drf-day1——web应用模式、API接口、接口测试工具postman
学习资料
# 个人博客:https,证书过期,忽略
-https://www.liuqingzheng.top/
# cnblogs博客(后期迁移到这里,高级部分的内容)
-https://www.cnblogs.com/liuqingzheng
# 知乎
-https://www.zhihu.com/people/justin_liu
一、web 应用模式
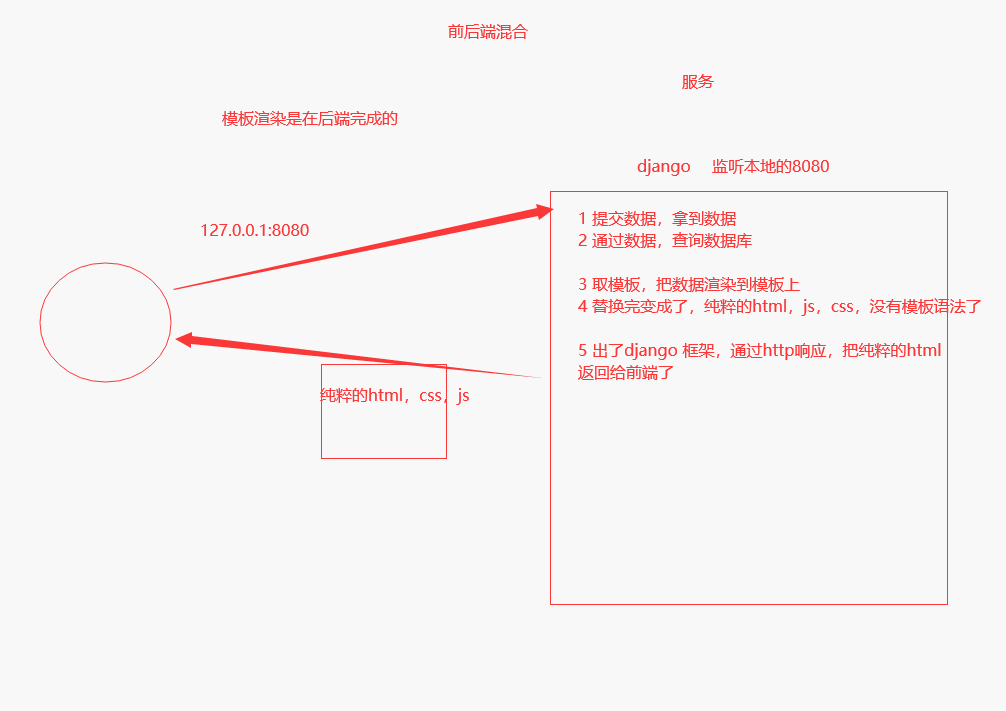
django框架就是一种web框架,专门用来写web项目。之前学的,写的bbs项目,图书管理系统,用的是 前后端混合开发
-后端人员,写后端,也要写【模板语法】---》xx.html的python代码
-全栈开发-->前后端混合时代,比较多
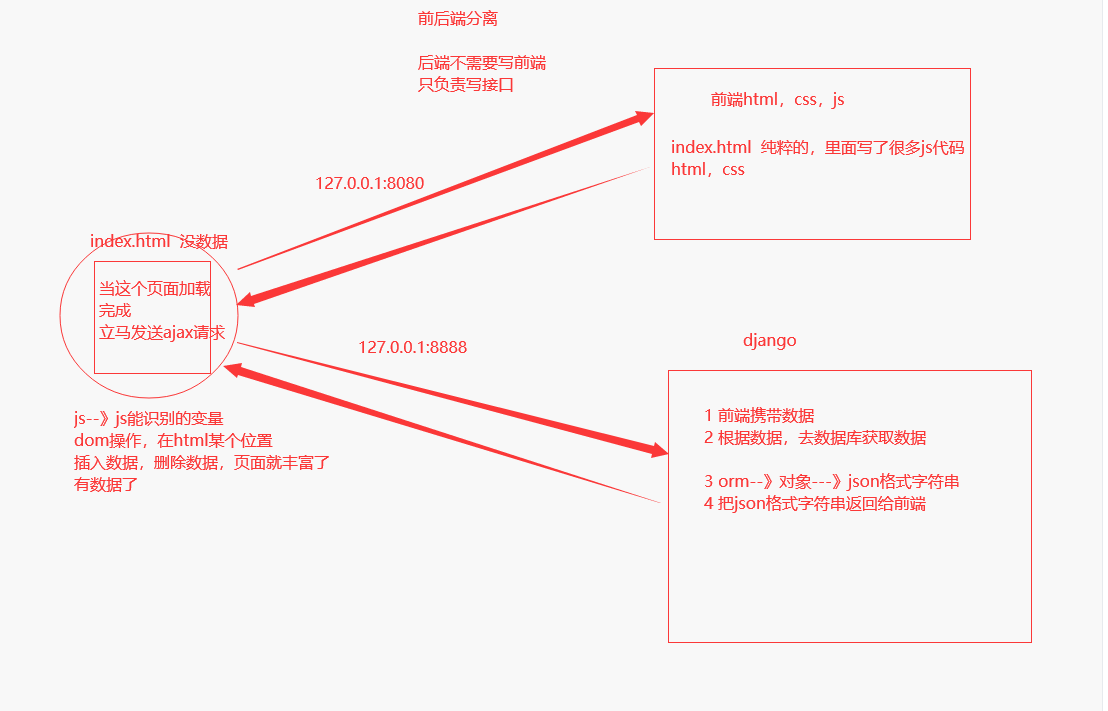
从今天开始,学的是前后端分离
-后端人员,一点前端都不需要动,只需要写接口即可
-全栈开发---》web后端,前端框架(vue,react)
在开发Web应用中,有两种应用模式:
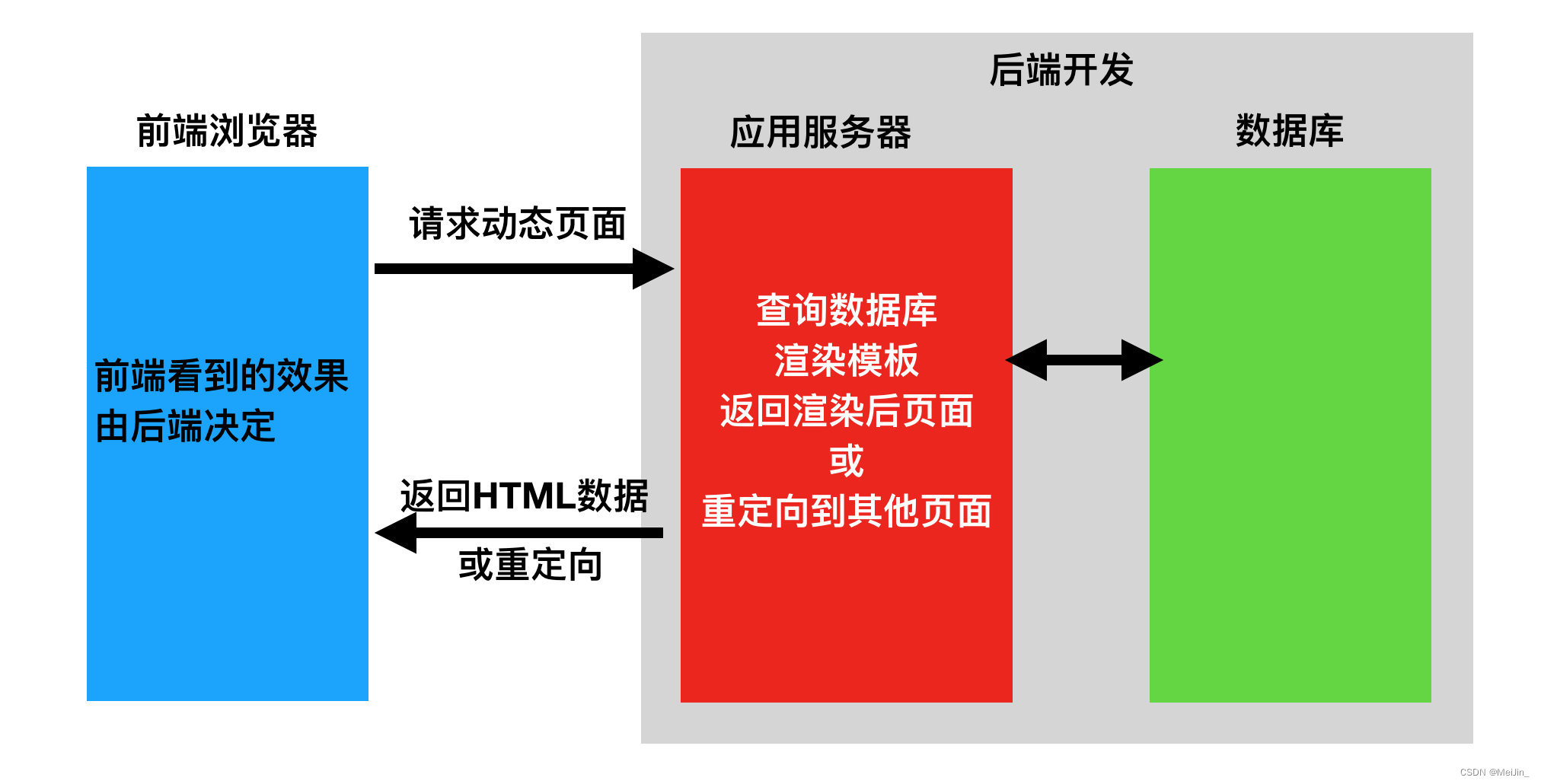
1.前后端不分离[客户端看到的内容和所有界面效果都是由服务端提供出来的。


