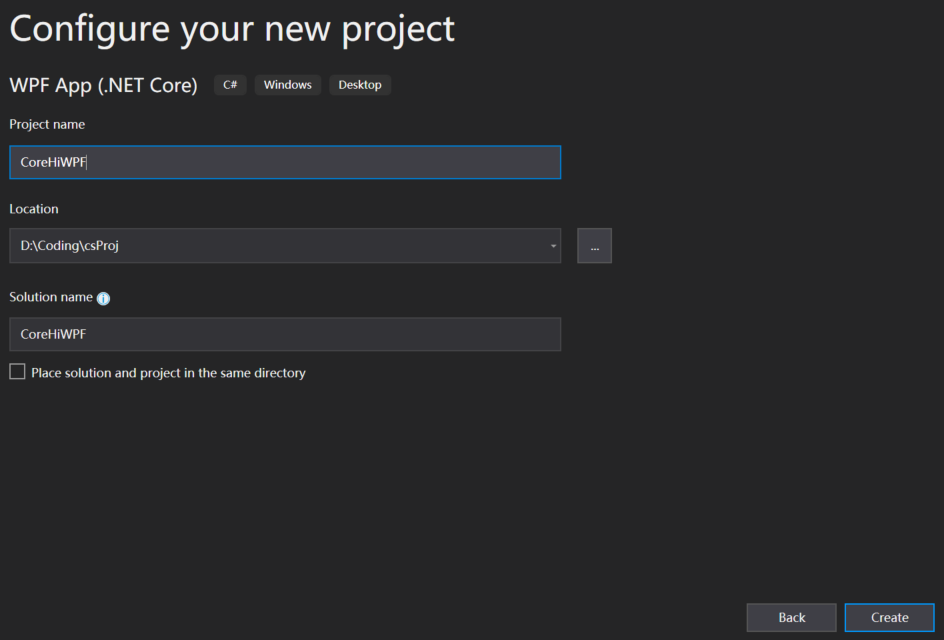
- 使用vs自带的模板,选择其中的 .net core WPF 创建Project, 取名为"CoreHiWPF"
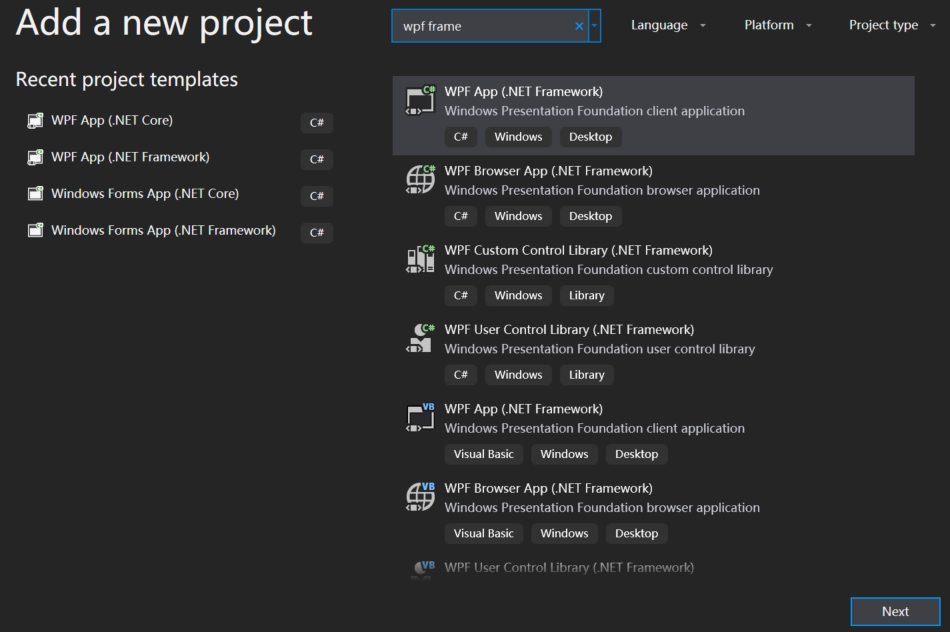
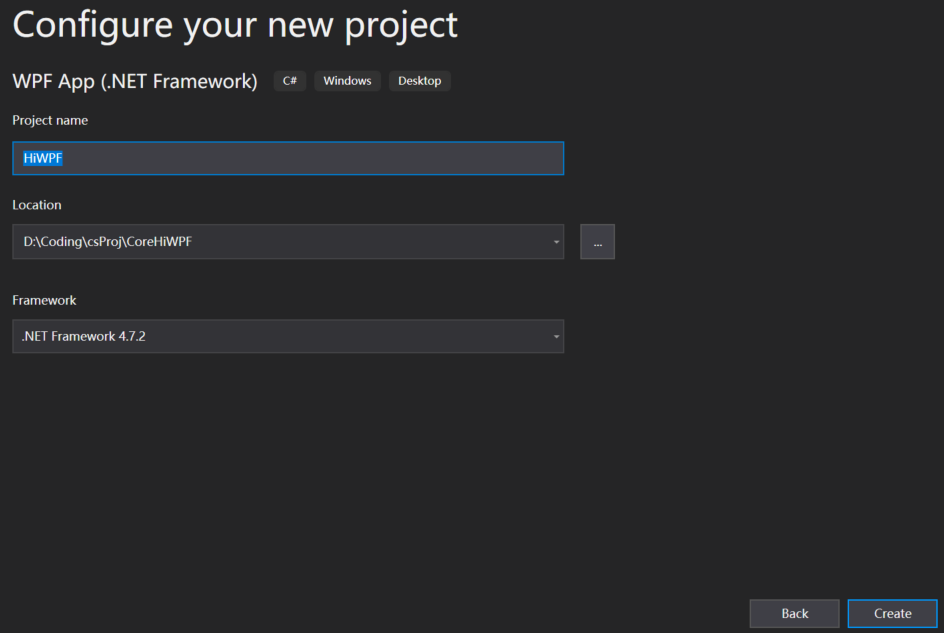
- 在刚创建的Solution中使用vs自带的模板,选择其中的.net framework WPF添加新的project,取名为"HiWPF"
- 更改 .net core WPF项目 CoreHiWPF 的Assembly Name,使得两个项目一致
- 确保 .net core WPF项目 CoreHiWPF 是启动项目
- 试用 XAML Designer
- 按需修改MainWindow.xaml和相应的.cs
以下方法来自于微软github开源项目 **dotnet/samples**:
dotnet/samples - WPF Hello World sample with linked files,请放心使用。
此篇文章是上篇文章解决vs2019中暂时无法为.net core WinForms使用 Designer 的临时方法的姊妹篇,但对WPF而言实现起来比WinForms简单很多。核心思想还是借壳~
