CODING 项目协同 2.0 —— 让协作有条不紊
本文为 CODING 高级产品经理王海明 在腾讯云 CIF 工程效能峰会上所做的分享。文末可前往峰会官网,观看回放并下载 PPT。
大家好,我是 CODING 高级产品经理王海明,今天与大家分享的是项目协同 2.0 的设计理念及应用场景。
研发团队现状
在一切上云的数字化时代,将诞生越来越多的软件公司和数字科技企业,传统研发管理方式和理念不能满足这些企业的发展需要。 他们常常面临以下三个问题:
1. 产研矛盾
导致这一矛盾的原因,一是因为工具分治导致信息割裂,开发与需求脱节,产品不符合预期;二是由于产品研发周期过长,无法控制风险;同时由于需求变化快,研发交付速度慢,因此无法满足产品迅速迭代的要求。
2. 管理困境
由于不同产品线研发流程不同,团队难以统一管控;而且管理者缺少度量工具和管理视图,往往无法有效利用研发资源;同时产品交付速度和质量无法满足企业的发展规划,导致交付产品与企业战略不匹配。
3. 理念悖论
由于新工具门槛高、与现有工具差异大、上下游工具无法联动等原因,导致团队没有配套的实践工具,无法实践瀑布或敏捷等研发理论;同时由于无法有效实践研发理论,往往出现打着敏捷的旗号实际在实践瀑布模式的现象,研发管理方法论与实践严重脱节;而且一般研发管理工具所支撑理念较单一,仅有敏捷或仅有传统瀑布模式都不能满足多研发模式并存的团队。
针对以上问题,CODING 推出了项目协同 2.0,是更适合研发团队的项目管理工具。CODING 作为研发团队的基础设施,提供了从敏捷管理到 DevOps 上线的一站式研发管理解决方案。项目协同作为一切需求的源头,覆盖了产品构想、计划到开发的完整流程,迭代规划、需求分解、状态流转、看板视图、进度跟踪等能力一应俱全,让团队高效协同,提高交付效率。
项目协同设计理念
下面我来为大家介绍一下 CODING 项目协同 2.0 的一些设计理念。项目协同的核心元素是事项和迭代,围绕二者形成了多种应用场景和配置方案。例如在敏捷模式下是使用 Backlog 维护需求池、规划迭代、使用看板流转用户故事、查看燃尽图;在瀑布模式下,是通过计划页分解任务、分配任务、排期、登记工时等。从个人在工作台中完成个人任务,到项目成员在项目集中完成跨项目目标,项目协同对于产品研发的每个环节都做了场景化支持。

围绕价值流转和研发效能提升,项目协同提供了以下几大功能与特色:
多种协作方式
敏捷工作模式
该模式是基于 Scrum 的敏捷项目管理模式,从需求池开始到迭代规划再到看板流转,让开发过程井然有序,适用于定期迭代并交付价值的团队。瀑布开发模式
