测试开发【提测平台】分享3-正式开发产品需求&项目初始化
上两个分享主要是介绍和演示基本前后端所要使用的框架,接下来我们将正式进入到【提测平台的开发】
提要先给出依赖和内容点:
提测平台定义和产品原型需求说明
使用github创建代码仓库进行项目管理
Flask中使用 Blueprint 进行模块开发
前端 开发IDE工具为:WebStorm
后端 开发IDE工具为:PyCharm
提测平台需求说明
关于这个提测系统,N年前原始需求,是因为当初所在团队,负责太多的项目,很多需求提测,测试报告都是通过邮件手工进行,久之就有了比如信息不全、记录不好找、领导不好统计工作量等等,所以借着团队有自己前端框架,类似vue这种比较简易,就促使了这样一个测试管理小平台的诞生,其实平台的功能不是很复杂,具体的主要功能罗列如下:
项目(线)/产品管理
提测创建和管理
测试报告和管理
统计报表(Leader用)
CI API (集成部署条件判断)
当然这其中其他还有集成公司的统一人员管理,权限管理,以及特殊的管理,这些在这个项目中都将以一个通用的方式去实现,具体如果这个项目能应用在你们的团队中,可以在对这部分进行二次的开发。
特别说明,由于发现原来画的产品原型,在这次重新开发中并不适用了,所以这次就不给出来了,就留在下篇迭代开发中给出吧。
GitHub托管代码项目
官方 https://github.com 在自己的目录下创建个项目,作为项目的全程代码托管,当然如果你只打算本地用,可以忽略github创建,直接创建本地的一个稍微正式一点的项目文件夹即可。
项目名称定义为:TestProjectManagement - Public

SSH方式git clone代码
本地电脑打开终端 ssh-keygen -p 命令生成密钥,如果有忽略
ssh-keygen -p
复制密钥, 根据生成路径找到 id_rsa.pub 复制到剪贴板,我这里mac默认在:
cat .ssh/id_rsa.pub
粘贴密钥在到github上,位置在 个人头像 -> Settings -> SSH and GPG keys -> New GPG Key
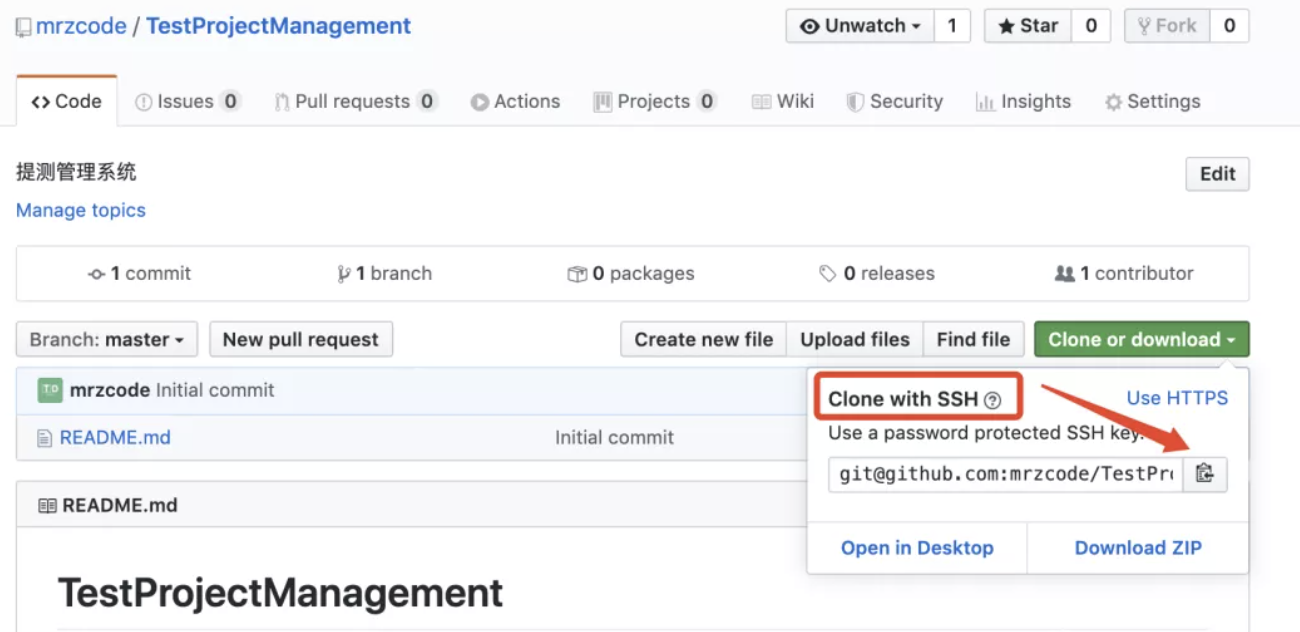
