CSSposition属性
基本html文本

1. position-static
#part1{
width: 200px;
height: 200px;
background: gold;
}
#part2{
position: relative;
top: 200px;
left: 200px;
background: violet;
}
不论top和left后面的参数怎么变粉色的方块始终都不会动。
粉色方块始终都在原始的位置

--------------------------------------------------------------------------------------------------------------------分割线------------------------------------------------------------------------------------------------------------------------------------------------------
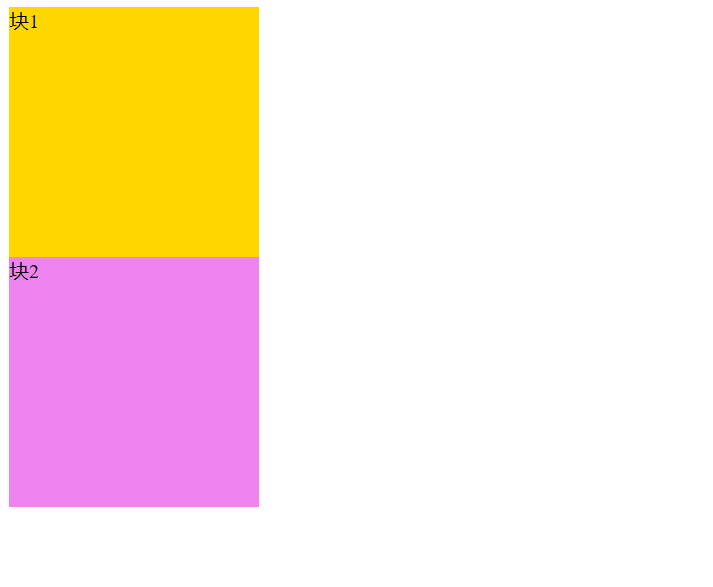
2. position-relative
初始位置
#part1{
width: 200px;
height: 200px;
background: gold;
}
#prat2{
position: relative;
top: 0px;
left: 0px;
background: violet;
}

------------------------------------------------------------------------------------------------------------------分割线--------------------------------------------------------------------------------------------------------------------------------------------------------
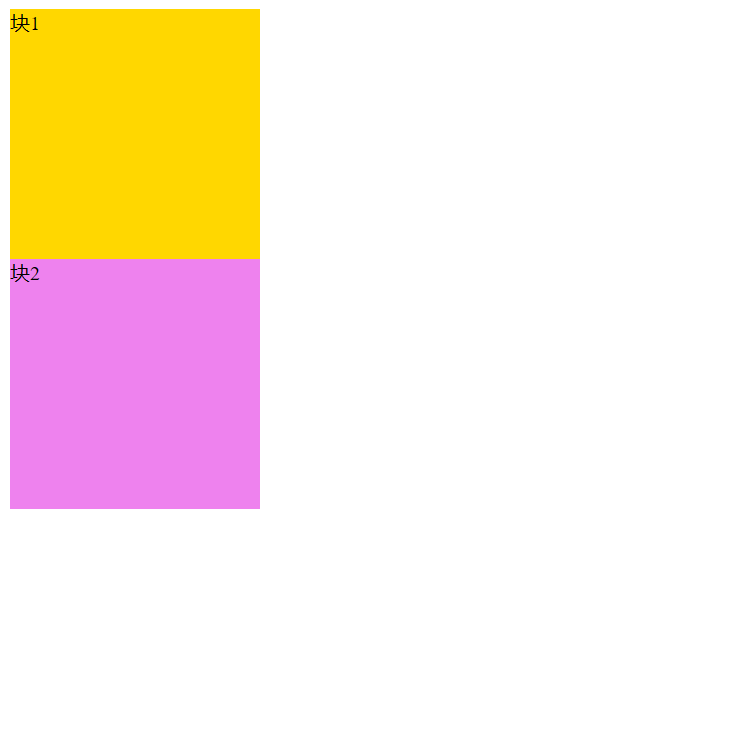
第一次移动
top: 200px;
left: 0px;

------------------------------------------------------------------------------------------------------------------分割线--------------------------------------------------------------------------------------------------------------------------------------------------------
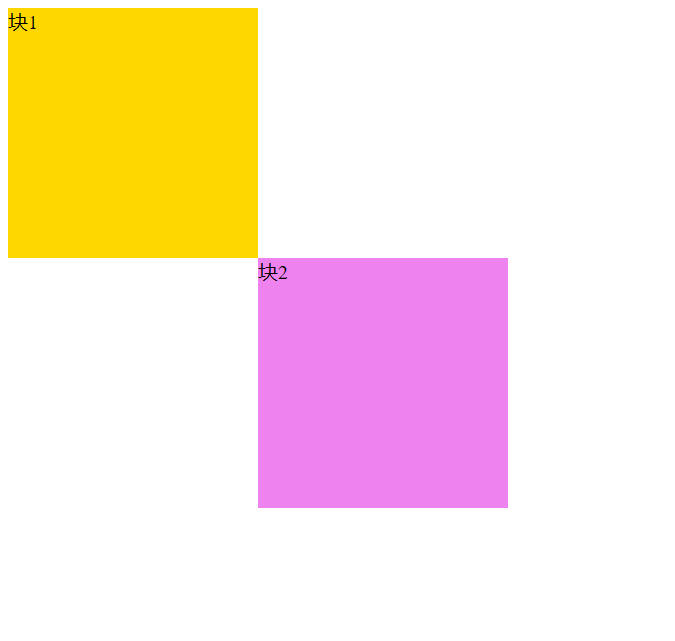
第二次移动
top: 0px;
left: 200px;

