JavaScript基础技术总结
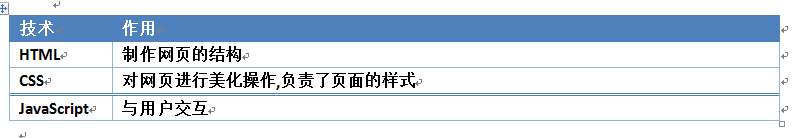
javascript的作用
HTML网页运行在浏览器端,与用户没有交互功能,用户访问网页的时候只能看,如果网页没有程序员去更新,永远是一成不变的。JavaScript就是可以让程序运行在网页上,提高客户访问网页时的体验。可以让网页有交互的功能。

JavaScript的基本概述
在1995时,由Netscape公司在网景导航者浏览器上首次设计实现而成。因为Netscape与sun合作。Netscape管理层希望它外观看起来像Java。因此取名为JavaScript,主要是为了营销。
JavaScript是一种属于网络的脚本语言,已经被广泛用于web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏效果。
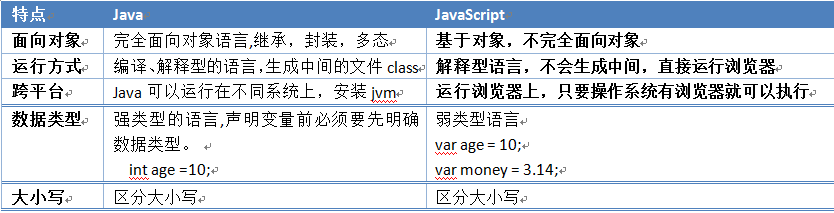
JavaScript与java的区别

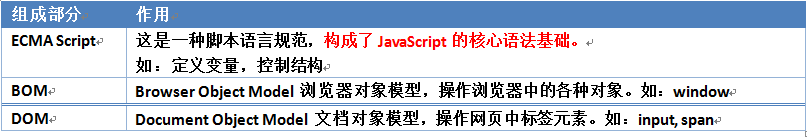
JavaScript的语法组成

注意: BOM与DOM编程会出现浏览器到兼用性问题。
javascript的基本语法
引入外部到js文件
1 <script src="js/1.js"type="text/javascript"></script>
优点:
1.结构清晰
2.分工明确
3.降低耦合度
4.复用性高
在html页面使用<script>标签内部进行编写
<script type="text/javascript"></script>
弊端:
1. 耦合度高,分工不明确。
2. 复用性差
注意的事项:
1. <script>标签是带有开始标签与结束标签的,千万不要省略结束标签
2. <script>标签一旦用于引入了,那么标签内容就不要在编写js代码。
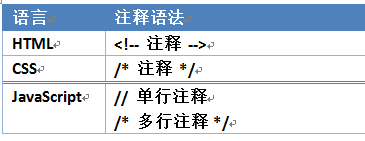
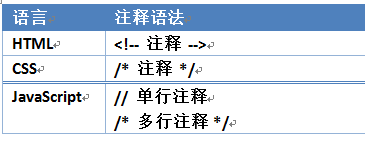
javascirpt的注释


变量
定义变量的各式
var 变量名=数据
变量定义的特点
1.var 关键字可以省略,建议加上
2.变量可以重复定义,var a=5,var a="abc";
3.在java大括号变量的作用范围,在js中不受这个限制
4.一个变量存储的数据可以随时发生变化
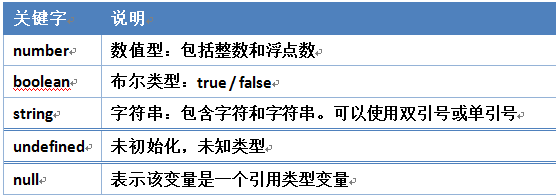
数据类型
在JavaScript中可以使用typeof关键字查看变量的数据类型, 格式: typeof 变量名
五种原始类型


引用类型
object 对象类型:JS内置对象或自定义对象
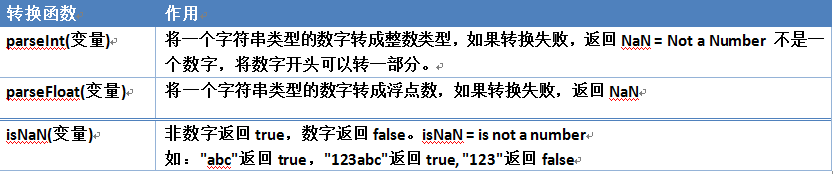
学习类型转换的目的
以后我们从网页中获取到的所有数据都是String类型,但是有时候数据需要转换成number类型才能够比较的,所以我们需要学习类型转换。JavaScript内置了三个函数式关于类型转换的。