进入TestProjectManagement,切换成SSH模式,复制,本地自己开发位置直接克隆即可
git clone git@github.com:mrzcode/TestProjectManagement.git

创建前后端服务
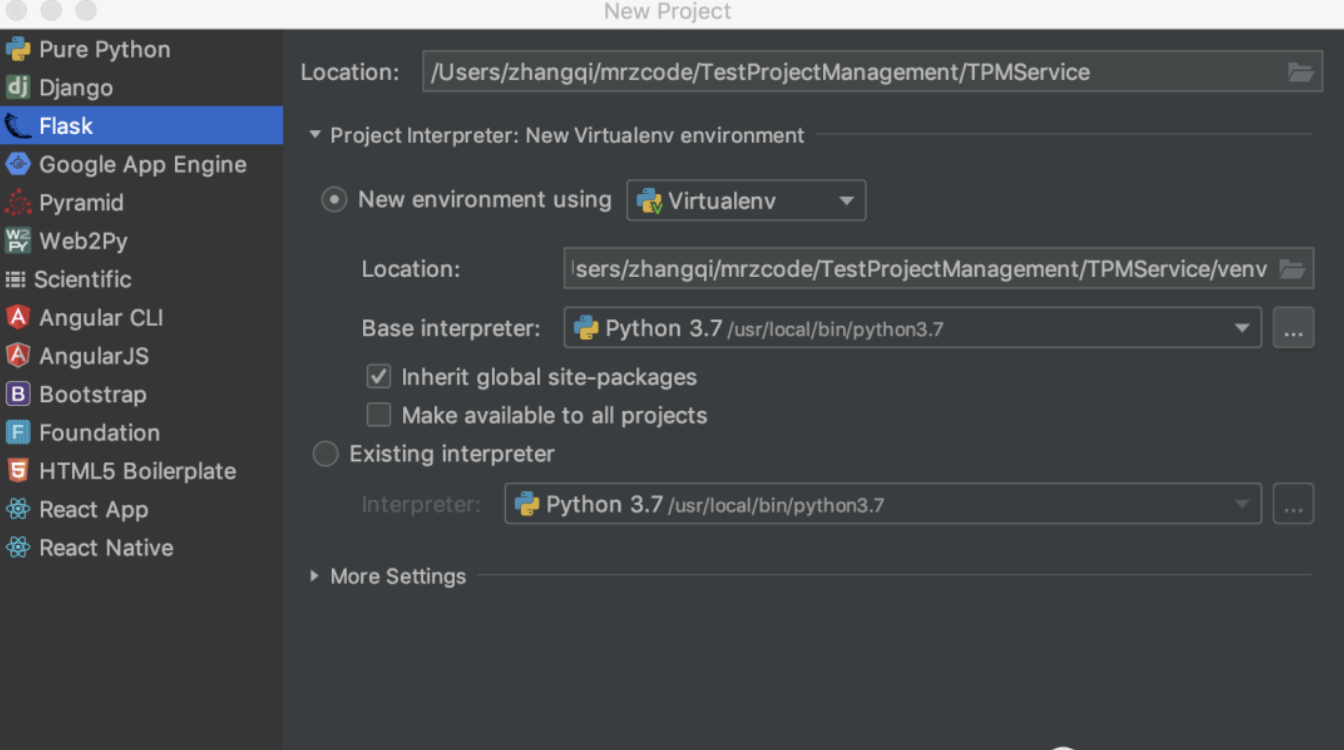
接口Flask服务 打开PyCharm, 创建一个flask项目: Create New Project -> Flask -> 路径可以选择到刚才克隆的项目下,起名为Service服务,并建议创建Virtual env和勾选上 Inherit ,版本选择python3.x 版本,这主要是为了使其环境独立,以免跟你本地其他项目冲突,尤其是有2.x的项目。

页面vue服务 在之前文章中演示用的是admin完整包,基本上我们不会用到里边的那么多默认页面,而我们正式项目会换成vue-admin-template, 这是一个极简的管理后台,我们在这基础上一步一步的开发。
# 切换到项目目录
cd /mrzcode/TestProjectManagement/
# https模式克隆到项目下
git clone https://github.com/PanJiaChen/vue-admin-template.git
# 重新命名一下,作为项目Web服务
mv vue-admin-template/ TPMWeb
这里关于还有个技巧就是对其Fork,方便作者有修复Bug等情况及时更新我们的基础代码,具体的后续可以找个小结专门讲下。
最终我们就得到一个带有前后端完整项目目录结构如下:
TestProjectManagement
|-TPMService
|-TPMWebTPMService优化结构
之前我们例子中写了登陆请求,这些数据其实都写在了一个文件里,那么随着功能的增多,所有代码都在一起肯定是不合适的,而路由的实现又是显示的,所以这里我们用到python flak的中的 Blueprint 来进行模块化的管理和开发。
迁移登陆代码
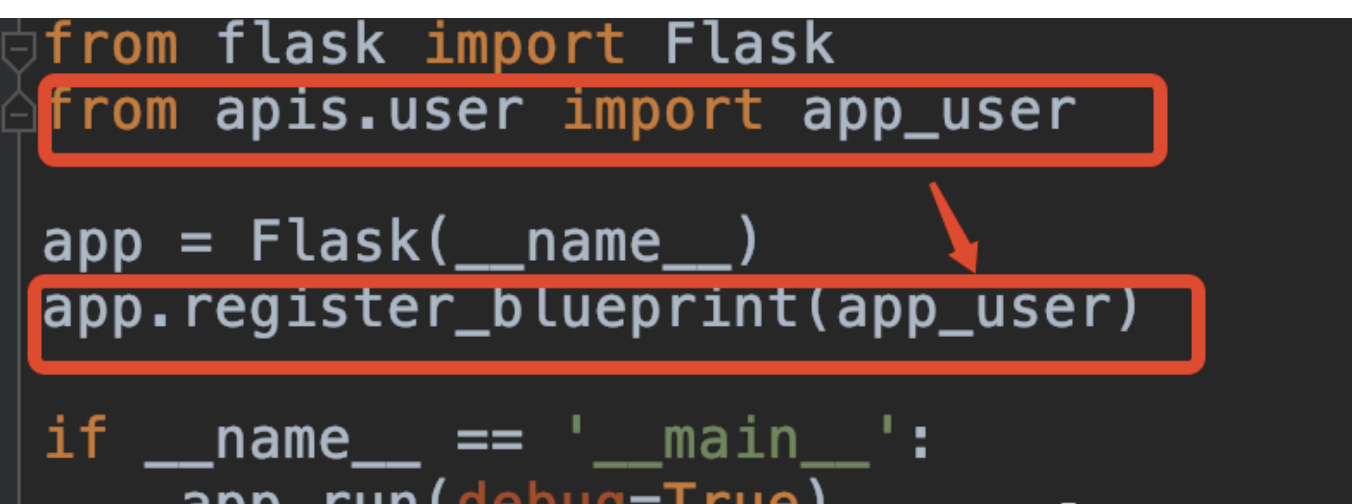
