CSS_常见布局
2024-08-24 02:35:01
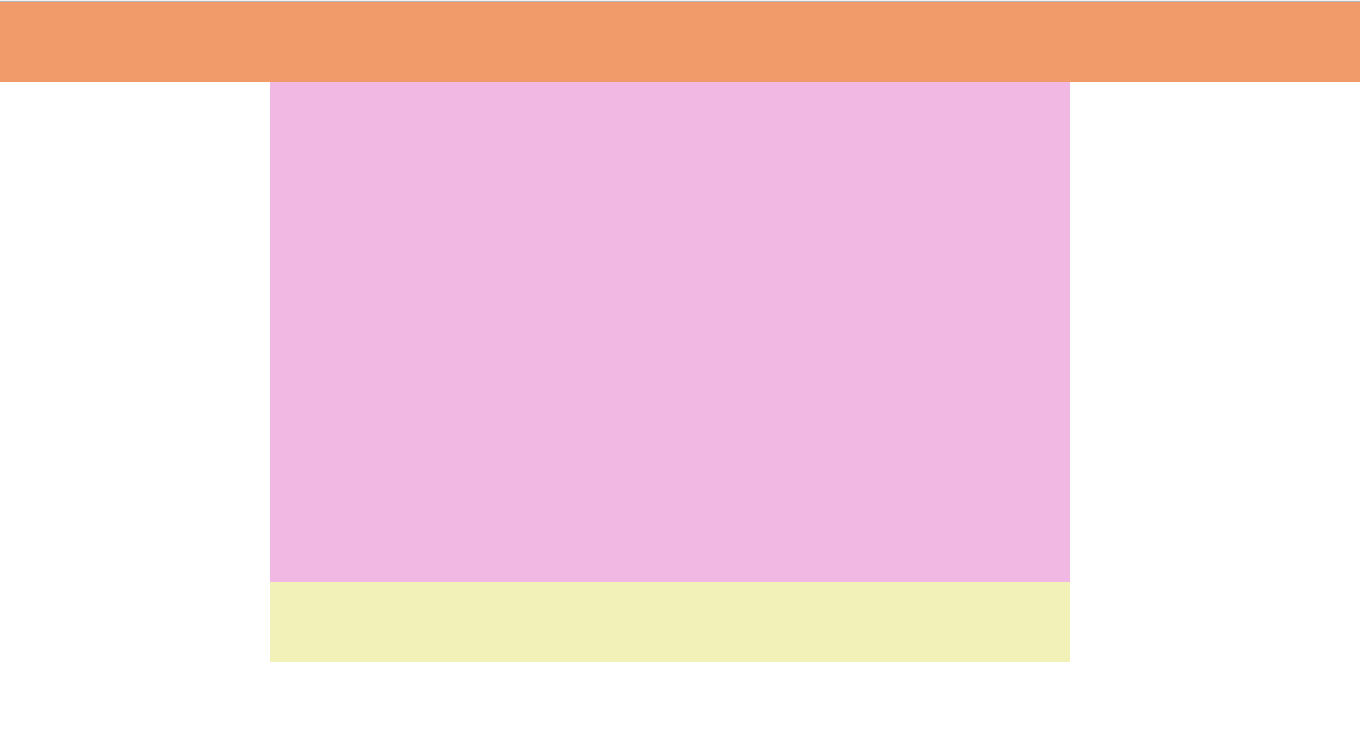
1.一列布局——常用于网站首页。
html:
<div class="top"></div>
<div class="main"></div>
<div class='foot'></div>
css:
body{
margin:;
padding:;
}
.top{
height: 80px;
background-color: #f19b6a;
}
.main,.foot{
width: 800px;
margin:0 auto;
}
.main{
height: 500px;
background-color: #f1b8e4;
}
.foot{
height: 80px;
background-color: #f1f1b8;
}
效果:

2.两列(固定宽度),自适应布局
html:
<div class="main">
<div class="left"></div>
<div class="right"></div>
</div>
css:
body{
margin:;
padding:;
}
.main{
width: 800px;
margin: 0 auto;
}
.left,.right{
height: 600px;
}
.left{
width: 20%;
float: left;
background-color:#f19b6a;
}
.right{
width: 80%;
float: right;
background-color: #f1b8e4;
}
效果图:

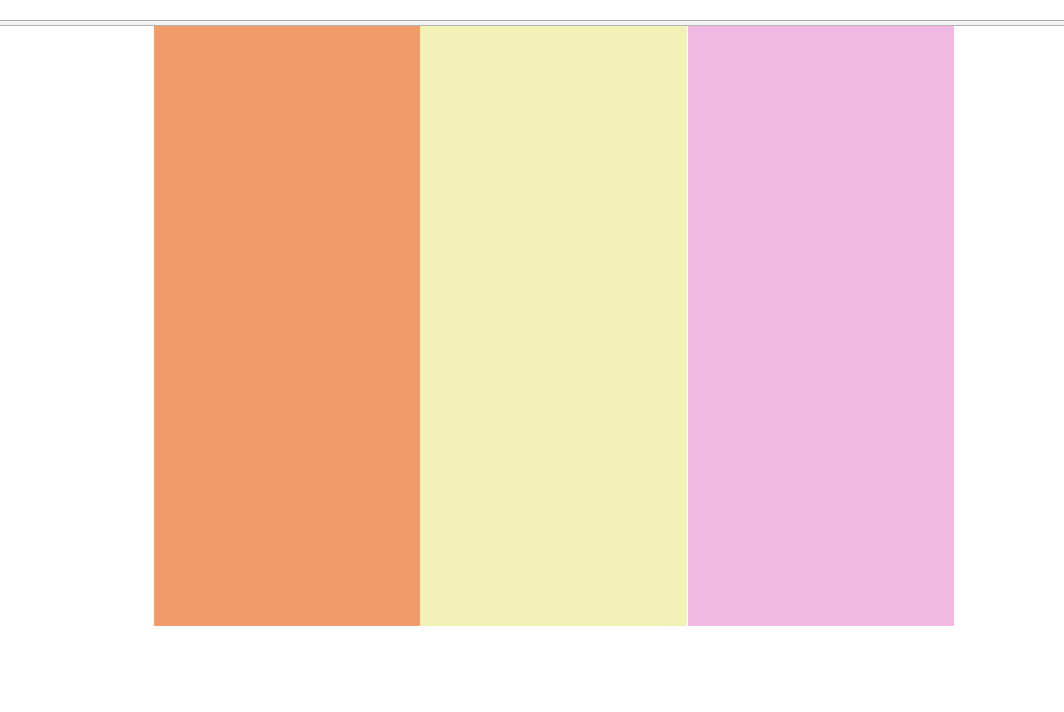
3.三列(固定宽度),自适应布局
HTML:
<div class="main">
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div>
</div>
css:
body{
margin:;