目前.net core下的WPF项目中的XAML可视化设计器(Designer)尚不可用,后续的Visual Studio 2019 Update才会支持该部分的功能。不过目前我们想在vs2019中使用 Designer,有一种临时解决方法。
可以使用Visual Studio来处理链接文件(Link files)的功能,并将其XAML Designer用于Classic Framework (即.net Framework的WPF项目)。
具体的解决方法是在同一个 Solution下创建两个项目:
- 用于设计WPF应用程序的.NET Framework应用程序.net Framework 项目)
- 用于运行WPF应用程序的.NET Core应用程序(.net core项目)
而两个应用程序(.net core项目和相应.net Framework 项目)都将引用相同的文件,共享一个Assembly Name。
安装 vs 2019 professional/enterprise版本
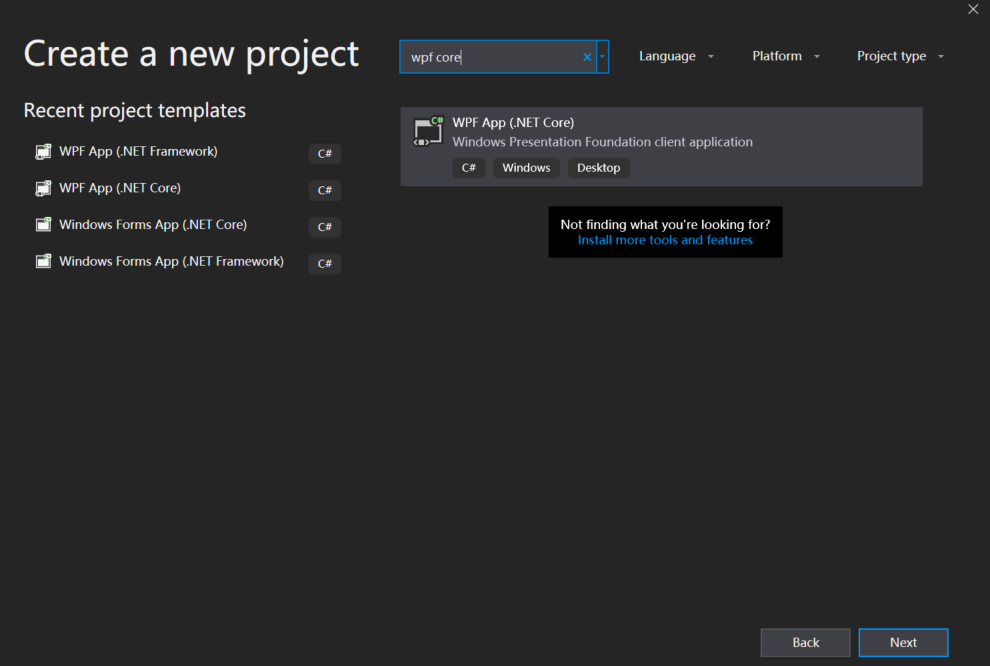
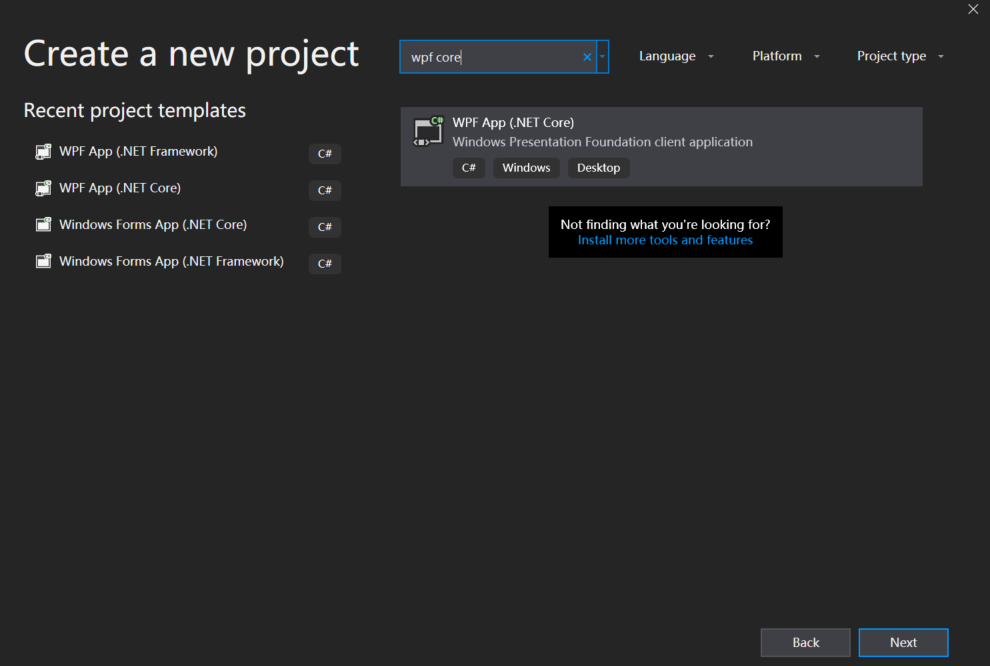
先安装 vs 2019 professional/enterprise版本,安装好.net core 3.0 SDK,此时试着创建一个.net core下的 WPF应用,