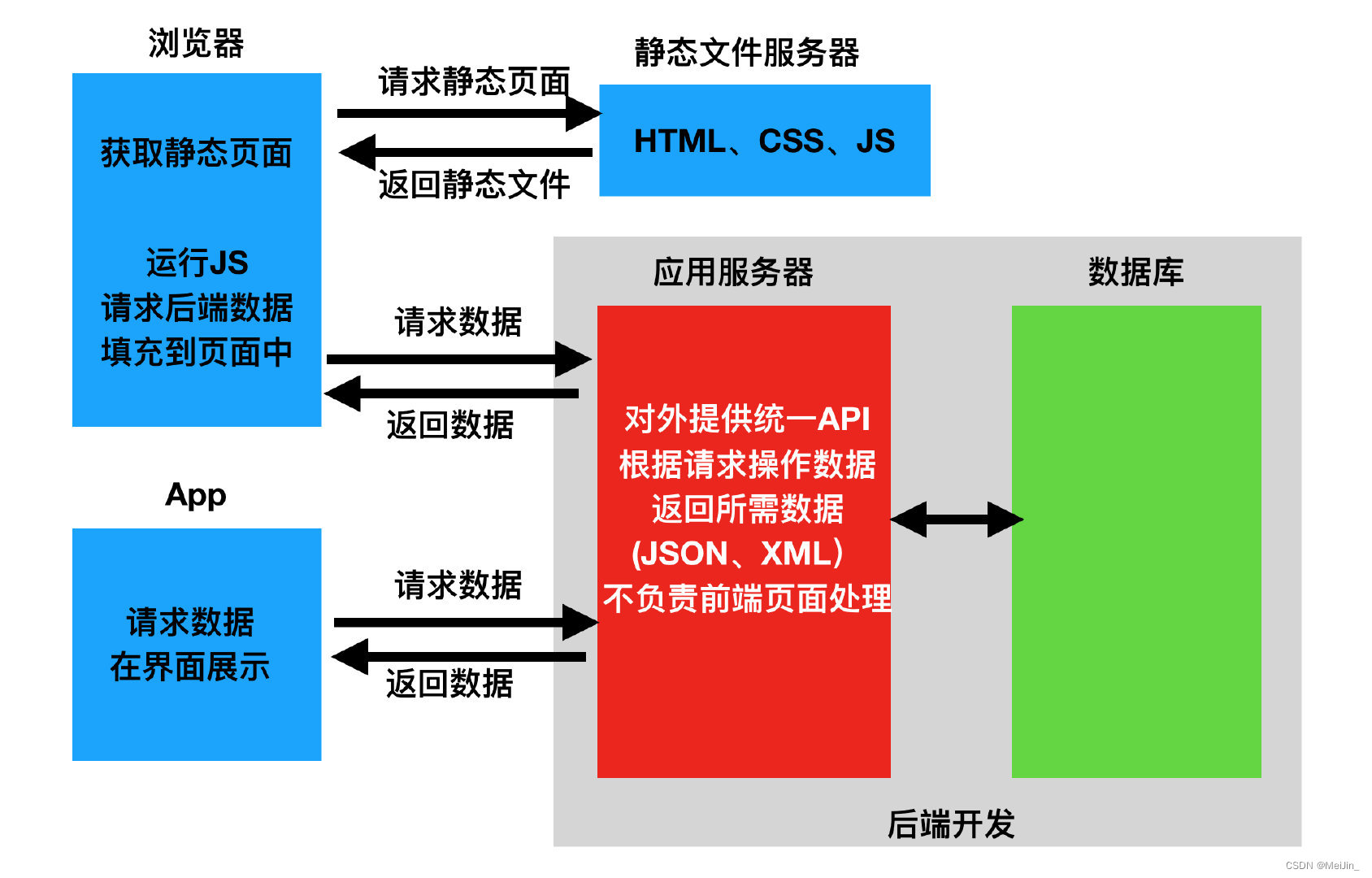
2.前后端分离【把前端的界面效果(html,css,js分离到另一个服务端,python服务端只需要返回数据即可)】
前端形成一个独立的网站,服务端构成一个独立的网站


二、API接口
为了在团队内部形成共识、防止个人习惯差异引起的混乱,我们需要找到一种大家都觉得很好的接口实现规范,而且这种规范能够让后端写的接口,用途一目了然,减少双方之间的合作成本【前后端合作】
API概念
API:应用程序接口(API:Application Program Interface)
应用程序接口(API:application programming interface)是一组定义、程序及协议的集合,通过 API 接口实现计算机软件之间的相互通信。API 的一个主要功能是提供通用功能集。程序员通过使用 API 函数开发应用程序,从而可以避免编写无用程序,以减轻编程任务。
简单来说就是通过网络,规定了前后台信息交互规则的url链接,也就是前后台信息交互的媒介。
http://127.0.0.1/books/
点赞,点踩 就是API接口
- url:长得像返回数据的url链接
- 请求方式:get、post、put、patch、delete