在TPMService跟目录下创建一个文件夹包 apis,并在此下边创建一个user.py 文件,编辑这个文件,将之前章节的主文件(run.py)中关于登陆的代码copy到此处,另外需要从flask中import blueprint,并注册一个对象,重点实现给出标记

迁移后代码实现如下(/apis/user.py):
#!/usr/bin/env python3
# -*- coding:utf-8 -*-
from flask import request
import json from flask import Blueprint app_user = Blueprint("app_user", __name__) @app_user.route("/api/user/login",methods=['POST'])
def login():
data = request.get_data() # 获取post请求body数据
js_data = json.loads(data) # 将字符串转成json if 'username' in js_data and js_data['username'] == 'admin':
result_success = {"code":20000,"data":{"token":"admin-token"}}
return result_success
else:
result_error = {"code":60204,"message":"账号密码错误"}
return result_error @app_user.route("/api/user/info",methods=['GET'])
def info():
# 获取GET中请求token参数值
token = request.args.get('token')
if token == 'admin-token':
result_success = {
"code":20000,
"data":{
"roles":["admin"],
"introduction":"I am a super administrator",
"avatar":"https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif",
"name":"Super Admin"}
}
return result_success
else:
result_error = {"code": 60204, "message": "用户信息获取错误"}
return result_error
在后端服务主程文件(app.py) 引入分类模块即可

编写产品线接口
按照上边的思想,我们创建一个硬编码的一个产品线模块[ /apis/product.py ] ,来配合实现一个vue页面,产品管理显示,直接给出核心代码:
product.py
# -*- coding:utf-8 -*-
from flask import Blueprint
app_product = Blueprint("app_product", __name__)
@app_product.route("/api/product/list",methods=['GET'])
def product_list():
# 硬编码返回list
data = [
{"id":1, "keyCode":"project1", "title":"项目一", "desc":"这是项目1描述", "operator":"admin","update":"2020-04-06"},
{"id":2, "keyCode": "project2", "title": "项目而", "desc": "这是项目2描述", "operator": "user", "update": "2020-04-03"}
]
# 按返回模版格式进行json结果返回
resp_data = {
"code": 20000,
"data": data
}
return resp_data
app.py
# -*- coding:utf-8 -*-
from flask import Flask
from apis.user import app_user
from apis.product import app_product
from flask_cors import CORS app = Flask(__name__)