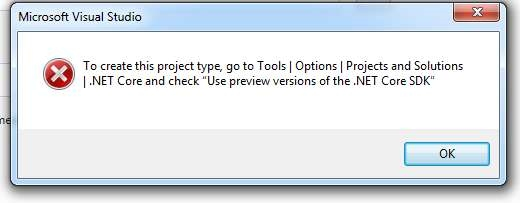
设置好相关项目名和存放路径后,会弹出:

下一步骤,勾选.NET core下的"Use preview SDK"会解决这个问题。
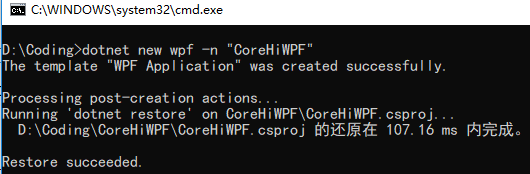
当然也可使用命令行/Powershell来创建。
- 打开命令行/Powershell
- 使用cd命令,切换到自己平时存vs项目的路径(比如我切换到
D:\Coding) - 输入命令
dotnet new wpf -n "CoreHiWPF"

在vs的设置里,勾选.NET core下的"Use preview SDK"

设置完,重启vs才能生效。
此时用vs打开刚才的Solution即可。
使用vs自带的模板,选择其中的 .net core WPF 创建Project, 取名为"CoreHiWPF"


在刚创建的Solution中使用vs自带的模板,选择其中的.net framework WPF添加新的project,取名为"HiWPF"


此时Solution中的文件目录为:

