css字体大小设置em与rem的区别
2024-10-07 20:12:10
em
单位em是相对于父元素的,如果父元素没有设置字体大小,那就会追溯到body。
比如

如果我在box_text的父元素box加了一个字体大小

那么body的8px就会被box_text的父元素box 的28px取代
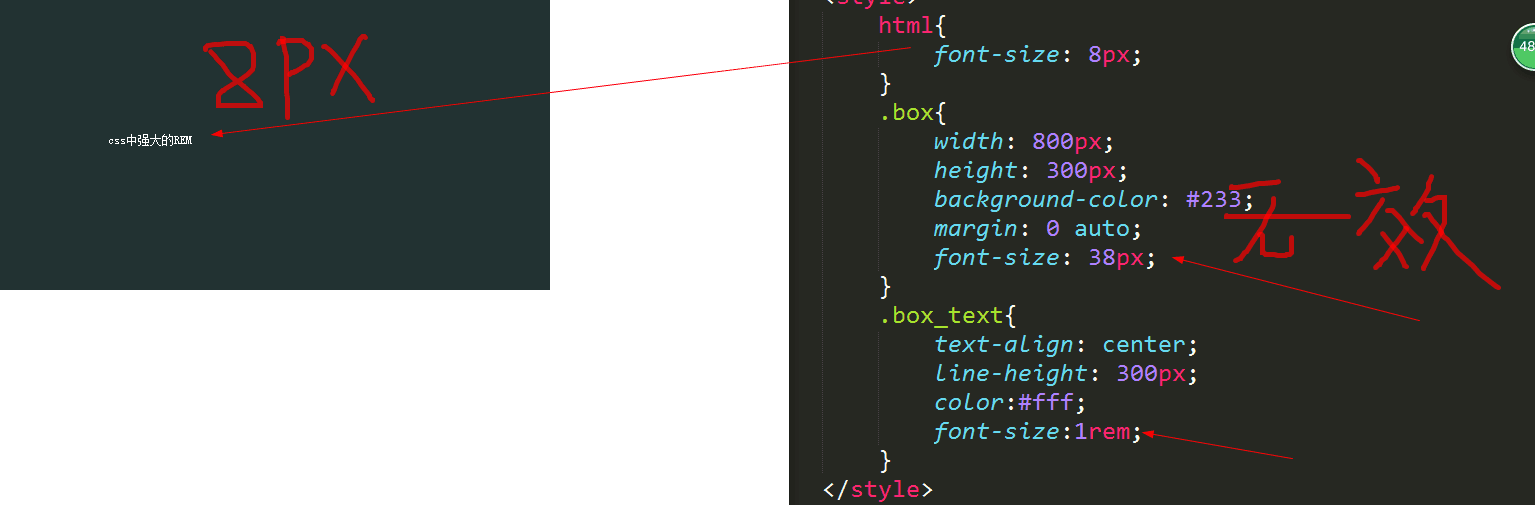
rem
在说rem,因为他是相对于跟元素(html),所以如果用rem,body里面写任何字体大小都没效果,只能写html在中,比如 


设置了REM之后,字体大小只看html{}中设置的。改HTML的大小就能改整个页面字体的大小
最新文章
- C3属性的轮播图(持续更新)
- 通过LVS+Keepalived搭建高可用的负载均衡集群系统
- TStringList 常用操作
- js+css立体旋转
- 让C#开发更简单,抽象增删改
- Http权威指南(一)---读书笔记
- 在Visual Studio 2010/2012中 找不到创建WebService的项目模板
- Go2Shell 打开设置窗口
- 为什么hibernate需要事务?
- socket 基础学习
- Get file name without extension.
- Candy Bags
- 怎样才能收集到所有开发人员的blog(待续…)
- C#调用Microsoft.DirectX.DirectSound问题记录及解决
- udp重发
- hdfs数据采集场景示意图
- how2j网站前端项目——天猫前端(第一次)学习笔记3
- python网络socket编程
- [UIView setShowsFPS:]: unrecognized selector sent to instance XXX
- C++基础:什么是命名空间
热门文章
- MTK Android Driver知识大全
- iOS按钮长按
- Centos6.4_X64飞信安装
- 1 weekend110的Linux带图形系统安装 + 网络配置 + 静态IP设置
- SourceTree的基本使用
- 【python自动化第二篇:python入门】
- MySQL添加外键时报错 ERROR 1215 (HY000): Cannot add foreign key constraint
- Binary image
- [D3] 11. Basic D3 chart interactivity on(), select(this), classed(class, trueorfalse)
- 文件读写操作(含SDCard的读写)