refs转发 React.forwardRef
2024-09-07 08:01:17
2020-04-01
refs转发
前几天刚总结完ref&DOM之间的关系,并且想通了3种ref的绑定方式
今天总结一下refs转发
这是react中一直困扰我的一个点
示例:
输入: words = ["time", "me", "bell"]
输出: 10
解释: S = "time#bell#" , indexes = [0, 2, 5] 。
输入:
[3,2,1,2,1,7]
输出: 6
解释: 经过 6 次 move 操作,数组将变为 [3, 4, 1, 2, 5, 7]。
可以看出 5 次或 5 次以下的 move 操作是不能让数组的每个值唯一的。
可以看出 5 次或 5 次以下的 move 操作是不能让数组的每个值唯一的。
-->
用途1: 传递refs 到 DOM 组件
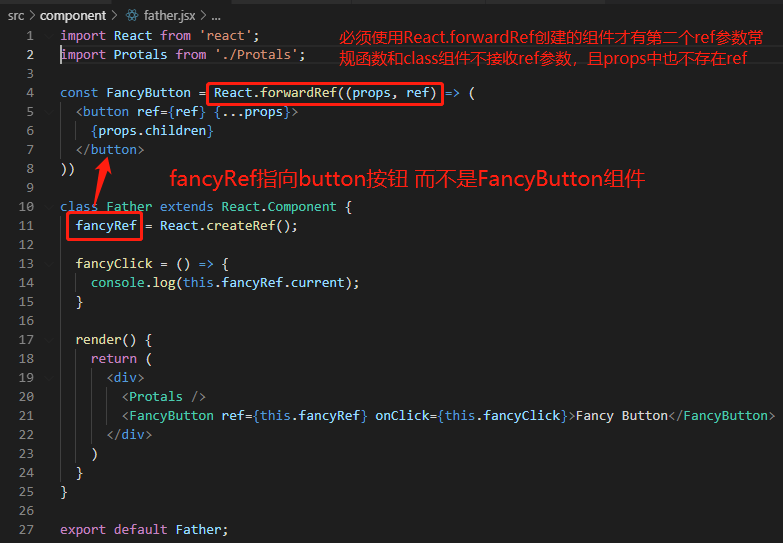
在下面的示例中,FancyButton 使用 React.forwardRef 来获取传递给它的 ref,然后转发到它渲染的 DOM button:
这样,使用 FancyButton 的组件可以获取底层 DOM 节点 button 的 ref ,并在必要时访问,就像其直接使用 DOM button 一样。

以下是对上述示例发生情况的逐步解释:
- 我们通过调用 React.createRef 创建了一个 React ref 并将其赋值给 ref 变量。
- 我们通过指定 ref 为 JSX 属性,将其向下传递给 FancyButton ref={ref}
- React 传递 ref 给 forwardRef 内函数 (props, ref) => ...,作为其第二个参数。
- 我们向下转发该 ref 参数到 button ref={ref} ,将其指定为 JSX 属性。
- 当 ref 挂载完成,ref.current 将指向 button DOM 节点。
用途2: 在高阶组件中转发 refs
我们在使用HOC或者decorator时,得到的组件并不是真正的那个组件而是装饰过后 被包裹后的组件
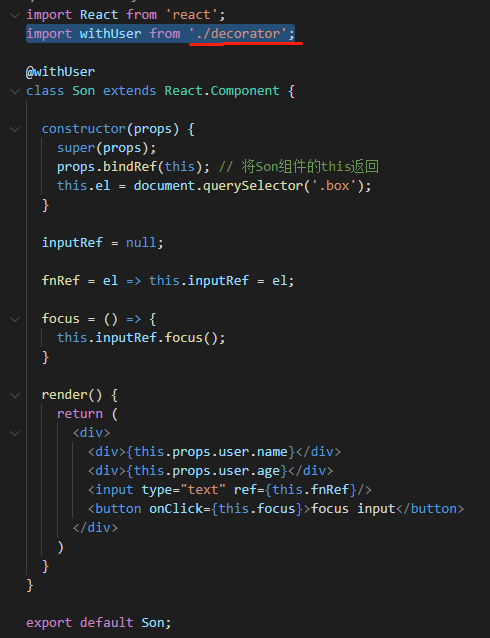
不做处理的decorator如下:

使用decorator装饰 Son组件

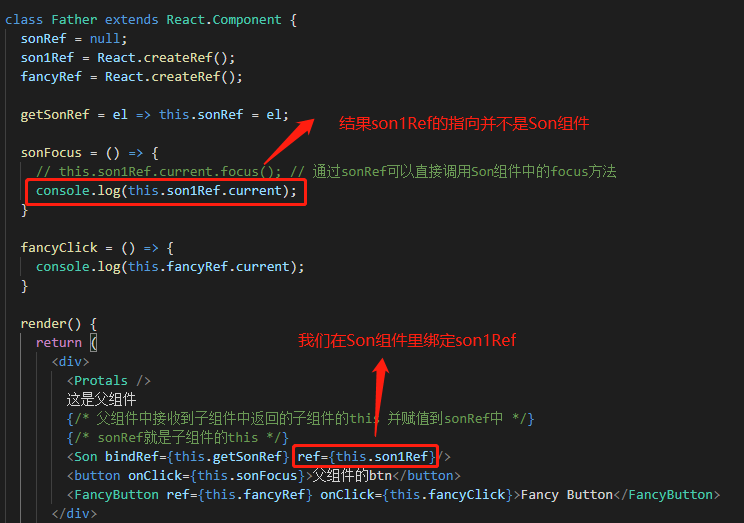
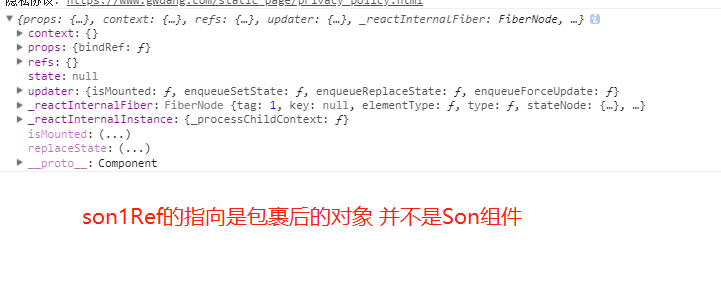
所以如果我们直接在组件上写ref={...} 通过ref得到的是包裹后的新组件 这并不符合我们通常的预期 如下:


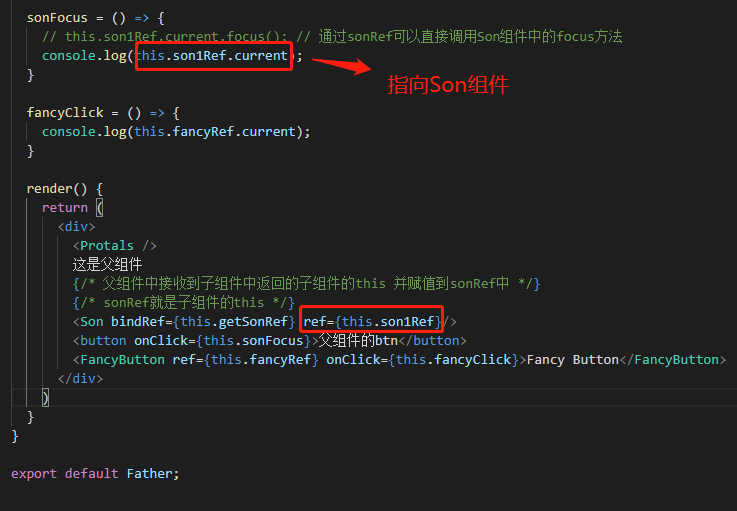
当我们使用React.forwardRef处理decorator后,ref指向了Son组件 这是我们通常所希望的
使用React.forwardRef处理decorator如下:

使用修改后的decorator装饰Son组件

这种情况下 在父组件中给Son绑定的ref={this.son1Ref}的指向是指向Son组件


可见 forwardRef 在 HOC中的作用是很大的。
最新文章
- Compile FreeCAD on Windows
- ZeroMQ实例-使用ZMQ(ZeroMQ)进行局域网内网络通信
- 事件的委托处理 javascript
- apscheduler 绿色版
- JPA的Column注解总结
- C# list 去重
- jQuery on()方法绑定动态元素的点击事件
- ionic之应用首次启动引导页
- linux根据该文件夹的读取权限和权限运行差异
- PHP 将MySQL数据导出csv
- S7-300之间的PROFIBUS-DP主从通信
- DAG也许是真正的区块链3.0
- 流媒体技术学习笔记之(十八)Ubuntu 16.04.3 如何编译 FFmpeg 记录
- python & MySQLdb(two)
- Eclipse SVN clean up失败解决方法
- 爬虫----BeautifulSoup模块
- protobuf example make backup
- 几个特殊的IP地址
- docker 在宿主机上根据进程PID查找归属容器ID
- 转:安装Chrome不成功,显示代码为“0xa0430721”的解决办法