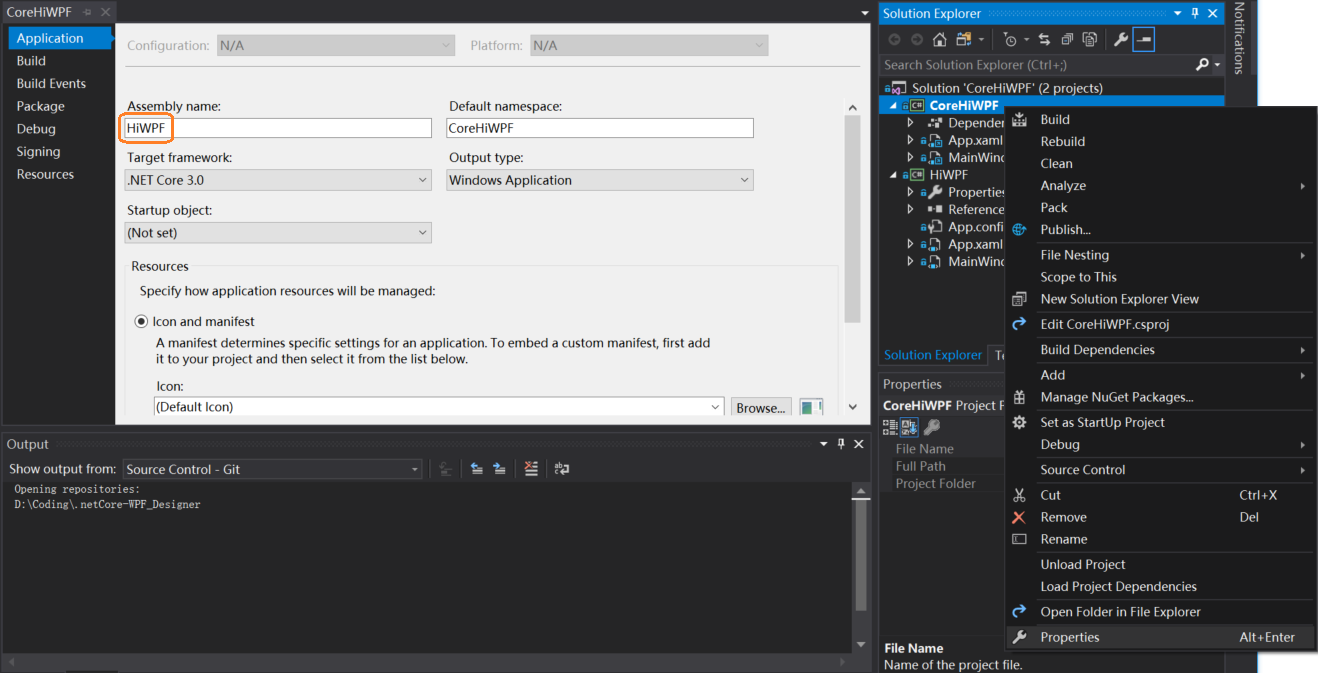
更改 .net core WPF项目 CoreHiWPF 的Assembly Name,使得两个项目一致
右键点击 .net core WPF项目 CoreHiWPF,选择最后的Properties, 然后将其Assembly Name 改为HiWPF.

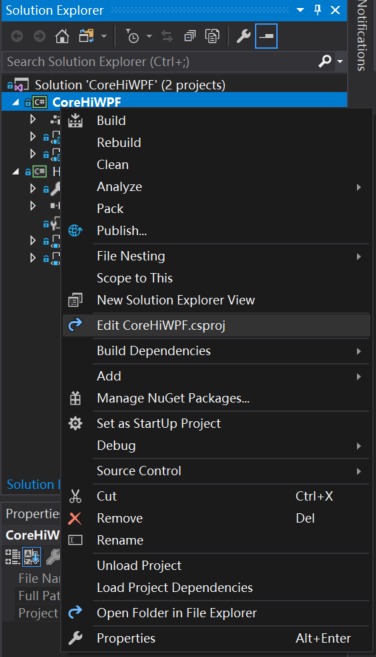
接着右键该项目,选"Edit CoreHiWPF.csproj"。

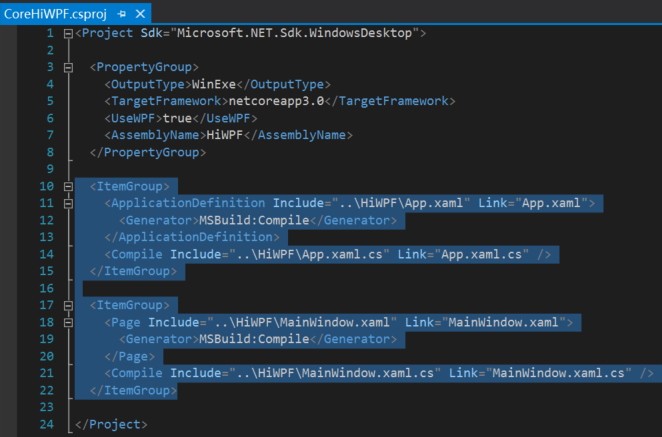
按下图加入如下相应代码:

<ItemGroup>
<ApplicationDefinition Include="..\HiWPF\App.xaml" Link="App.xaml">
<Generator>MSBuild:Compile</Generator>
</ApplicationDefinition>
<Compile Include="..\HiWPF\App.xaml.cs" Link="App.xaml.cs" />
</ItemGroup>
<ItemGroup>
<Page Include="..\HiWPF\MainWindow.xaml" Link="MainWindow.xaml">
<Generator>MSBuild:Compile</Generator>
</Page>
<Compile Include="..\HiWPF\MainWindow.xaml.cs" Link="MainWindow.xaml.cs" />
</ItemGroup>
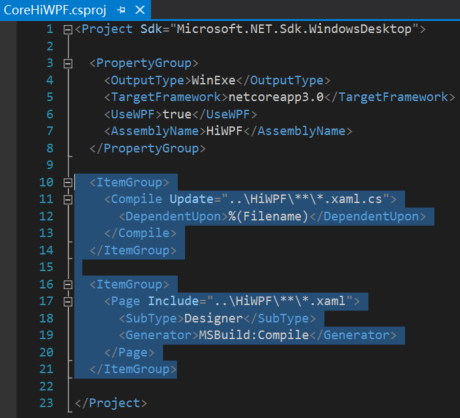
根据评论区 @lindexi 的建议改进了一下,确实更合理一些:

此时项目配置文件CoreHiWPF.csproj的内容为:
<Project Sdk="Microsoft.NET.Sdk.WindowsDesktop">
<PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>netcoreapp3.0</TargetFramework>
<UseWPF>true</UseWPF>
<AssemblyName>HiWPF</AssemblyName>
</PropertyGroup>
<ItemGroup>
<Compile Update="..\HiWPF\**\*.xaml.cs">
<DependentUpon>%(Filename)</DependentUpon>
</Compile>
</ItemGroup>
<ItemGroup>
<Page Include="..\HiWPF\**\*.xaml">
<SubType>Designer</SubType>
<Generator>MSBuild:Compile</Generator>
</Page>
</ItemGroup>
</Project>
然后重新编译运行,再使用 XAML Designer 来修改,一切工作正常。
多谢 @lindexi 的改进建议~
确保 .net core WPF项目 CoreHiWPF 是启动项目
如果.net core WPF项目 CoreHiWPF 已经高亮,就不用管了。否则,需要选中项目 CoreHiWPF ,右击后选“Set As Start up project”.
试用 XAML Designer
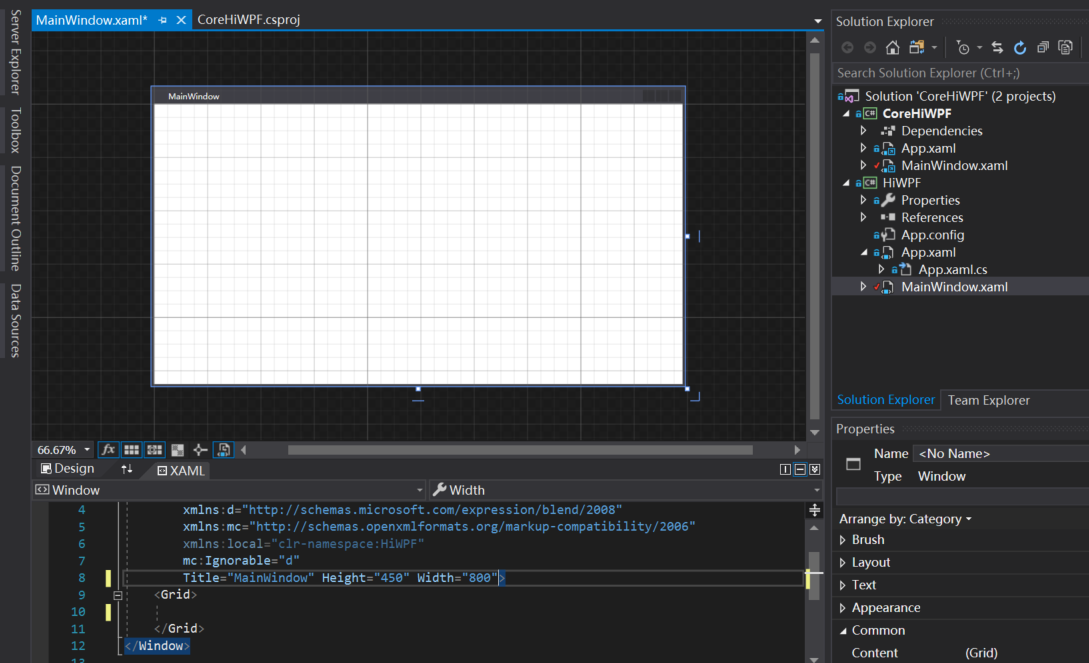
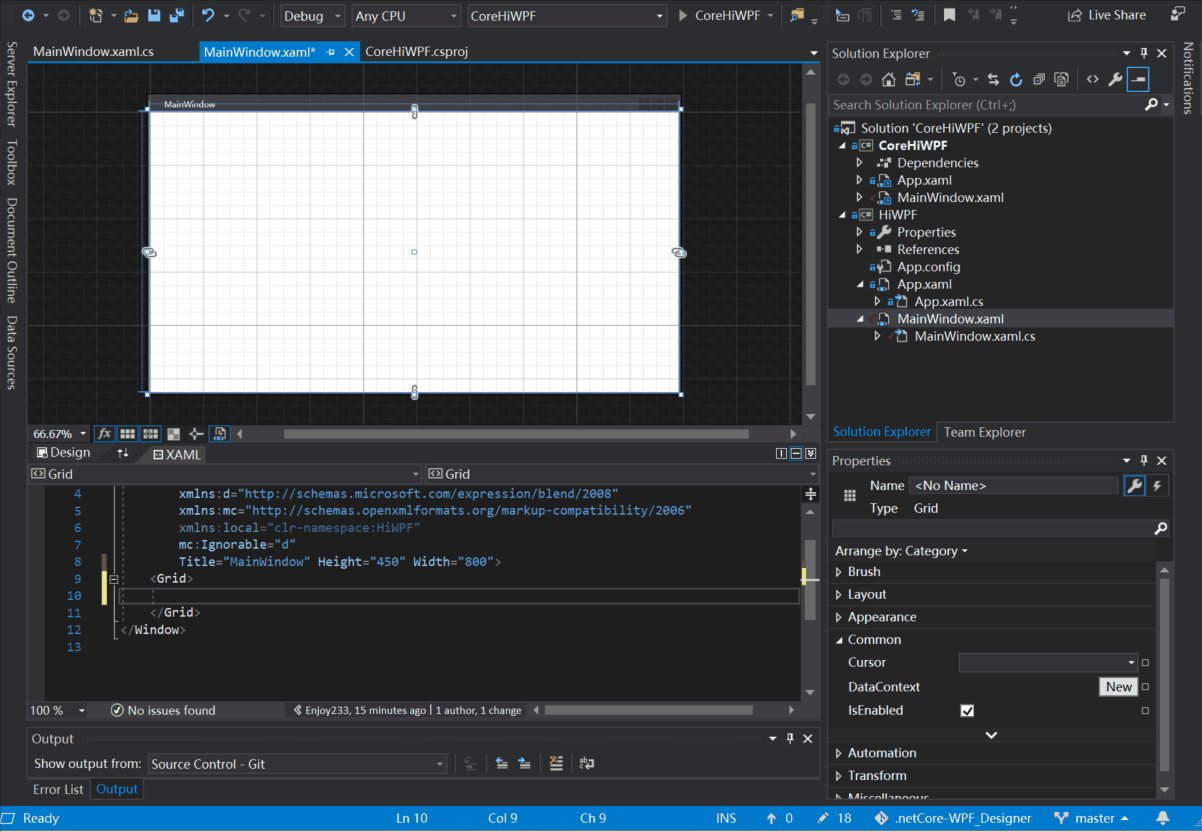
此时关闭所有打开的文件,双击项目HiWPF中的MainWindow.xaml,就可以在XAML Designer中看到空白的WPF window了。