--------------------------------------------------------------------------------------------------------------------------------分割线------------------------------------------------------------------------------------------------------------------------------------------
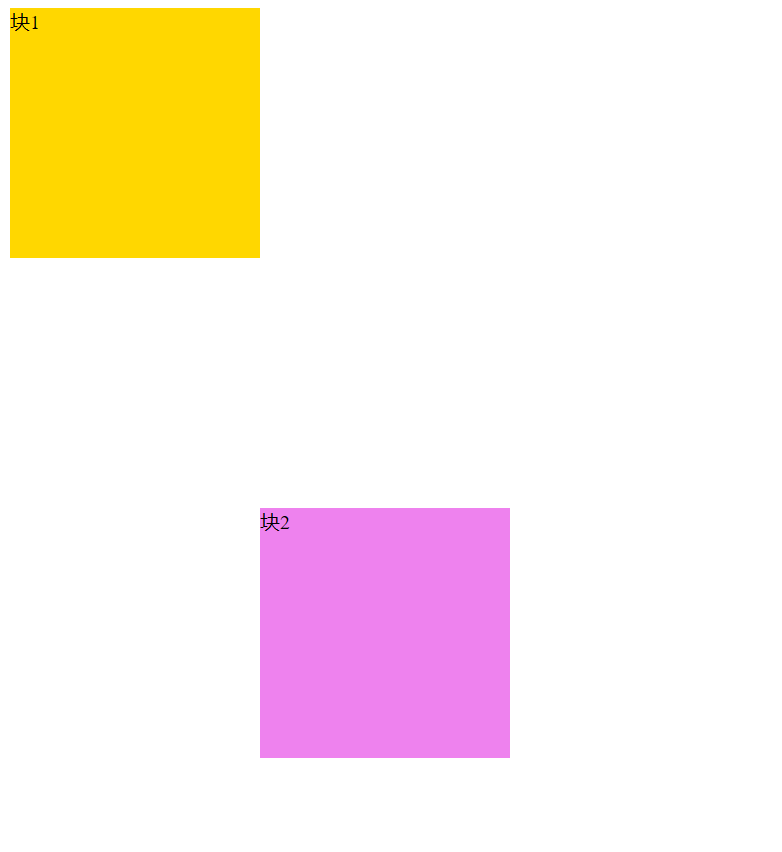
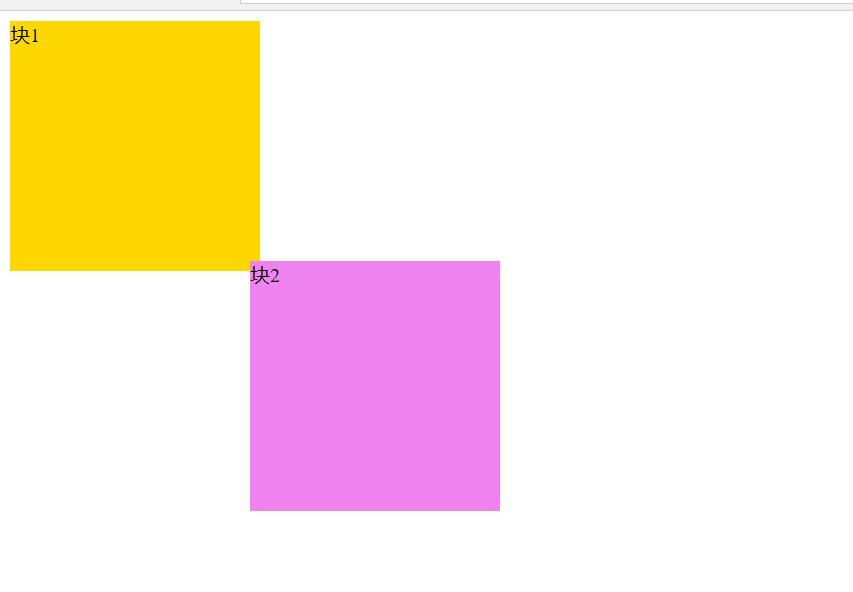
第三次移动
top: 200px;
left: 200px;

