关于ES6兼容IE 问题记录之一
2024-10-17 21:52:18
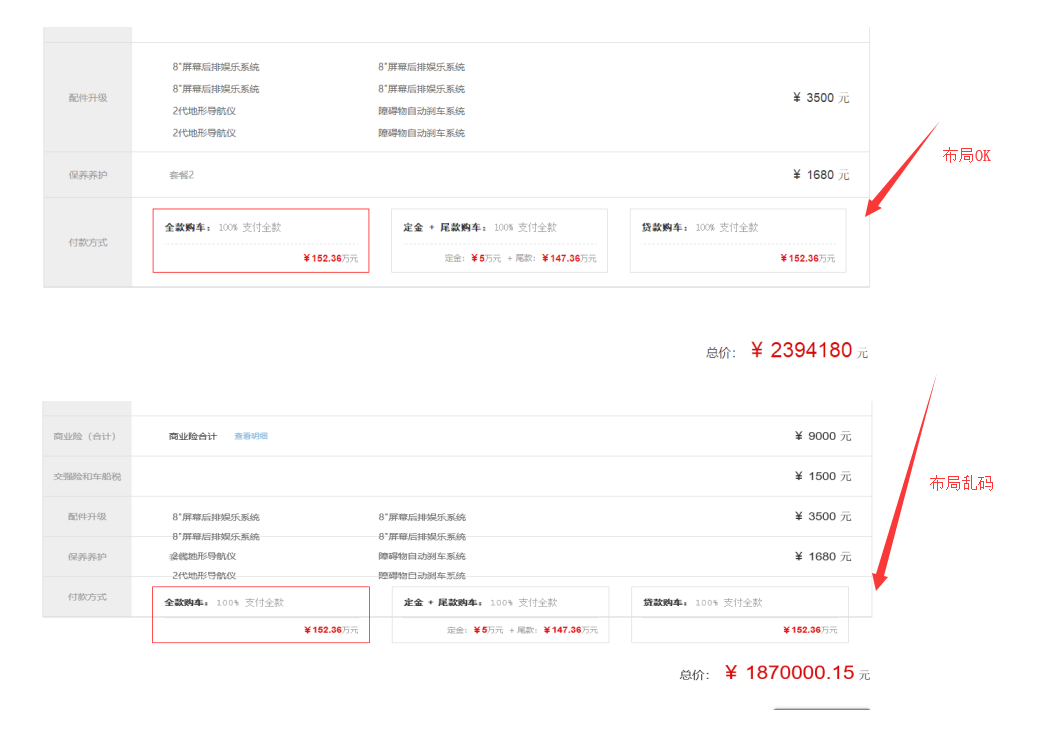
这两天在做前端网页时,遇到一个问题,页面打开发生乱码,如下:
现象:360 浏览器,在急速模式下(即谷歌模式)是OK的显示,第一张图布局OK;在兼容模式下(即IE模式)是显示NG的,第二张图布局乱码
查看360 浏览器,兼容模式下控制台也没有报错

分析原因:乱码的地方,我使用的是js 控制的行高,这里的行高 没有体现出来,即js没有执行,怀疑是jquery 没有引入进来。。。
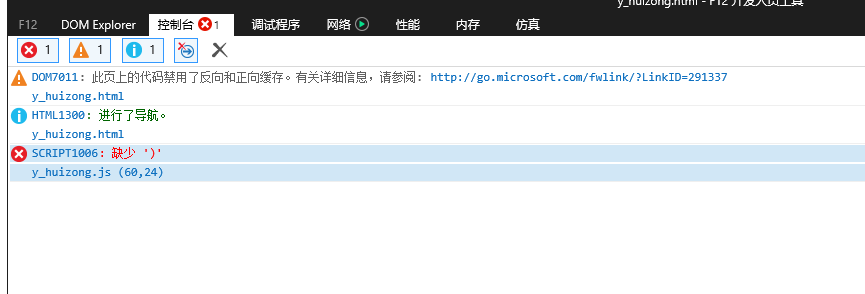
因为是IE 模式下出错,所以将代码放到 IE 下进行调试,这时控制台出现错误提示