按需修改MainWindow.xaml和相应的.cs
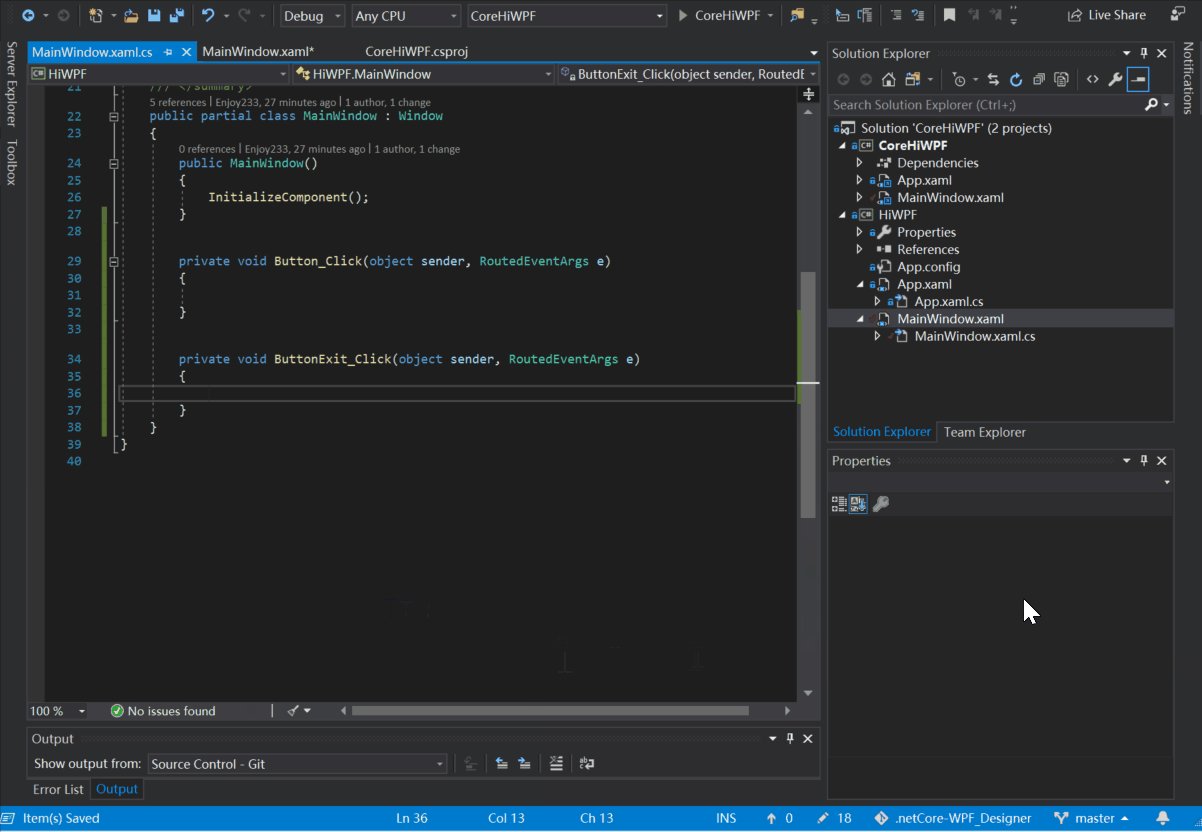
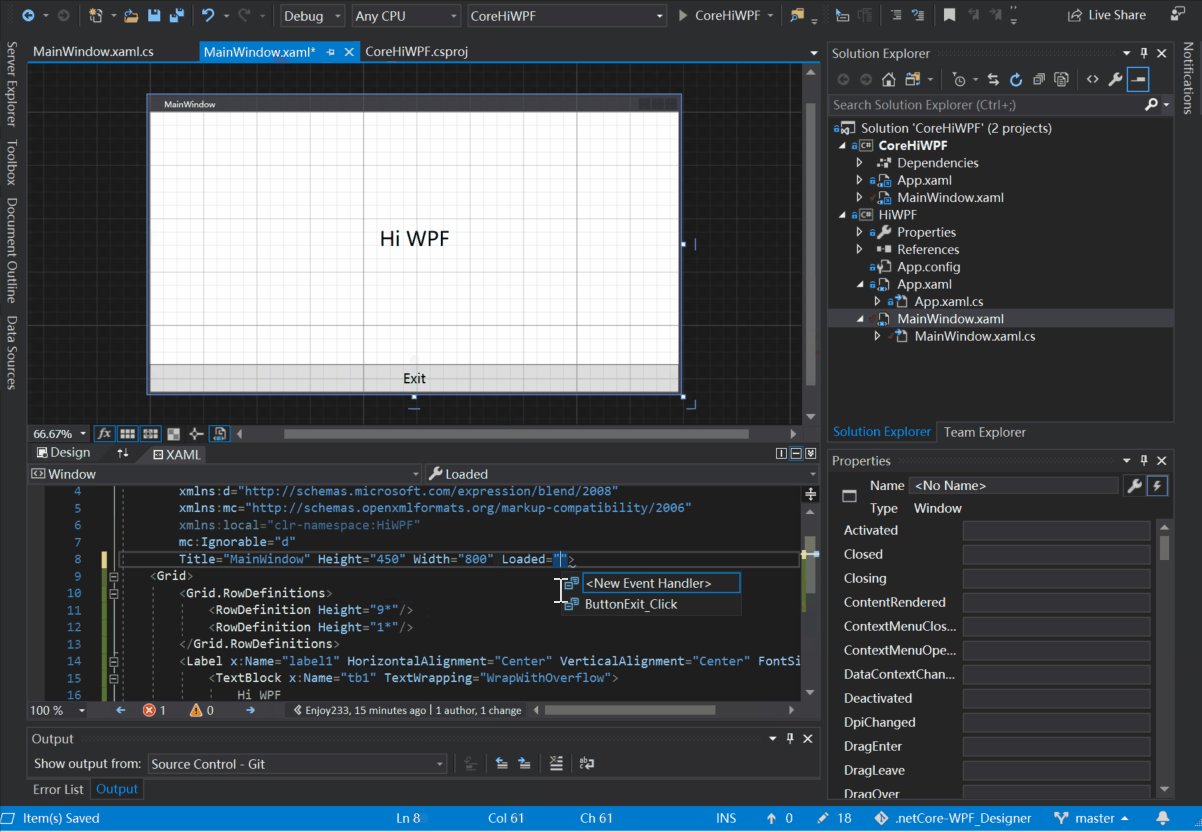