padding:;
}
.main{
width: 800px;
margin: 0 auto;
}
.left,.right,.middle{
height: 600px;
}
.left{
width: 33.3%;
float: left;
background-color:#f19b6a;
}
.middle{
width: 33.3%;
float: left;
background-color:#f1f1b8;
}
.right{
width: 33.3%;
float: right;
background-color: #f1b8e4;
}
效果图:

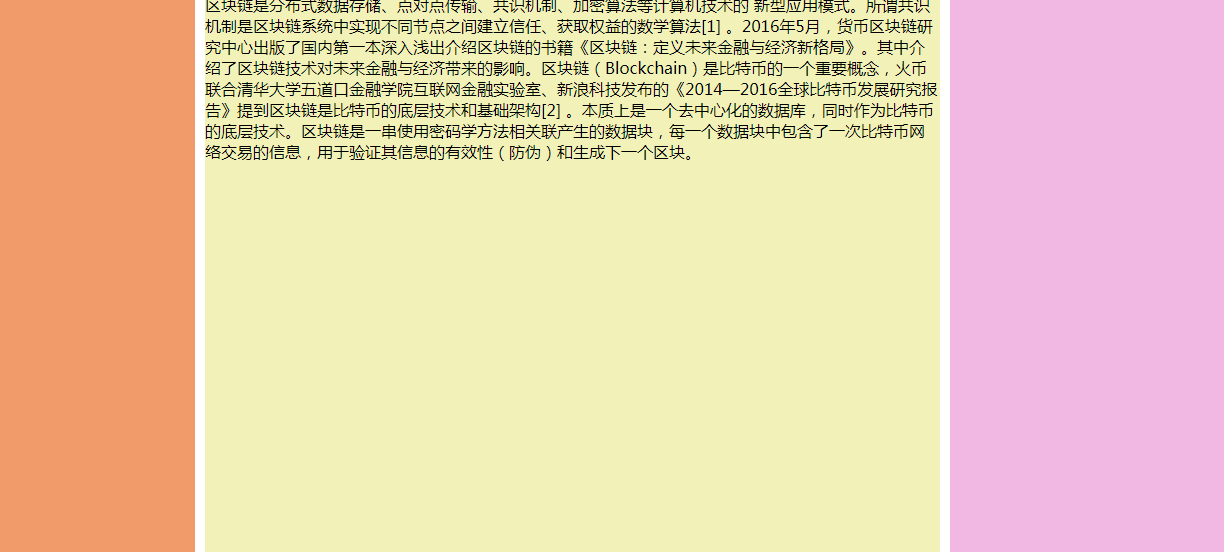
4.三列布局,中间自适应,两边固定宽度:position:absolute;
HTML:
<div class="left"></div>
<div class="middle">
区块链是分布式数据存储、点对点传输、共识机制、加密算法等计算机技术的 新型应用模式。所谓共识机制是区块链系统中实现不同节点之间建立信任、获取权益的数学算法[1] 。2016年5月,货币区块链研究中心出版了国内第一本深入浅出介绍区块链的书籍《区块链:定义未来金融与经济新格局》。其中介绍了区块链技术对未来金融与经济带来的影响。区块链(Blockchain)是比特币的一个重要概念,火币联合清华大学五道口金融学院互联网金融实验室、新浪科技发布的《2014—2016全球比特币发展研究报告》提到区块链是比特币的底层技术和基础架构[2] 。本质上是一个去中心化的数据库,同时作为比特币的底层技术。区块链是一串使用密码学方法相关联产生的数据块,每一个数据块中包含了一次比特币网络交易的信息,用于验证其信息的有效性(防伪)和生成下一个区块。
</div>
<div class="right"></div>
css:
body{
margin:;
padding:;
}
.left,.right,.middle{
height: 600px;
}
.left{