CORS(app, supports_credentials=True) app.register_blueprint(app_user)
app.register_blueprint(app_product) if __name__ == '__main__':
app.run(debug=True)
其中不要忘记之前文章中提到的CORS配置
最终后端服务目前结构如下

TPMWeb优化实现
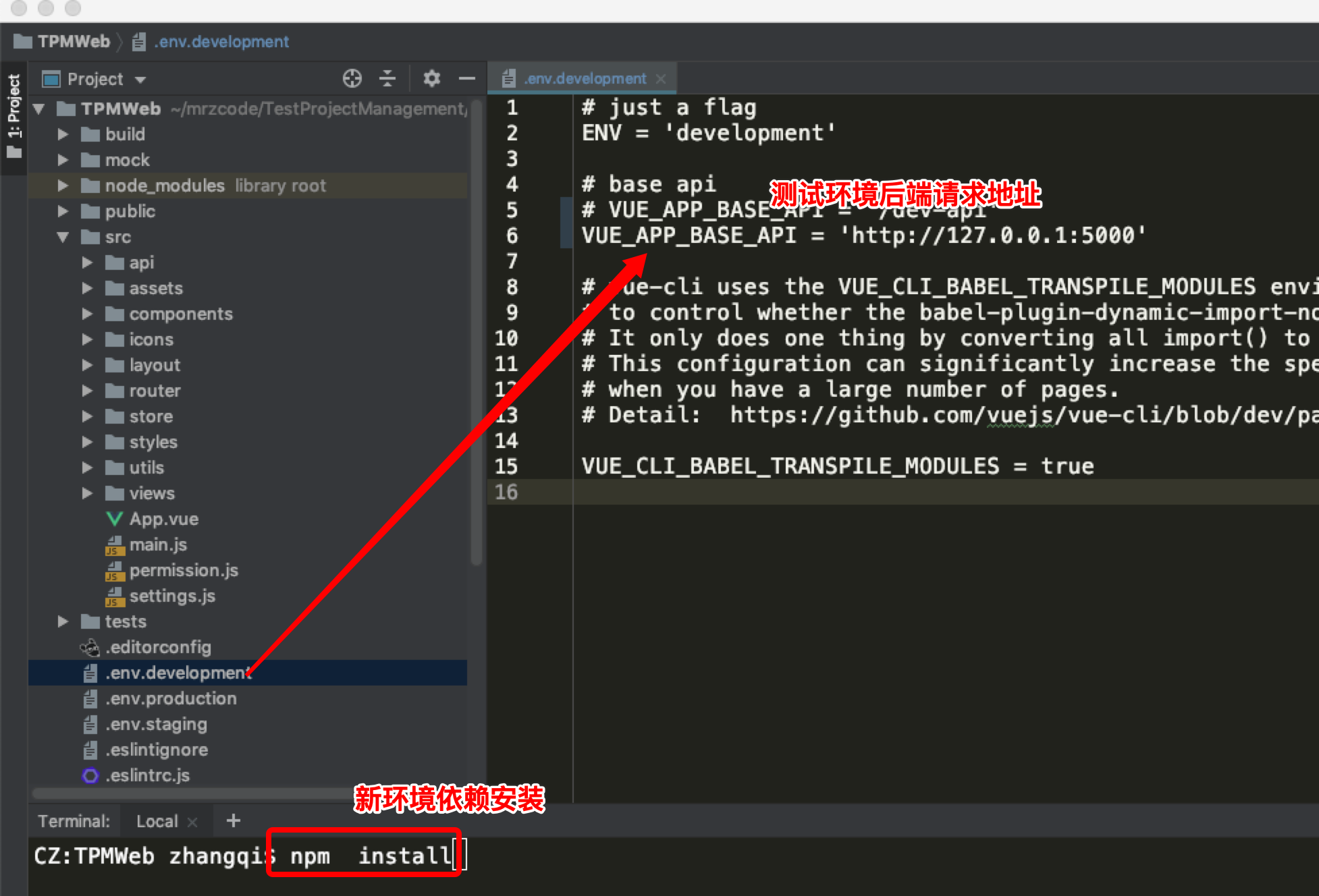
按照之前的文章,分别来迁移或者重新修改下请求域名和请求API,详细可以翻看上一篇文章,此处需要打开WebStorm 打开并导入我们上边的TPMWeb项目,然后直接通过IDE进行编码。
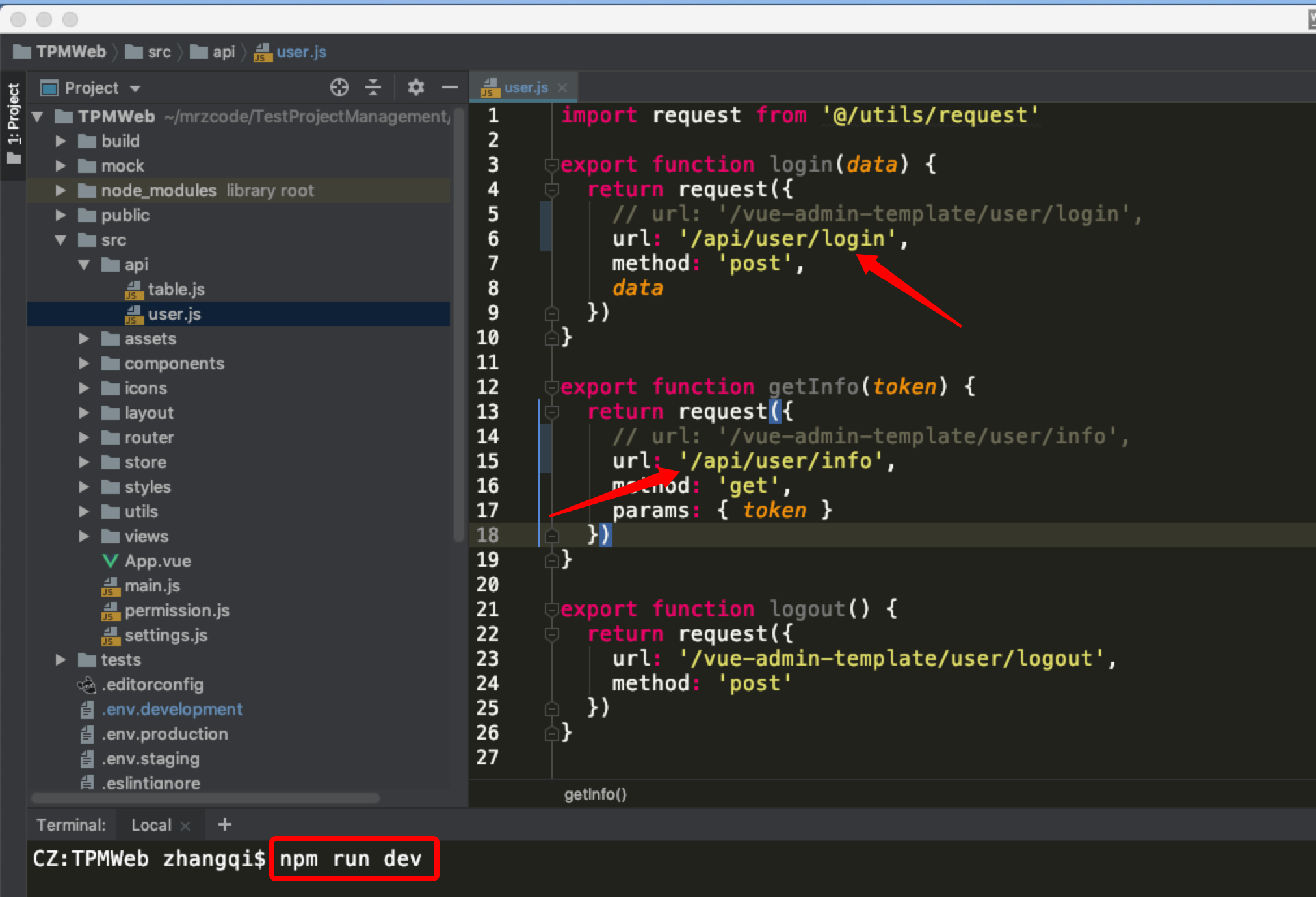
迁移登陆配置
开发环境的请求域名修改,并且因为是新的框架环境,需要重新安装依赖即 npm install

配置请求登陆API,并尝试运行,开是否正常编译

实现产品或者部门页面及列表显示
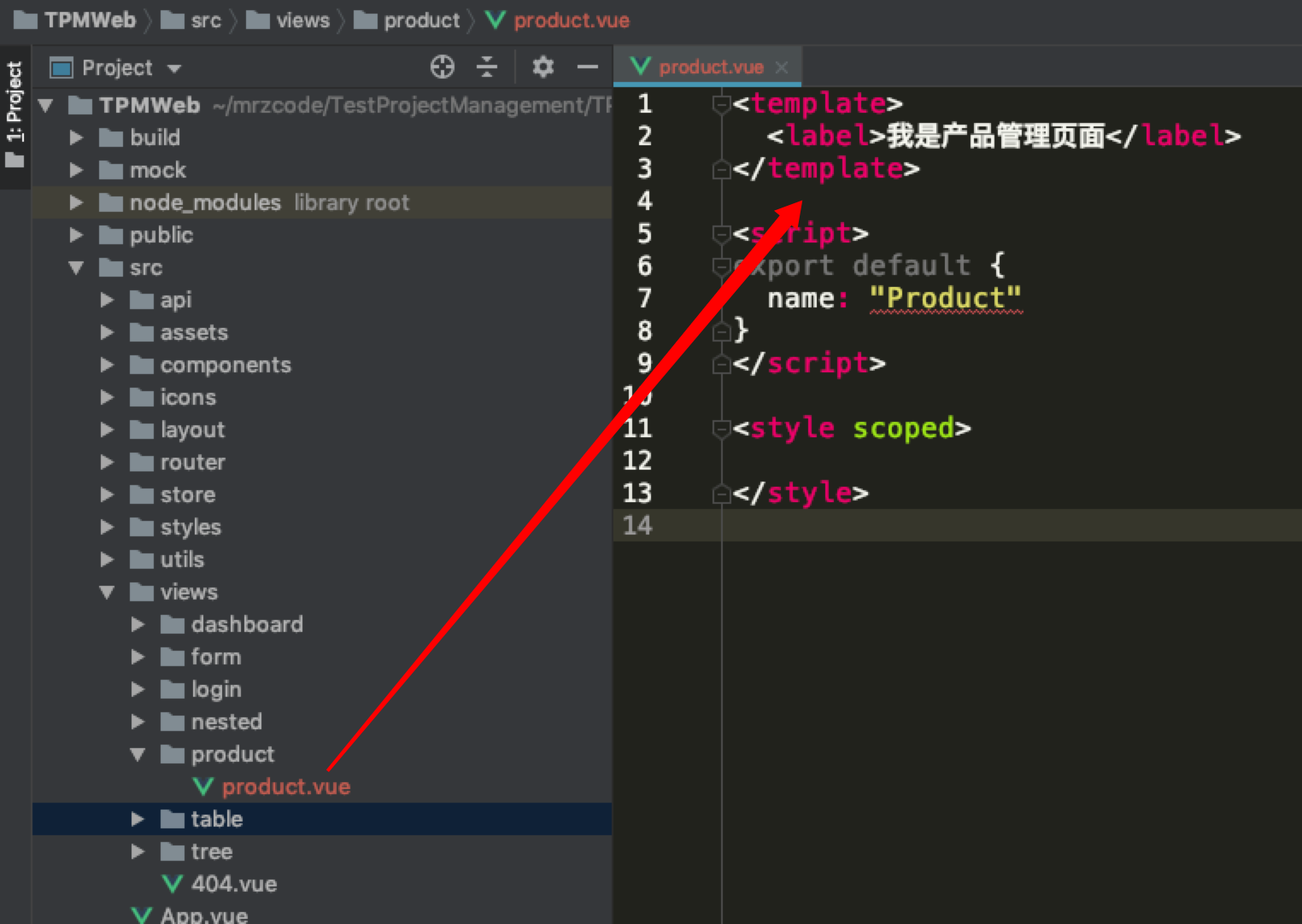
1)创建product 前端页面
在路径TPMWeb/src/views/下创建个文件夹product, 接着右键 New Vue Compoent,命名为 product.vue,其中Script 中那么命名页面名字为大写的Product, 再放置个<label>我是产品管理页面</label>方便下边定义路由后查看。

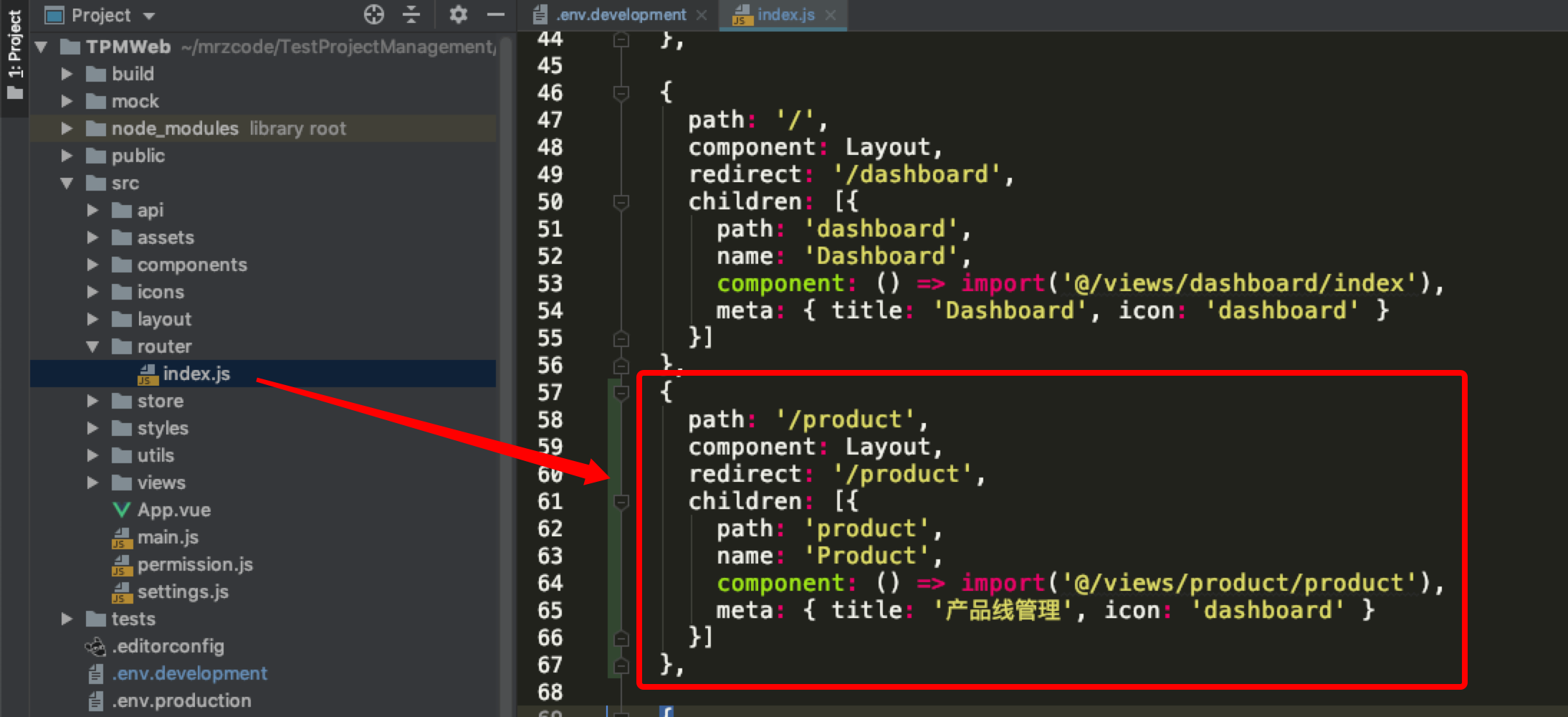
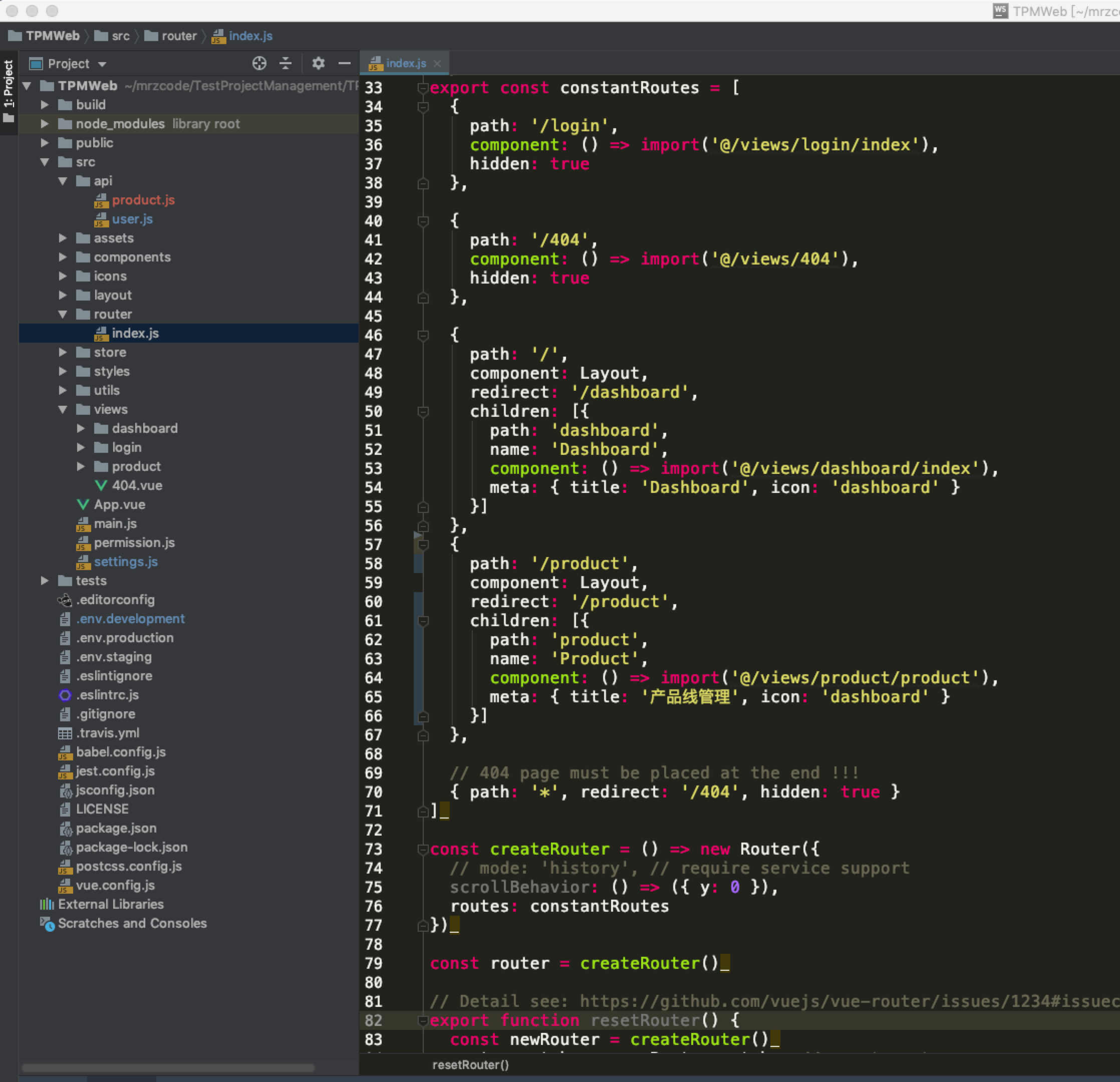
2)配置菜单产品线管理路由
编辑 TPMWeb/router/index.js ,在 dashboard下边配置,一个新的菜单信息,重点compent参数的指向view的地址一定要正确,其他参数配置参考如下

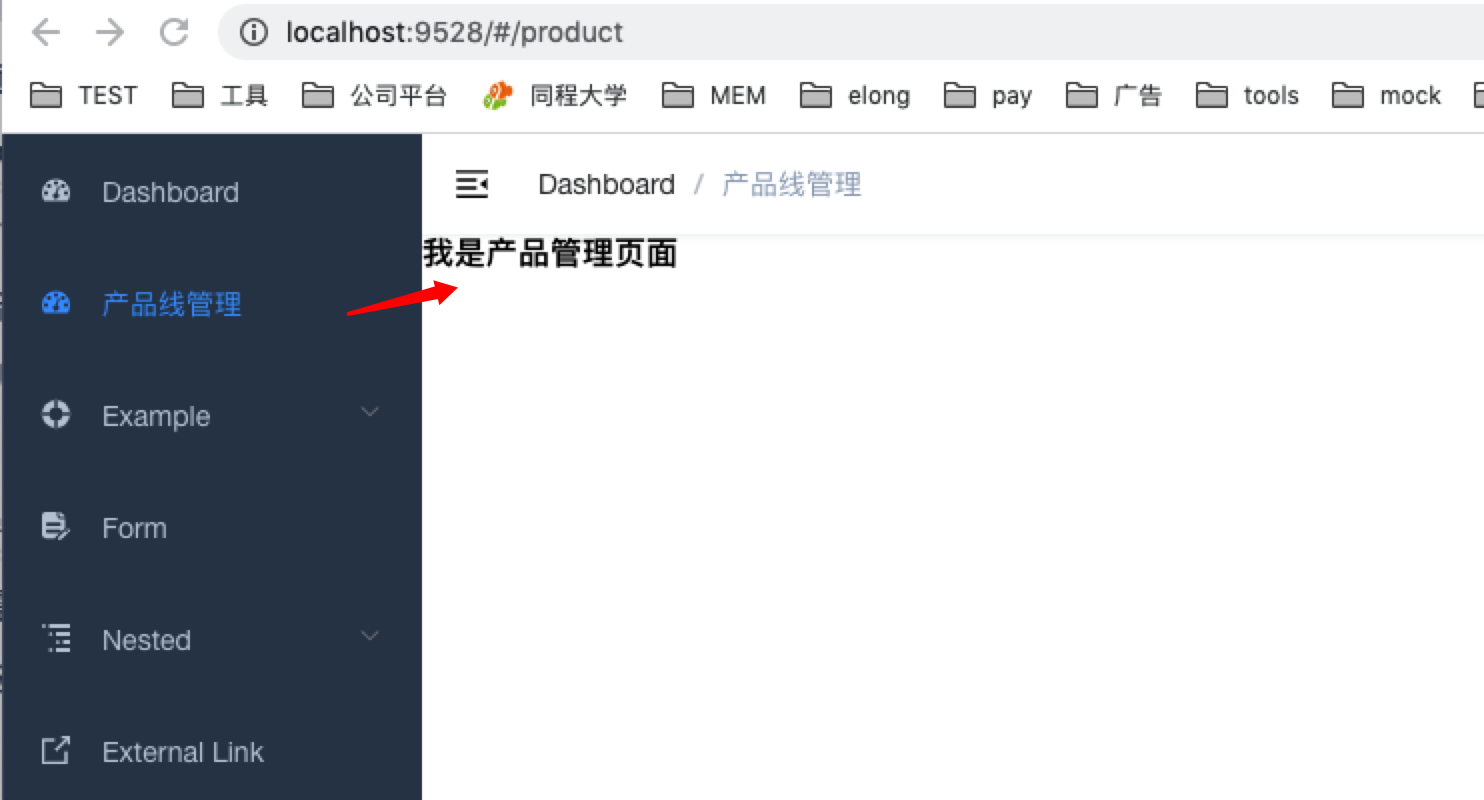
如果vue未在运行,那么在Terminal下边执行 npm run dev ,看下效果

3)配置后端产品线 API