瀑布开发模式主要用于管理开发计划、分解需求和任务,可以让项目严格按计划流程推进,有效控制项目风险,适用于基于时间或基于交付的软件项目。多项目协同模式——项目集
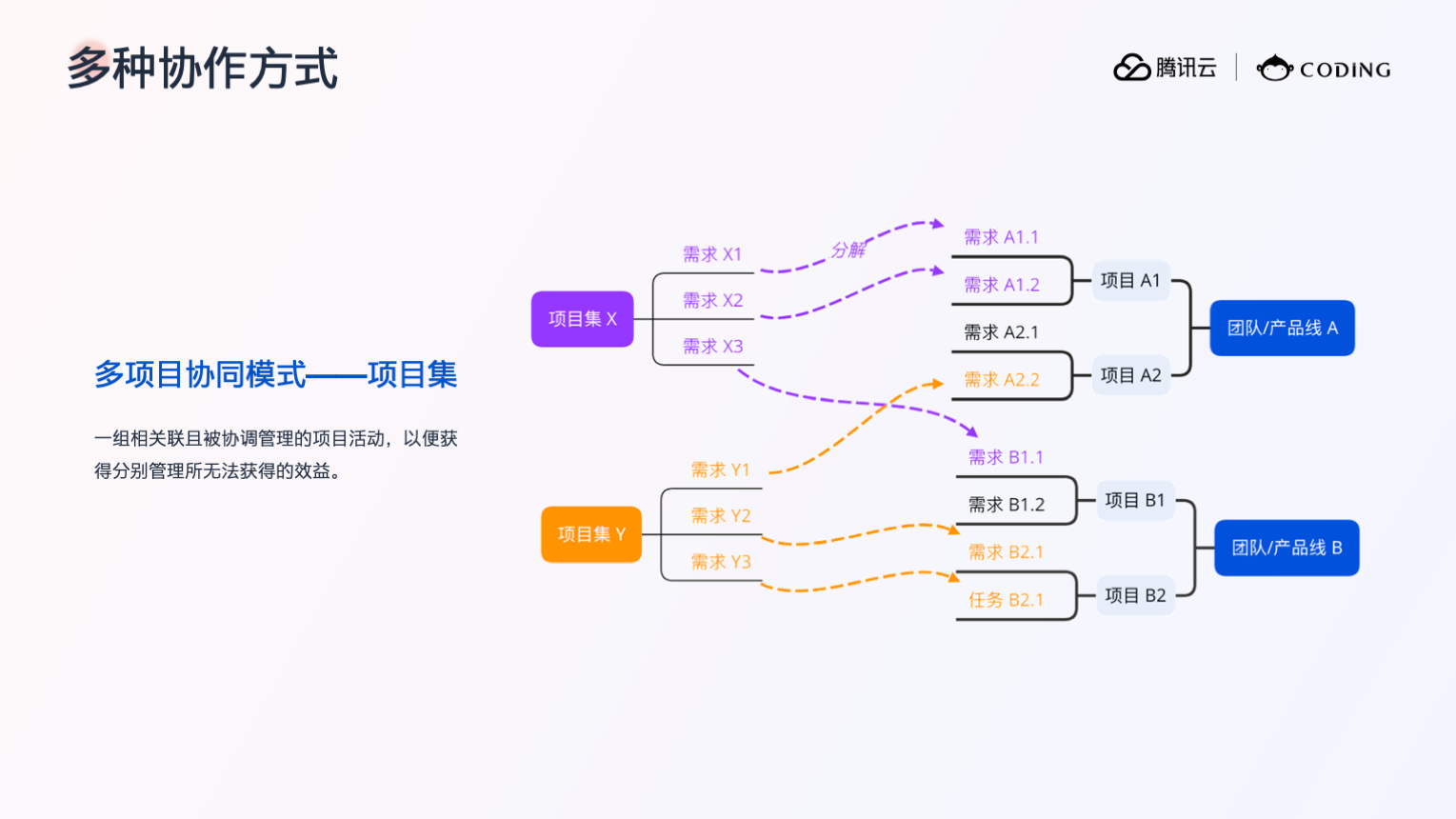
以上两种典型开发模式可在单项目中充分发挥优势,但是一旦出现一个产品线涉及多个项目协作,就需要引入新的协作机制,这就是:项目集。 在项目协同中,我们将项目集定义为:一组相关联且被协调管理的项目活动,以便获得分别管理所无法获得的效益。
项目集包含以下基本能力:
1. 项目集计划:录入项目集待办事项,分解事项并将各事项纳入计划中,并设立里程碑用以追踪关键事件进展;
2. 分解计划到项目:项目集涉及多项目协作,可将项目集内事项分解到项目中去完成;
3. 风险管理:在协作中识别风险及时上报,并在项目集中对风险进行集中管理、追踪和解决。

- 自定义协作模式
在自定义协作模式下,不同事项类型的组合形成不同的协作模式,从而可以解锁更多的项目协作模式,使得团队在 CODING 中不用局限于以上两种基础协作模式。
强大的自定义引擎
事项类型的自定义能力得益于 CODING 强大的自定义引擎。可为团队打造独有的事项类型,并定制与之匹配的开发流程:
自定义事项属性
事项的属性是内容的主要承载体,CODING 的事项属性支持自定义,提供了丰富的数据类型以供选择,涵盖文本、数字、单选菜单、多选菜单等基础数据类型,和成员选择、迭代选择等项目内数据源。自定义事项工作流
流程是信息有序流转的核心,CODING 的事项工作流可自定义,不仅提供了状态定义、流程自定义,还支持多种步骤流转规则,例如:步骤权限、附加属性、自动更改处理人、自动更改属性等。

丰富的多视角协作
不同的团队有不同的工作流程,不同的角色有不同的工作视角。每个角色在不同协作情况下的聚焦点不同,为此 CODING 提供了丰富多样的协作视角和视图形式:
- 工作台:让成员聚焦于个人未完成的工作;
- 筛选器:将复杂的事项的筛选条件保存下来,以供随时检索,并可设为项目共享筛选器;
- 丰富的事项列表视图:事项支持平铺、树状、看板、甘特图,并且自定义表头;
- Backlog 页面:产品负责人(Product Owner)处理用户故事的主要界面,随时对用户故事进行排序并规划进迭代;
- 迭代看板:敏捷团队在迭代过程中的主要协作界面,用户故事的流转一目了然。看板支持自定义,为敏捷团队提供了更丰富的协作形式。

数据互通与集成
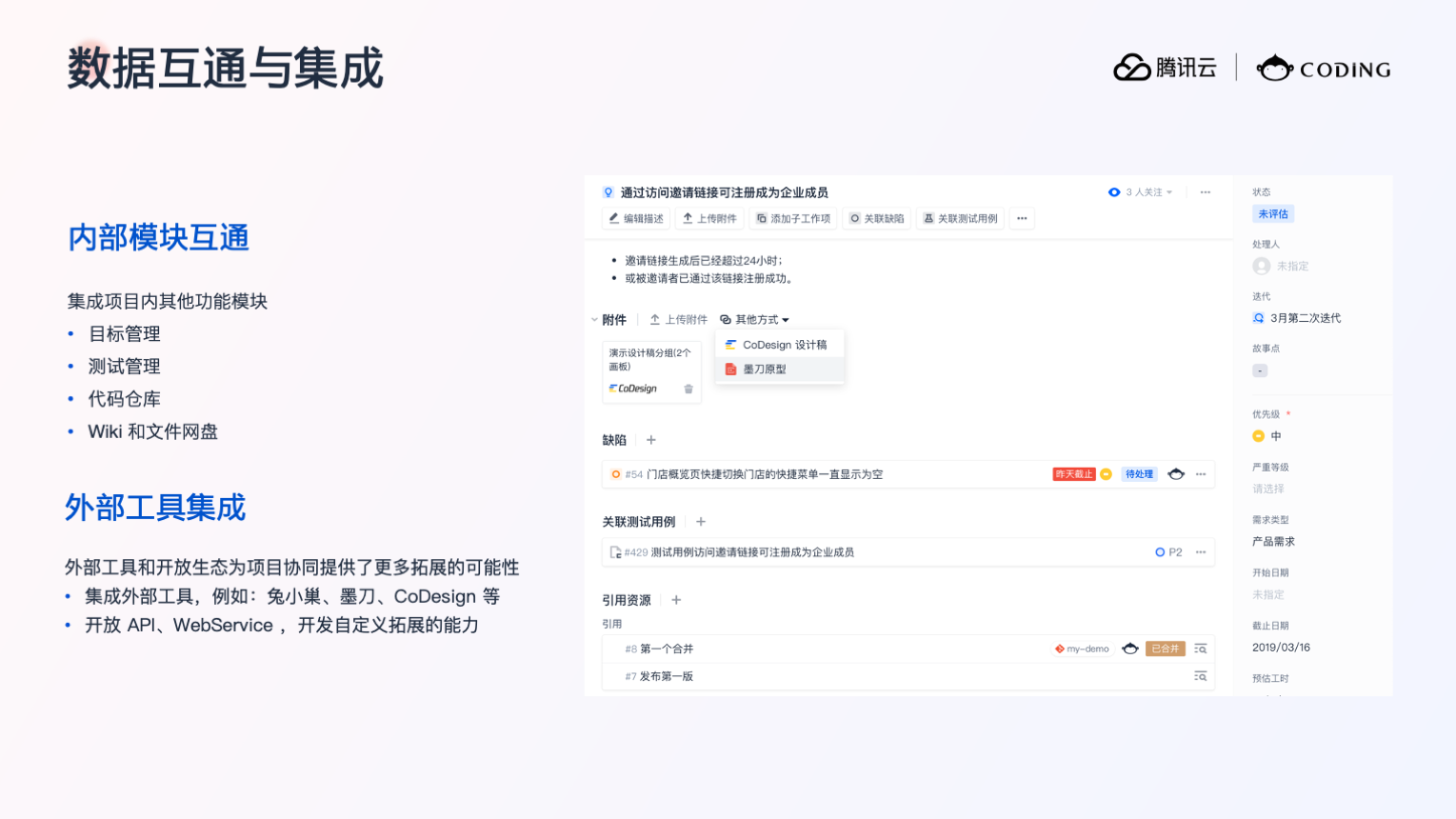
