基于NeteaseCloudMusicApi和electron-vue开发网易云音乐--electron-vue初始化
2024-09-07 16:46:49
本机环境:
nodejs v12.16.3
npm 6.14.
vue-cli 4.3.
初始化项目
vue init simulatedgreg/electron-vue my-project // 如果vue-cli版本号大于2,需要另外安装@vue/cli-init
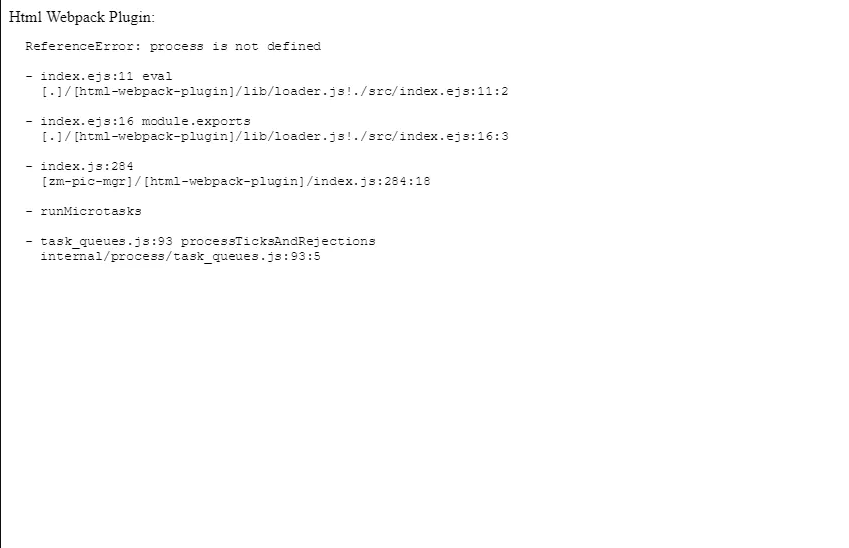
初始完成后使用 yarn run dev 时出现错误:如下图

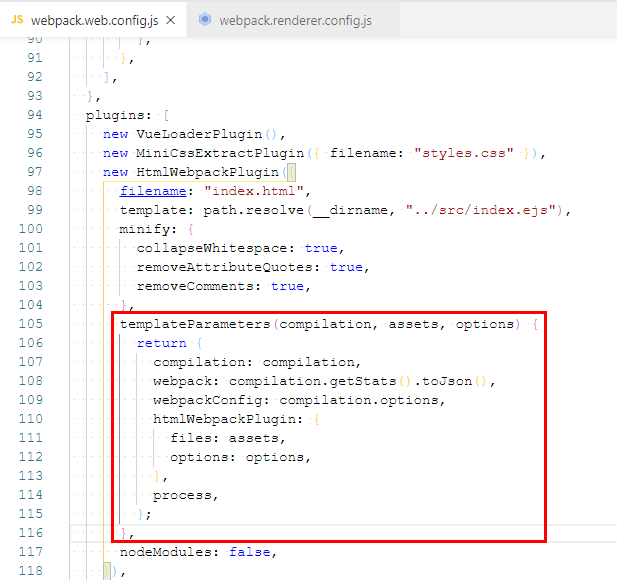
解决方法:
修改你项目文件下 .electron-vue 里面的 webpack.renderer.config.js 和 webpack.web.config.js (两个文件修改的地方是一样的)

安装vue-devtools
1、在 Chrome 中安装React Developer Tools 。
2、打开 chrome://extensions ,找到扩展程序的ID,形如 fmkadmapgofadopljbjfkapdkoienihi 的hash字符串。
3、找到Chrome 扩展程序 的存放目录:
// window下
%LOCALAPPDATA%\Google\Chrome\User Data\Default\Extensions // linux下
~/.config/google-chrome/Default/Extensions/
~/.config/google-chrome-beta/Default/Extensions/
~/.config/google-chrome-canary/Default/Extensions/
~/.config/chromium/Default/Extensions/ // mac下
~/Library/Application Support/Google/Chrome/Default/Extensions/
4、例子:
import { app, BrowserWindow } from 'electron'
const path = require('path')
function createWindow() {
...
// 新增的:安装vue-devtools
BrowserWindow.addDevToolsExtension(path.resolve(__dirname, '../../devTools/vue')) // 把第三步找到的插件拷贝到项目内;../../devTools/vue就是在项目更目录下的devTools/vue下
... } app.on('ready', createWindow)
最新文章
- 解决IntelliJ IDEA无法读取配置文件的问题
- windows下hla编译环境配置(转)_1
- vim 使用技巧
- 创建 XMLHttpRequest 对象
- android常见错误-
- Iis load balance
- 基于epoll的聊天室程序
- Toolkit Pro学习--Toolbar的创建
- mysql-bin.000001文件的来源及处理方法
- SQL Server存储过程和游标有关实例以及相关网址
- scanf后面跟一个getchar
- python全栈开发-re模块(正则表达式)应用(字符串的处理)
- python学习日记(OOP访问限制)
- Dynamics 365—脚本
- C7.cpp
- ubuntu16中部署web项目到tomcat,xft和securecrt连接到ubuntu16(待续。。。)
- C++ 无锁数据结构
- 隐藏控件--HiddenField控件
- 4:WPF中查看PDF文件
- How to center body on a page?