在src/api/product.js 创建一个接口配置文件,配置上边服务的get请求地址,其中定义方法名为apiProductList(), 具体代码如下:
import request from '@/utils/request'
export function apiProductList() {
return request({
url: '/api/product/list',
method: 'get'
})
}
3)实现产品table列表显示
编辑views/product/product.vue ,这里从 https://element.eleme.cn/#/zh-CN/component/table 直接参考它组件的例子来实现。
其中涉及到知识点有:
vue 是一套响应式框架,一般组件、方法和样式在一个页面中集中实现
模块 <template></template> 组件UI实现区域
模块 <script></script> 业务实现的区域
<script>内部定义的意义
data(){} 定义值,属性等
methods:{} 方法,事件处理等
created():() 页面首次加载处理
template代码实现
<template>
<!--app-container 框架内嵌的一个样式,可以尝试去掉看看效果有什么不同-->
<div class="app-container">
<!--样式组件 参考 https://element.eleme.cn/#/zh-CN/component/table-->
<el-table :data="tableData"><!--:data 绑定data()的数组值,会动态根据其变化而变化-->
<el-table-column prop="id" label="编号"/>
<!--:data prop绑定{}中的key,label为自定义显示的列表头-->
<el-table-column prop="title" label="名称"/>
<el-table-column prop="keyCode" label="代号"/>
<!--<el-table-column prop="desc" label="描述"/>-->