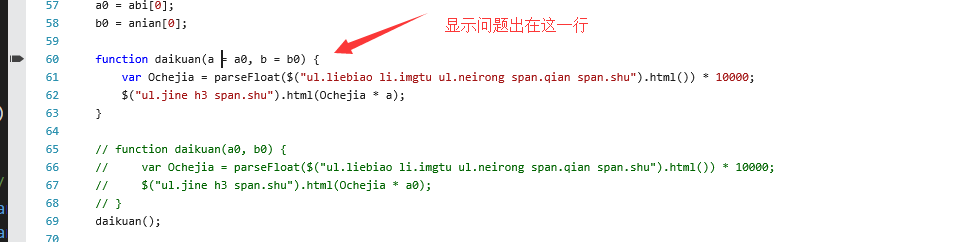
点击js 进入js 文件:

这里看到的:提示这个函数有问题,但是仔细查看,发现函数没有问题啊,
找了很久都没有发现问题,
于是将这些东西发给一个大神朋友,请他帮忙看看
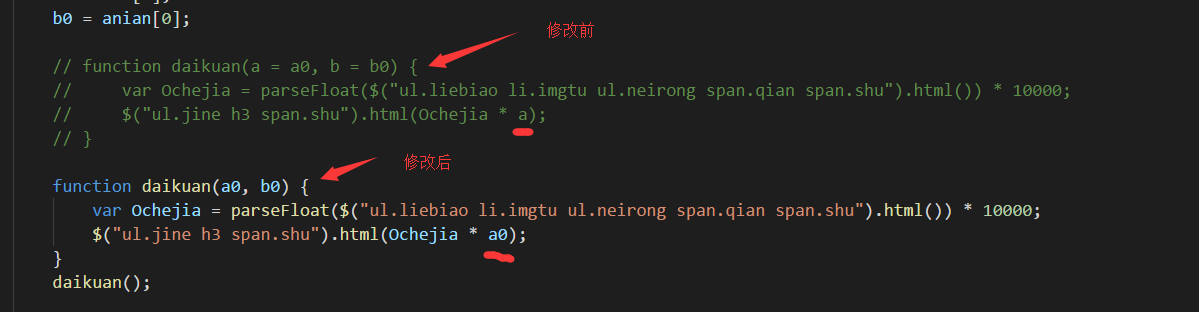
大神看了之后,回复:是兼容问题,在这里使用了ES6 的默认参数写法,而IE不支持ES6的默认参数,把默认参数去掉就可了
修改结果:

再次使用IE 和360 浏览器兼容模式测试:结果OK了,如下:

总结:
1. IE模式下报错,就使用IE 进行调试,这样才可以比较方便的找到问题出在哪里
2. IE模式不支持es6 的写法
最新文章
- CSS的5种常用的垂直居中的方法
- 通用Hibernate DAO类(包括分页)
- Java NIO之缓冲区Buffer
- Hbase的WAL在RegionServer基本调用过程
- DirectX 矩阵
- linux 后台执行命令
- 关于RF 315MHz
- JS的加载方式---同步和异步
- Android学习之AndroidManifest.xml清单之<uses-feature>
- NFS+sersync+Keepalived高可用方案
- ES6/ES2015的一些特性的简单使
- Cookie知识点总结
- openshift 容器云从入门到崩溃之七《数据持久化》
- DAY14 函数(三)
- nginx把两个不同的网站挂到同一台服务器的80端口上
- Golang之beego读取配置信息,输出log模块
- Java中getConstructors()、getDeclaredConstructors()、getConstructor(Class<?>... parameterType)、getDeclaredConstructor(Class<?>... parameterType)的区别
- WebApi连接数据库
- QQ钱包,微信,京东钱包,百度钱包,支付宝AGENT
- 浏览器重绘(repaint)和回流(reflow)的那点事