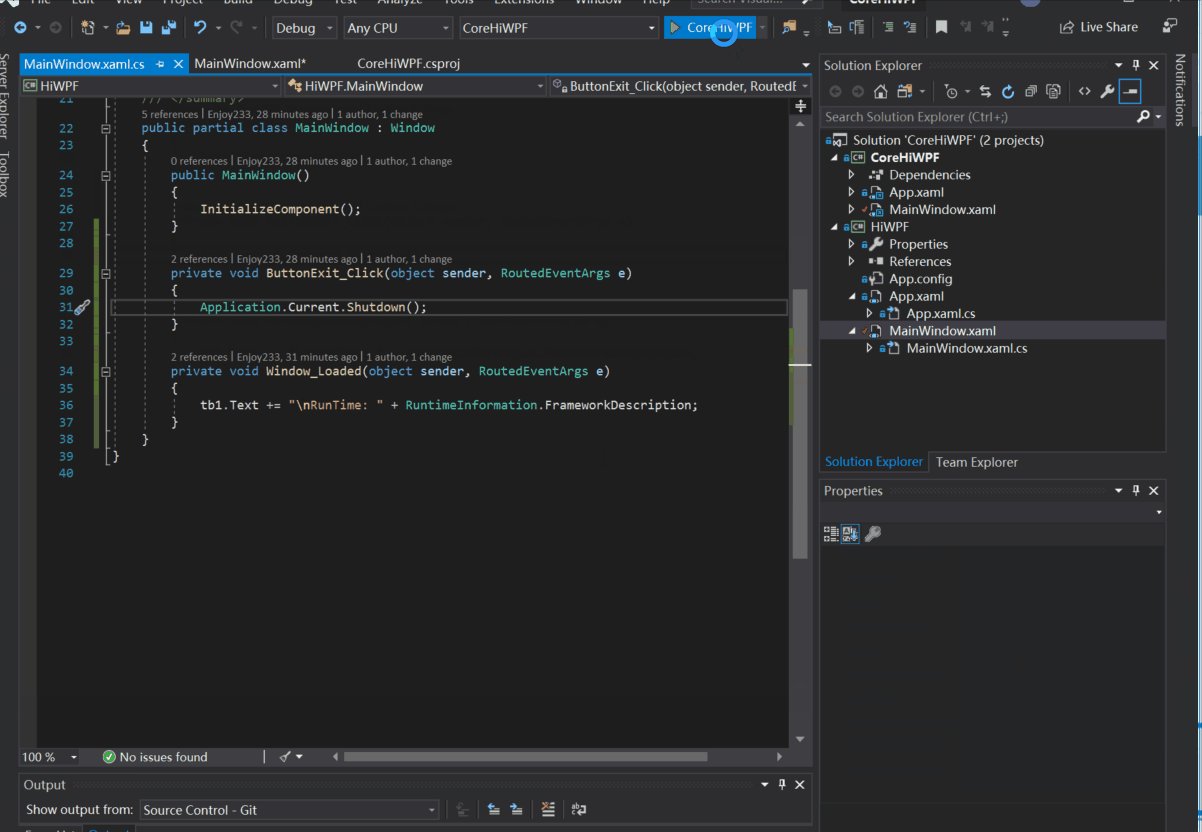
接下来,我在MainWindow.xaml的Grid中加入了两行,一行放的是一个含有文本可换行的Label,另一行是Exit按钮。然后在Exit按钮上加入了Click事件,在Window上加入了Loaded事件。