CODING 作为一站式开发协作工具, 提供了丰富的工具模块,从协作、管理到编码开发再到知识沉淀,实现了云上研发工作流的全面覆盖。项目协同作为协作的中枢神经,承载的内容不止是简单的需求或任务,还可以将其他模块互通,例如:目标管理可以关联到项目内任务,与公司战略目标联动;测试管理中的测试计划、测试用例可以与迭代、需求、缺陷等进行关联;代码仓库、合并请求等代码资源可以关联需求和任务;知识和文档也能够关联到需求和任务中,充分利用团队的知识沉淀。
同时外部工具也为项目协同提供了更多拓展的可能性,我们现已集成:兔小巢、墨刀、CoDesign 等优秀的第三方工具,还开放了 API、WebService 等功能,为开发者提供了更多的拓展能力。Service Hook 的消息通知不仅仅支持原生 Webhook,还支持企业微信、钉钉、飞书、Jenkins 等工具。

多端支持
项目协同支持 PC 网页、移动端网页版、企业微信和微信小程序,全面覆盖移动办公场景,无论是否在电脑前,都可以访问工作台、迭代和事项,及时查看和完成工作。
项目协同应用场景
得益于强大的自定义引擎,项目协同适用于多种角色和应用场景。
适用角色
团队管理者
项目协同的多项目管理能力,提供了全局搜索、工作负载和项目集功能。对于团队管理者来说,丰富的度量视图,可以跟踪团队绩效和负载;统一的配置功能,能为团队协作制定规范和工作流。产品经理
对于产品经理来说,Backlog 收集需求和迭代规划,提高了产品交付能力;迭代看板和燃尽图,能帮助跟踪迭代进度;Wiki 和文件网盘则可以用来收集用户反馈并沉淀团队知识。开发工程师
对于开发工程师来说,项目协同的需求和任务分解能力不会遗漏任何关键的开发步骤;同时关联代码仓库等开发工具,打通研发流程的工具链;通过丰富的度量视图,可以帮助开发团队提升研发效率。测试工程师
测试工程师可以利用项目协同的缺陷管理与跟踪,详实记录所有 Bug;同时需求与测试用例关联,保证测试覆盖率;最后从测试结果提交缺陷,完整记录缺陷的复现场景。
适用场景
敏捷开发
项目协同预置了 Scrum 敏捷项目管理模式(包括 Backlog、史诗、用户故事、迭代和故事点等基本工具),以及多样的迭代视图模式(迭代规划视图、迭代看板、故事点燃尽图等),配置灵活多变,适应多种敏捷研发场景(敏捷团队小步快跑、快速交付产品价值)。瀑布开发
在项目协同内,需求和任务层层分解,提供了精细化的管理能力。团队可以管理开发计划,统一跟进开发进度,同时利用多维度报表,为团队资源配置提供数据依据。一站式 DevOps 开发