<el-table-column prop="operator" label="操作人"/>
<el-table-column prop="update" label="操作时间"/>
</el-table>
</div>
</template>
script代码实现
<script>
// 引用src/api/proudct 配置的请求列表方法
import { apiProductList } from '@/api/product' export default {
name: 'Product', // 页面名称
// data() 数据\属性,固定return中配置
data() {
return {
tableData: []
}
},
// 页面生命周期中的创建阶段调用
created() {
// 调用methods的方法,即初次加载就请求数据
this.getProductList()
},
methods: {
// getProductList自定义方法名,提供其他地方调用this.getProductList
getProductList() {
// 固定格式调用api配置方法,并将返回结果回调给response
apiProductList().then(response => {
// console.log()是调试打印,可以在chrome开发者工具中查看
console.log(response.data)
// 将返回的结果赋值给变量 tableData
this.tableData = response.data
})
}
}
}
</script>
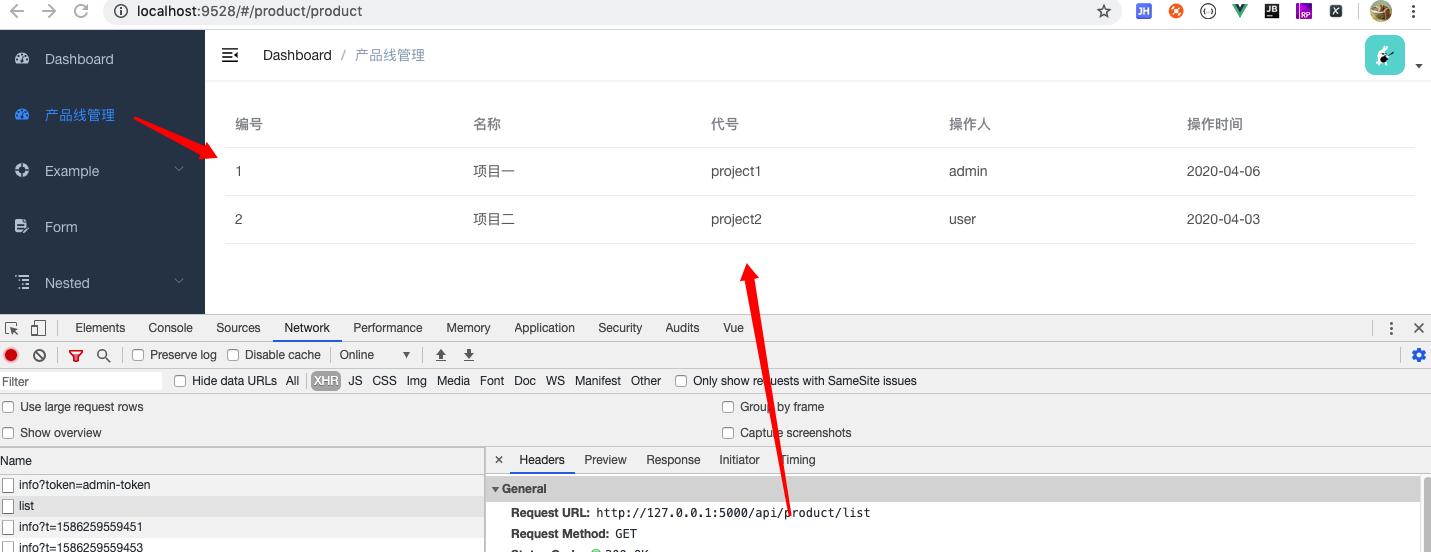
4)运行查看效果
以上如果没有错误的话,我们再重新运行后端服务,前端服务看下效果
python app.py #或PyCharm 配自run config直接运行
nmp run dev #或WebStorm 配自run config直接运行
数据从服务器端请求并自动按照属性配置显示了数据

番外一些内容
全局一些配置
在src/settings.js 有一些全局配置,比如title可以修改下系统的名字