代码改完之后,F5运行,最后的界面如下:

项目代码已推到github,欢迎Fork和star.
传送门: .netCore-WPF_Designer , 如果觉得自己配置起来麻烦,也可以 clone 下来自己体验一把喔~
查看本人最近其他原创作品请移步 (想第一时刻阅读本人最新文章请在博客园上关注我):
作者简介:Bravo Yeung,计算机硕士,知乎干货答主(获81K 赞同, 38K 感谢, 235K 收藏)。曾在国内 Top3互联网视频直播公司工作过,后加入一家外企做软件开发至今。
如需转载,请加微信 iMath7 申请开白!
欢迎在留言区留下你的观点,一起讨论提高。如果今天的文章让你有新的启发,学习能力的提升上有新的认识,欢迎转发分享给更多人。
欢迎各位读者加入 .NET技术交流群,在公众号后台回复“加群”或者“学习”即可。

文末彩蛋
微信后台回复“asp”,给你:一份全网最强的ASP.NET学习路线图。
回复“cs”,给你:一整套 C# 和 WPF 学习资源!
回复“core”,给你:2019年dotConf大会上发布的.NET core 3.0学习视频!
参考资料:
dotnet/samples - WPF Hello World sample with linked files
最新文章
- js中函数的一些理论知识
- Centos7搭建java+mysql环境
- redis 3.2.6 on ubuntu 14.04
- AFNetworking 3.0 源码解读 总结
- 【转载】Xcode6中添加pch文件
- python+appium+unittest
- Django模型层之字段查询参数及聚合函数
- Undefined、Null区别渗透
- Dotnetty 的心跳
- zjoi 力
- Maven 学习 -- 目录
- Oracle 聚合函数
- Vue + webpack 项目配置化、接口请求统一管理
- oracle中delete、truncate、drop的区别
- POJ2104 K-th Number(整体二分)
- python绘制三维图
- java中数组是不是对象?
- springMVC入门-02
- Eclipse 批量创建多级文件夹
- 利用Sharepoint 创建轻量型应用之基本功能配置!