自动化接口测试(java)
githup地址:https://github.com/SailFan/autoTestMock
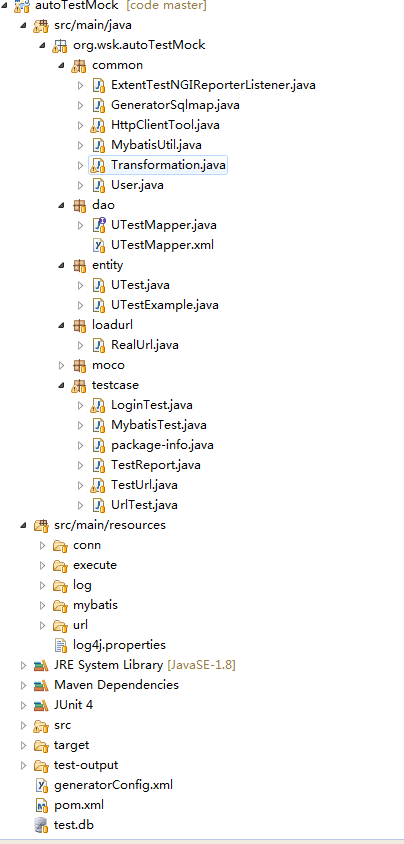
包结构:

common包
ExtentTestNGIReporterListener.java 为测试报告的监听器
GeneratorSqlmap.java 为mybatis逆向工程的生成类, mybatis可以使用接口的方式直接调用, 也可以通过mapper映射文件(推荐使用), mybatis可以使用手写的方式手写maaper映射文件, 实体, 接口,(灵活, 要什么写什么) 也可以通过mybatis逆向工程的方式来生成mapper, entity, interface, 这样会更方便, 而且错误会更少, 缺少什么映射关系手动补上去就行。
HttpClientTool.java HttpClient工具封装类, 上传文件的post方法未测试, 其他方法测试已通过
MybatisUtil.java mybatis工具类, 用来获取mybatis的session工厂,获取session
dao包
mapper的接口以及映射文件
entity包
实体类
loadurl包
里面是用来读取测试url的工具类, 其实可以放到coomon包的, 不过啦, 包不包的无所谓了,反正也懒得改了, 放哪儿都一样
moco包
其实在程序中更应该使用moco api方法的, 像我这种moco standalone使用方法放着只是为了区分而已, 坦白说来, 放到这儿有点不伦不类的
testcase包
测试用例
conn 目录
mysql配置文件
execute
TestNg配置文件
log包
log4j配置文件中可以设置路径, 目录会自己生成, 使用日志在程序调错会很方便
mybatis目录
mybatis全局配置文件
url目录
测试的url路径存放在application.properties
test-output目录
测试报告
generatorConfig.xml文件
mybatis逆向工程配置文件
我的思路,
1 mybatis可用来查询测试环境或者生产环境数据库用来在断言,
2 测试的数据可以放在测试库中, 取出之后封装出object[][],格式进行测试, 或者测试数据直接放到另一个数据库,反正拒绝execl, 可以考虑用sqlit,个人感觉放到生产环境或者测试环境就好了, 新建一个库, 几张表的事儿, 这儿可以避免操作多个数据库,
优化点
1 读出的数据没有封装, 与TestNg的@DataProvider注解没有集成,
2 HttpClient封装的也不太好
3 HttpClinet的返回值的处理
4 还有很多很多
以上用到的 TestNg+maven+mybatis+HttpClient+ extentreports+moco+sqllit+mysql,这自动化代码会持续优化, 接口全部用moco模拟
最新文章
- hdu 1849(Rabbit and Grass) 尼姆博弈
- C# empty private constructor
- Deep Learning 深度学习 学习教程网站集锦
- C++ 中的virtual关键词
- 【iOS】屏幕旋转,屏幕自适应方向变化
- 30年的Hello world
- 24种设计模式--建造者模式【Builder Pattern】
- codeforces #330 div2
- [河南省ACM省赛-第四届] 表达式求值(nyoj 305)
- samba连接提示“找不到网络路径”
- iptables配置vsftp访问
- 各开放平台API接口通用SDK序列文章 前言
- 【高斯消元】兼 【期望dp】例题
- Docker 中的一些概念
- 在不用Promise的情况下如何控制异步请求?
- 开源摄影机:Axiom Camera
- js基础进阶--编的实用技巧(一)
- Django2.1,Xadmin2.0下的问题记录
- python--第十七天总结(Django)
- $.contains(a,b)