控制流程语句
//if语句
if(条件判断){
代码
};
if...else if....else 语句
使用这个语句可以选择执行若干块代码中的一个。
if (条件表达式) {
//代码块;
}
else if(条件表达式) {
//代码块;
}
else {
//代码块;
}
特殊之处: 条件判断可以使用非逻辑运算符

swtich多分支
语法一:case后使用变量,与Java相同
switch(变量名) {
case 常量值:
break;
case 常量值:
break;
default:
break;
}
语法二(特殊之处):case后使用表达式
switch(true) { //这里的变量名写成true
case 表达式: //如:n > 5
break;
case 表达式:
break;
default:
break;
}
循环
while语句
当指定的条件为 true 时循环执行代码
while (条件表达式) {
需要执行的代码;
}
do-while语句
do {
需要执行的代码;
}
while (条件表达式)
for 语句
循环指定次数
for (var i=0; i<10; i++) {
需要执行的代码;
}
break和continue
break: 结束整个循环
continue:跳过本次循环,执行下一次循环
函数的使用
函数的定义格式
function 函数名(参数列表) {
// 函数体;
[return 返回值];
}
函数要注意的事项
1.定义函数的时候,形式参数不准使用var声明变量。
2.由于JavaScript是弱类型语言,所以定义函数的时候是没有返回值类型
3.如果一个函数需要返回结果,那么直接使用return关键字返回即可。
4.JavaScript中没有函数重载的概念,后定义同名函数会直接覆盖之前的同名函数。
5.调用一个函数的时候,实参会先传递给一个argument对象,arguments对象是任何一个函数都隐式维护的一个数组对象,然后再重arguments对象中取出数据分配给形参。
匿名函数
语法格式:
var 变量名 = function(参数列表) {
函数体;
}
函数变量的作用域
局部变量
<script type="text/javascript">
function test(){
//该变量定义在函数内部,这种我们称作为局部变量
var age = 10;
}
alert(age);
</script>
全局变量
一个函数内部定义变量的时候,如果不要var,那么该变量就是一个全局变量。
//定义全局变量
function test2(){
//全局变量
name= "狗娃";
}
test2();
alert(name);
javascript的事件
事件的作用
当发生指定到事情到时候,会触发相应的处理方式。 比如: 按钮被点击的时候,弹出一个窗口。
事件的注册方式
方式一:直接在html元素内部注册
<script type="text/javascript">
function test(){
alert("哎呀,被点了!");
}
</script>
</head>
<body>
<input type="button"id="b1"value="按钮"onclick="test()"/>
方式二:使用js代码注册
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style> </head>
<body> <input type="button"id="b1"value="按钮"/>
</body> <script type="text/javascript">
/*
function test(){
alert("哎呀,被点了!");
}*/ //先找到html的元素
var button = document.getElementById("b1");
//匿名函数的写法
button.onclick = function(){
alert("哎呀,又被点了!");
} </script>
</html>
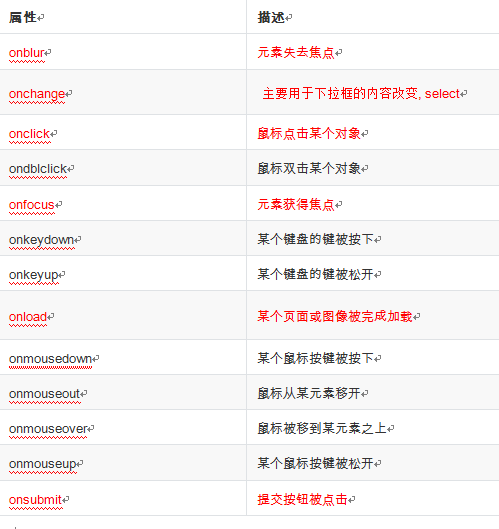
常见的事件

事件案例演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript"> //获取焦点的事件 清空默认值
function clearText(input){
input.value="";
} //失去焦点
function setData(input){
//获取input标签的内容
var content = input.value;
//如果用户没有输入,那么会恢复原来的提示信息
if(content==""||content==null){
input.value = "请输入用户名...";
}
} //下拉框内容发生改变
function changeTest(){
alert("改变了,,");
} //单击事件
function testClick(){
alert("单击了..");
} //当body 的内容被加载完毕的时候会触发
/*function ready(){
alert("页面被加载完毕了..");
} */
//window代表了当前的窗口,window.onload代表的是当前窗口的数据已经被加载完毕了.
window.onload = function(){
alert("加载完毕了..");
} </script>
</head>
<body>
<input type="button"value="点我啊"onclick="testClick()"/><br/><br/> <input type="text"value="请输入用户名..."onfocus="clearText(this)"onblur="setData(this)"/><hr/> 省份:
<select onchange="changeTest()">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="gd">广东</option>
<option value="hn">湖南</option>
</select><br/> <!-- 如果该表单需要根据触发函数的返回值决定是否可以提交,那么必须在触发方法之前加上return关键字-->
<form action="success.html"onsubmit="return submitTest()">
用户名:<input type="text"name="userName"/>
<input type="submit"value="提交"/>
</form>
<br/>
</body>
</html></title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body> </body>
</html>
JavaScript的内置对象
数组对象
数组的创建方式