-----------------------------------------------------------------------------------------------------------------------分割线---------------------------------------------------------------------------------------------------------------------------------------------------
3. position-absolute
初始位置
#prat2{
position: absolute;
top: 0px;
left: 0px;
width: 200px;
height: 200px;
background: violet;
}

top和left都为0px时,粉色方块在页面的最左上角。
----------------------------------------------------------------------------------------------------------分割线----------------------------------------------------------------------------------------------------------------------------------------------------------------
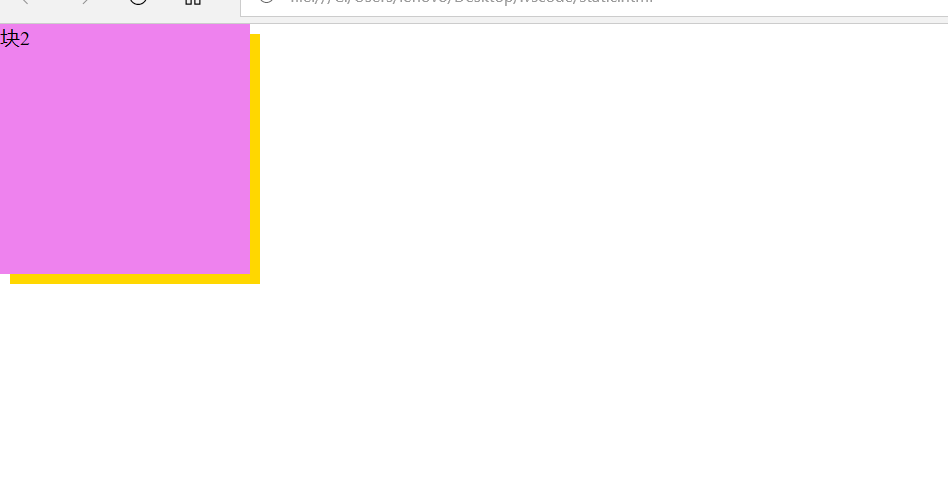
第一次移动
top: 200px;
left: 200px;

-------------------------------------------------------------------------------------------------------------------分割线-------------------------------------------------------------------------------------------------------------------------------------------------------
4. position-fixed
初始位置
#prat2{
position: fixed;
top: 0px;
left: 0px;
width: 200px;
width: 200px;
background: violet;
}

---------------------------------------------------------------------------------------------------------------------------------分割线-----------------------------------------------------------------------------------------------------------------------------------------
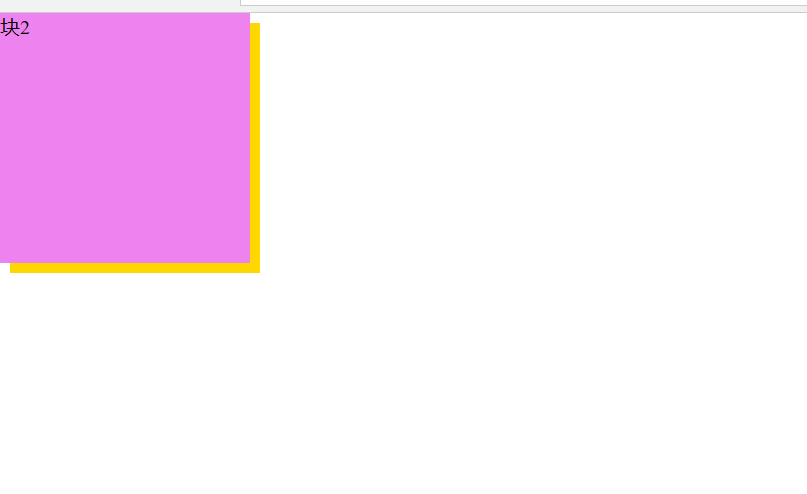
移动
top: 200px;
left: 200px;

----------------------------------------------------------------------------------------------------------------------分割线----------------------------------------------------------------------------------------------------------------------------------------------------
根据以上操作和结果得出结论如下:
1、 static是默认值没有定位,元素忽略top、bottom、left、right、z-index声明。
2、 relative生成相对定位的元素,也就是说top或者left(或者bottom,right)的改变是相对其自己的位置进行定位的.
3、 absolute生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位。
4、 fixed生成绝对定位的元素,相对于浏览器窗口进行定位。
5、其实absolute和fixed在浏览器页面没有滚动条的情况下的位置移动是没有差异的(如上图 absolute和 fixed相对于初始位置的移动的图)。
在有滚动条的情况下,fixed定位不会随滚动条而移动。而absolute则会随滚动条移动。
fixed固定的画面犹如网页上那些顽强的小广告!
最新文章
- hihoCoder 后缀数组 重复旋律
- 【SPOJ 8222】Substrings
- C#----GDI+画图的一些注意和细节
- MSCRM 迁移 数据库 服务器
- PISCES P4-vSwitch 安装以及一次失败的测试
- npm ERR!无法安装任何包的解决办法
- BZOJ 2173 整数的lqp拆分
- Highcharts20151130
- jQuery的遍历方法
- C++简介
- Mac 下纯lua(二)
- 积累的VC编程小技巧之框架窗口及其他
- Python数据类型及其方法详解
- c#访问oracle数据库
- Unity历史
- bzoj2908
- 文章如何做伪原创 SEO大神教你几招做"原创"网站文章的心得
- Java中多线程访问冲突的解决方式
- python-day39--数据库
- 我看到的最棒的Twisted入门教程!