- 采用get方式请求上方接口
- 请求参数:json或xml格式的key-value类型数据
- ak:6E823f587c95f0148c19993539b99295
- region:上海
- query:肯德基
- output:json
-早些年 前后端交互使用xml格式----》ajax:异步JavaScript和XML
-后来,随着json格式的出现,成了主流,直到现在
-以后:一定会出现,比json更高效的交互格式,更安全
响应结果:json或xml格式的数据
- 上方请求参数的output参数值决定了响应数据的格式
- 数据
# xml格式
https://api.map.baidu.com/place/v2/search?ak=6E823f587c95f0148c19993539b99295®ion=%E4%B8%8A%E6%B5%B7&query=%E8%82%AF%E5%BE%B7%E5%9F%BA&output=xml
'''中文会变成上面的样式,上下两个url是一样的意思'''
https://api.map.baidu.com/place/v2/search?ak=6E823f587c95f0148c19993539b99295®ion=上海&query=肯德基&output=xml
#json格式
https://api.map.baidu.com/place/v2/search?ak=6E823f587c95f0148c19993539b99295®ion=%E4%B8%8A%E6%B5%B7&query=%E8%82%AF%E5%BE%B7%E5%9F%BA&output=json
https://api.map.baidu.com/place/v2/search?ak=6E823f587c95f0148c19993539b99295®ion=上海&query=肯德基&output=json
'''下方是返回的值'''
{
"status":0,
"message":"ok",
"results":[
{
"name":"肯德基(罗餐厅)",
"location":{
"lat":31.415354,
"lng":121.357339
},
"address":"月罗路2380号",
"province":"上海市",
"city":"上海市",
"area":"宝山区",
"street_id":"339ed41ae1d6dc320a5cb37c",
"telephone":"(021)56761006",
"detail":1,
"uid":"339ed41ae1d6dc320a5cb37c"
}
...