数组的特点
1)数组的每个元素的类型是可以不同的
2)数组的长度可以动态变化
3)数组中包含大量的方法,类似于java中的集合,而java中的数组没有方法
数组创建代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"> /* 数组的创建方式一: new Array(length) 数组的创建方式第二: [元素1,元素2..] JavaScript的数组特点:
1) 数组中的每个元素的类型是可以不同的。
2) 数组的长度可以动态变化 */
var arr= new Array(); //创建了一个长度为0的数组
arr[1] ="aa";
arr[10]="bb"; for(var index = 0; index<arr.length ; index++){
document.write(arr[index]+",");
} document.write("<hr/>"); //使用静态方式创建数组对象
var arr2 = ["狗娃","狗剩","铁蛋"]; for(var index = 0; index<arr2.length ; index++){
document.write(arr2[index]+",");
} </script>
</head>
<body> </body>
</html>
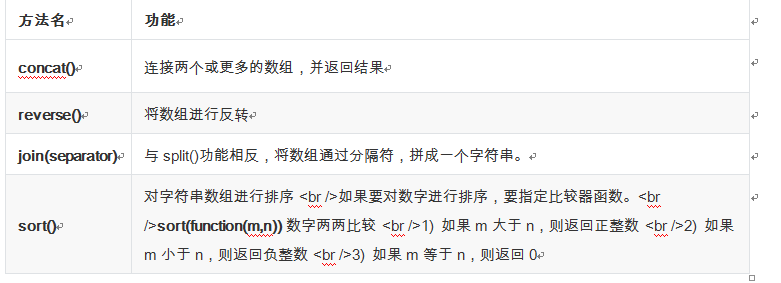
数组常用的方法

常用方法代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript">
/*
concat() 连接两个或更多的数组,并返回结果
reverse() 将数组进行反转
join(separator) 将数组元素通过分隔符,拼成一个字符串,返回的是一个字符串。
sort() 对字符串数组进行排序
*/ var arr1 = [1,2,3];
var arr2 = [4,5,6]; //合并数组
var arr3 = arr1.concat(arr2); //元素翻转
arr3.reverse(); var arr4 = [10,2,12,6,1]; /*
对数组进行排序 注意:
1. sort方法在排序的时候默认是按照字符串的标比较则排序的.
1. 可以找到对应位置不同的字符, 比较第一个不同的字符。 aba aca
2. 找不到对应位置不同的字符,比较两个字符串的长度。 aab aa 2. 如果不希望按照字符串的比较规则进行排序,那么需要自定义一个函数传入。 函数返回值的规则:
负值,如果所传递的第一个参数比第二个参数小。
零,如果两个参数相等。
正值,如果第一个参数比第二个参数大。 */ function sortFunction(a,b){
return a-b;
} arr4.sort(sortFunction); //将数组每一个元素通过分隔符,拼成一个字符串,返回的是一个字符串。 6,5,4,
var str = arr4.join(","); document.write("数组的元素:"+ str); //在JavaScript有for-in语句,但是遍历数组的时候,遍历出来的是索引值
/* for(var index in arr3){
document.write(arr3[index]+",");
}*/ </script>
</head>
<body> </body>
</html>
日期对象
创建日期对象格式
var myDate=new Date()
日期对象常用的方法

案例输出当前的系统时间
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"> //创建日期对象 , 获取当前的系统时间
var date = new Date(); document.write("年:"+ date.getFullYear()+"<br/>");
document.write("月:"+ (date.getMonth()+1)+"<br/>");
document.write("日:"+ date.getDate()+"<br/>");
document.write("时:"+ date.getHours()+"<br/>");
document.write("分:"+ date.getMinutes()+"<br/>");
document.write("秒:"+ date.getSeconds()+"<br/>"); document.write("当前时间:"+ date.toLocaleString()+"<br/>"); var curTime = date.getFullYear()+"年"+(date.getMonth()+1)+"月"+ date.getDate()+"日"+date.getHours()+":"+ date.getMinutes()+":"+date.getSeconds();
document.write("当前时间:"+ curTime+"<br/>"); </script>
</head>
<body> </body>
</html>
最新文章
- asp.net mvc 模型验证注解,表单提交
- LeetCode() Range Sum Query-mutable
- mysql数据表操作&库操作
- 6/19 sprint3 看板和燃尽图的更新
- BZOJ4034 T2
- c function
- C++学习34 模板类
- 11、NFC技术:NDEF Uri格式解析
- Microsoft SQLServer有四种系统数据库
- windows phone 扫描二维码
- Linux发送监控指标到内部邮箱
- 精《记叙“tom”4年的软件开发之旅》
- 'customerService' for bean class [com.cd.service.business.customer.impl.CustomerService]
- 【Unity Shader】---常用帮助函数、结构体和全局变量
- 将Long类型字节大小数据转换成标准的视频大小格式
- Confluence 6 用户宏示例 - Formatted Panel
- Swift中 @objc 使用介绍
- 7.11登入表单html
- python 判断两个列表中相同和不同的元素
- 【转】CUDA之Dynamic Parallelism详解