事项关联代码、合并请求,团队可以随时关注编码进度; 事项还可以关联测试用例,提升测试覆盖率和缺陷沟通效率;项目协同内还内置了丰富的度量指标,助力团队提升 DevOps 成熟度。多项目协作开发
项目集提供了多项目协作空间,让团队能够实现大规模协作;同时将计划分解到多个项目中,让不同项目分而治之;并通过统一的计划视图和里程碑,为 PMO 提供管理视角。
未来规划
最后,我将为大家展示项目协同今后的几个发展方向——
- 协作配置方案:统一配置项目协同事项与工作流,规范团队开发流程,为重用项目配置提供工具;
- 精细的权限控制:事项的每个属性都可控制读写权限,为强管理团队提供精细化事项管理的可能;
- 自动化功能:提供更多自动化处理事项的功能,例如事项自动流转、甘特图自动排期等,规范研发流程,减少重复操作;
- 更多视图工具:不断增加视图工具,例如增加丰富的事项查询语言、组合排序、工时统计与查看工具等;
- 拓展开放性:开放更多 API、WebService 以及集成更多优秀的第三方工具,完善研发工具链。
我们相信,高度灵活的属性和流程配置,清晰直观的信息展示,规则透明的流转设定,可以让协同有条不紊。项目协同 2.0 的全部功能特性已经可以在 CODING 公有云(coding.net)上体验,欢迎大家使用并提出宝贵的意见和建议,一同打磨出更加优秀的产品。
最新文章
- Asp.Net 自定义储存Session方式
- div模态层示例
- iOS 视图,动画渲染机制探究
- js location对象
- 使用 mock.js 让前端开发与后端独立
- 不用开发者账号打ipa包
- 38. Count and Say
- Media PLayer
- webuploader问题
- 【转】进程间通信方式总结(windows 和linux)
- 纯css3打造瀑布流布局
- hdu3966 点权模板-树链部分
- headfirst设计模式(7)—命令模式
- "大概能给你的磕盐增加一点幸福感✈"-[那些年的矫情]
- 测者的性能测试手册:Web压力测试工具webbench
- AttributeError: Got AttributeError when attempting to get a value for field `password2` on serializer ` UserSerializer`...
- 设置Firefox(火狐)浏览器的中文菜单/界面
- AndroidStudio替换空行
- es6学习日记5-对象的扩展
- MySQl创建用户和授权