SVG 学习<三>渐变
目录
SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组
SVG 学习<七> SVG的路径——path(1)直线命令、弧线命令
SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
SVG也可以做渐变 , 可分为linear (线性渐变) 和 radial(放射渐变)两种。
linearGradient 线性渐变
HTML代码
<svg>
<defs>
<linearGradient id="grad1" x1="100%" y1="0%" x2="0%" y2="0%">
<stop offset="33%" style="stop-color:rgb(0,0,255); stop-opacity:1" />
<stop offset="66%" style="stop-color:rgb(255,0,0); stop-opacity:1" />
<stop offset="99%" style="stop-color:rgb(0,255,0); stop-opacity:1" />
</linearGradient>
</defs>
<rect x="100" y="50" width="280" height="150" fill="url(#grad1)" />
</svg>

defs用来定义元素,比如 渐变元素 路径元素 等... ...
linearGradient 定义渐变元素;
id 表明渐变元素id便于svg图形引用;
x1 ~ x2 为横向渐变路径,例: x1 = "0%" x2 = "100%" 则定义从左往右渐变 反之则从右往左渐变;
y1 ~ y2 为纵向渐变路径,例: y1 = "0%" y2 = "100%" 则定义从上往下渐变 反之则从下往上渐变;
x1 不等于 x2 且 y1 等于 y2 , 为水平渐变;
y1 不等于 y2 且 x1 等于 x2 , 为垂直渐变;
y1 y2 x1 x2 皆不相等 , 角形渐变;
stop 定义渐变元素子项;
offset定义颜色占比,stop-color定义颜色,stop-opacity定义透明度;
注:offset为标签属性不可在css中使用。
定义矩形,使矩形填充色为线性渐变元素。
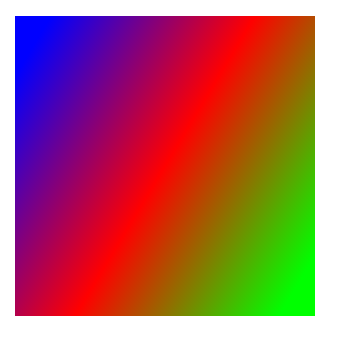
HTML代码
<svg width="500" height="500">
<defs>
<linearGradient id="grad1" x1="0%" y1="20%" x2="100%" y2="80%">
<stop offset="0%" style="stop-color:rgb(0,0,255); stop-opacity:1" />
<stop offset="50%" style="stop-color:rgb(255,0,0); stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(0,255,0); stop-opacity:1" />
</linearGradient>
</defs>
<rect x="100" y="50" width="300" height="300" fill="url(#grad1)" />
</svg>

radialGradient 放射渐变
HTML代码
<svg width="500" height="500">
<defs>
<radialGradient id="grad1" cx="50%" cy="50%" r="50%" fx="80%" fy="20%">
<stop offset="0%" style="stop-color:rgb(255,255,255); stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(0,0,0); stop-opacity:1" />
</radialGradient>
</defs>
<circle cx="250" cy="250" r="200" fill="url(#grad1)" />
</svg>
radialGradient 定义渐变元素;
id 表明渐变元素id便于svg图形引用;
cx cy 定义外圆圆心位置;
r 定义渐变半径;
fx fy 定义内圆圆心位置;
一般外圆圆心位置 通常为 50% 则可完全填充图形,变化内圆心位置可调整高亮位置。

最新文章
- .Net中的并行编程-2.ConcurrentStack的实现与分析
- HTML5 开发框架
- java 数组中插入新的元素
- Qt中文乱码解决思路
- Project facet Java version 1.8 is not supported解决记录
- BZOJ3733 : [Pa2013]Iloczyn
- iOS - (调用系统本机发送短信功能)
- 准备学一学go-lang啦 ~~ 学习Go应该用什么姿势? !
- Kettle汇总时参数
- UNIX环境高级编程---标准I/O库
- Effect of Switchovers, Failovers, and Control File Creation on Backups
- ubuntu中查找软件的安装位置
- Hibernate与iBATIS的比较
- py2 to py3 return iterator
- php+redis实现消息队列
- java 接口实现的概念整理
- linux文本格式转换
- Android中的padding和margin的区别
- Windows Phone Splash Screen
- 《汇编语言 基于x86处理器》第十章结构和宏部分的代码