去除vue框架一些示例代码
这次虽然使用的极简模版,但是还有有一些例子是用不到的,我们可以将其删除掉,大概涉及到如下一些
/src/table.js
/views/table
/views/tree
/views/form
/views/nested
/mock
以及/src/router/index.js 中的相关上述菜单配置
当然也可以保留方便参考,我这里最终去除后的结构如下

Vue中文官方文档
如果想全面或者快速了解更多vue知识可以参考官方
https://cn.vuejs.org/v2/guide/
代码托管
本地代码调试通过通过就可以提交代码github进行托管了, 我已经提交,可以下载参考或者直接使用
https://github.com/mrzcode/TestProjectManagement
下一期预告和必要准备:数据落库和产品线页面管理功能
所以可以提前准备下可用的mysql环境,我个人使用的数据IDE是Navicat
*可能需要前要阅读*
最新文章
- python——tuple元组
- SSD硬盘 全盘安全擦除
- (转)IOS之Info.plist文件简介
- spring mvc绑定对象String转Date解决入参不能是Date的问题
- 结构-行为-样式-Bootstrap笔记
- 父子页面(iframe)相互获取对方dom元素
- Heartbeat实现热备
- 简述MyBatis的体系结构
- Rails报找不到sanitize和raw方法的解决
- chrome调试工具怎么限制网速
- openstack网络服务Neutron(六)
- Spark学习笔记——RDD编程
- 面板支持单个,多个元素的jQuery图片轮播插件
- MongoDB简单使用 —— 驱动
- PHP array_diff 计算数组的差集
- JMS介绍:我对JMS的理解和认识
- How to export Excel files in a Python/Django application
- hdu 1517 A Multiplication Game 段sg 博弈 难度:0
- Java开发中所涉及的常用远程调用
- 【HDU4966】GGS-DDU