width: 200px;
position:absolute;
left:;
top:;
background-color:#f19b6a;
}
.middle{
margin: 0 310px 0 210px;
background-color:#f1f1b8;
}
.right{
width: 300px;
position: absolute;
right:;
top:;
background-color: #f1b8e4;
}
效果图:

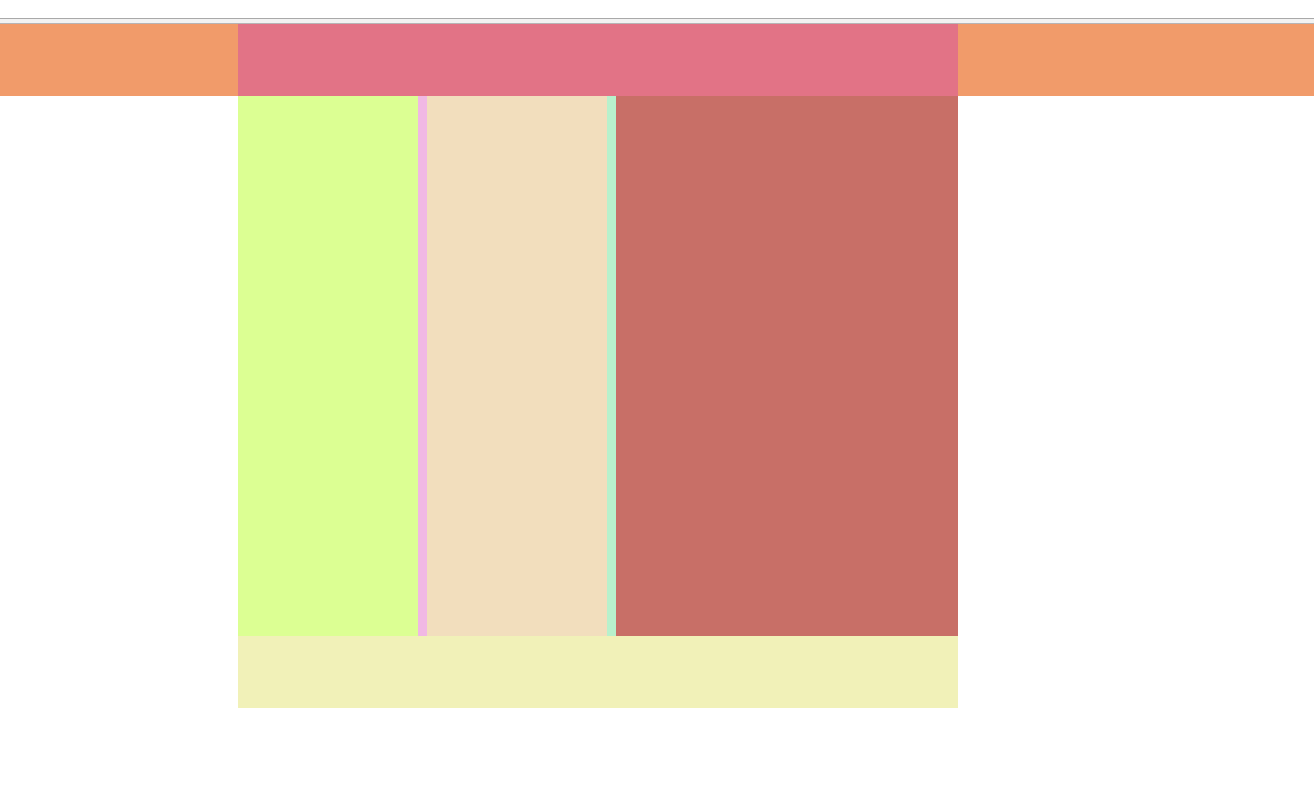
5.混合布局
html:
<div class="top">
<div class="header"></div>
</div>
<div class="main">
<div class="left"></div>
<div class="right">
<div class="sub_left"></div>
<div class="sub_right"></div>
</div>
</div>
<div class='foot'></div>
css:
body{
margin:;
padding:;
}
.top{
height: 80px;
background-color: #f19b6a;
}
.top .header{
width: 800px;
height: 80px;
margin: 0 auto;
background-color: #e27386;
}
.main,.foot{
width: 800px;
margin:0 auto;
}
.main{
height: 600px;
background-color: #f1b8e4;
}
.foot{
height: 80px;
background-color: #f1f1b8;
}
.main .left{
width: 200px;
height: 600px;
float: left;
background-color: #dcff93;
}
.main .right{
width: 590px;/*600px没有粉红色缝隙*/
height: 600px;
float:right;
background-color: #b8f1cc;
}
.sub_left{
width: 200px;
height: 600px;
float: left;
background-color: #f2debd;
}
.sub_right{
width: 380px;/*390px没有中间绿色缝隙*/
height: 600px;
float: right;
background-color: #c86f67;
}
效果图:

最新文章
- 【poj2151】 Check the difficulty of problems
- 删除文件夹工具【fuckwinfsdel】,如 node_modules
- I got a plan in 2014
- 第二篇:SOUI源码的获取及编译
- iOS多线程之NSThread使用
- 移动平台WEB前端开发技巧汇总
- GridView 服务端控件添加 js
- ChangeServiceConfig2 function
- jquery密码强度检测
- !DOCTYPE html文档类型声明简写 HTML5 DOCTYPE缩写
- SiteMesh入门(1-1)SiteMesh是什么?
- docker: read tcp 192.168.7.235:36512->54.230.212.9:443: read: connection reset by peer.
- java基础-反射(细节)
- java初学网站
- ROC,AUC,Precision,Recall,F1的介绍与计算
- 矩阵dp
- js加入购物车抛物线动画
- h5语音录制及上传(Java版语音聊天系统)
- 【树】Lowest Common Ancestor of a Binary Tree(递归)
- javax.naming.NamingException: Cannot create resource instance报错修改