]
}
三、接口测试工具postman
postman介绍
作为后端,写好了接口,我们自己要测试通过,再给别人用。
而后端测试人员需要测试API接口的时候,总不可能在浏览器里面试用吧,所以有了专业的接口测试工具Postman
-浏览器只能发送get请求,不能自动发送post,delete请求
-postman---》开源软件,只是谷歌浏览器的插件,越做好好,后来可以按装到操作系统上,再后来,收费
-postwoman
-很多很多其他的,不同公司用的也可能不一样,你只需要明白一个点,这个工具只是用来发送http请求
postman下载与使用
1、官方下载
https://www.postman.com/downloads/?utm_source=postman-home----》Postman-win64-Setup.exe
2、安装时,双击即可,马上就会出现下图界面

3、使用讲解
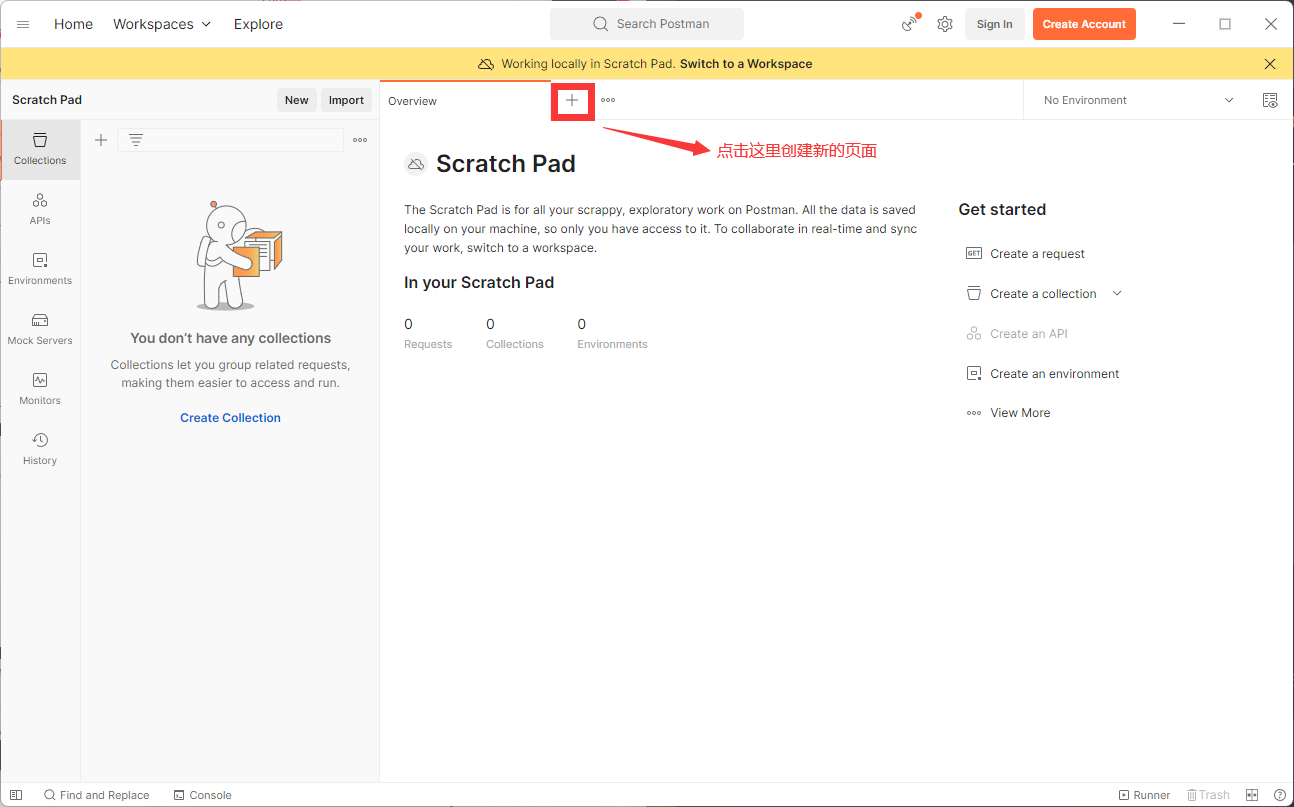
打开一个新的测试页面后界面如下,返回数据的窗口在没有发送请求之前是空的。

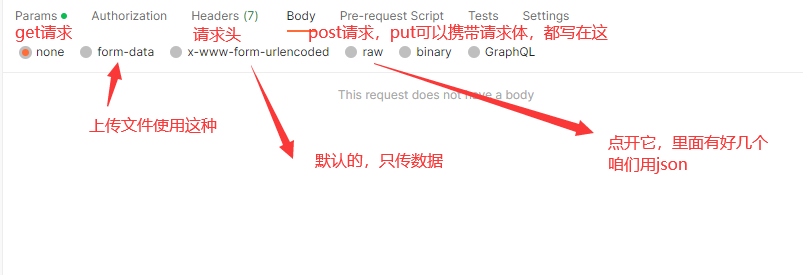
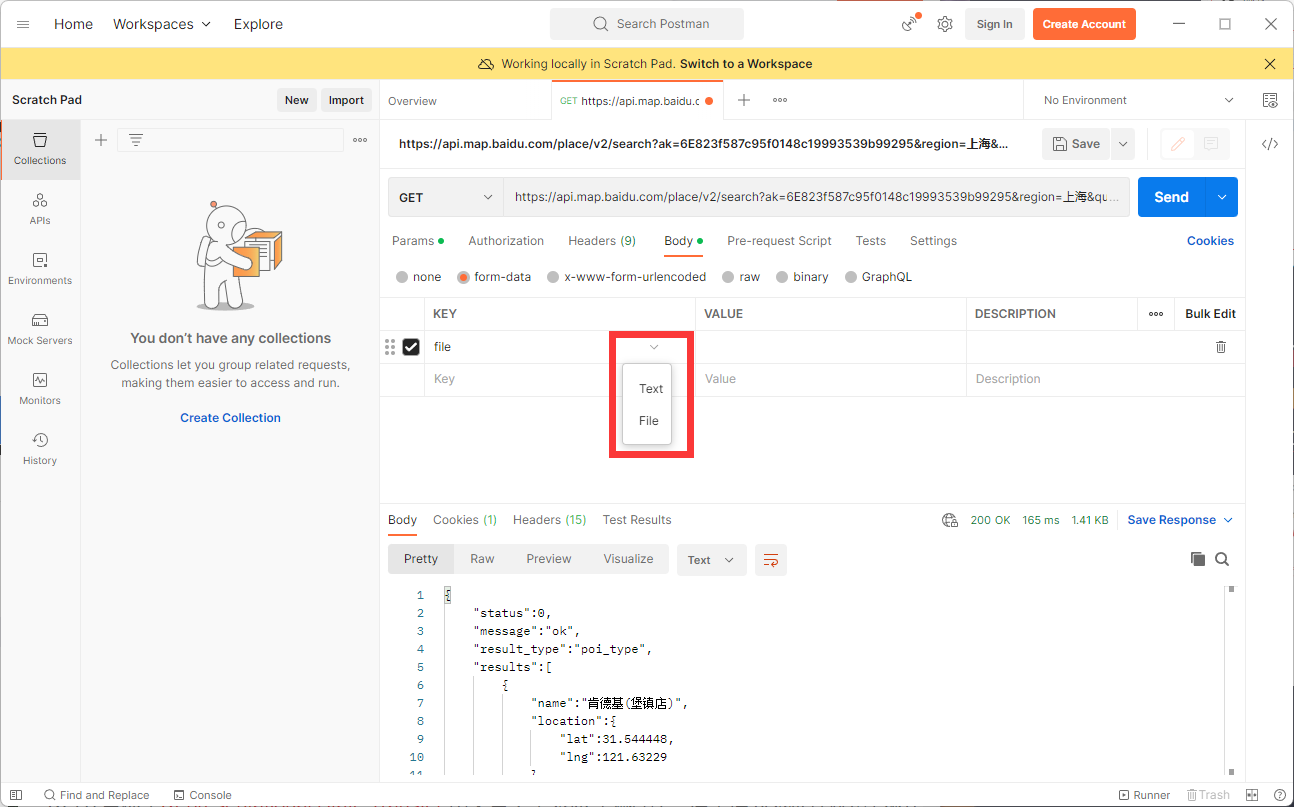
点击界面中间的Body,可以选择发送请求的方式,需要注意在使用form-data请求方式,即用form表单传输文件的时候,需要手动选择传输的数据类型。


这里是返回的结果

四、如何在浏览器中测试
我们需要在settings.py文件中注册rest_framework才能才浏览器中进行接口测试
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config',
'rest_framework',
]
最新文章
- 有关DOM
- jQuery利用JSON数据动态生成表格
- eclipse导出jar包的方法
- iBus
- HTML <iframe> 标签
- Yii 获取验证码与Yii常用的URL
- MySQL的用户密码过期功能详解
- node.js(三)url处理
- 用Markdown来写作
- js 如何判断鼠标点击事件还是js代码调用
- “use strict” 严格模式使用(前端基础系列)
- ML01 机器学习后利用混淆矩阵Confusion matrix 进行结果分析
- c# 实现mysql事务
- sublime text 3 无法安装Package Control插件解决办法
- python练习题-day26
- git了解-使用笔记
- Spring MVC 全注解配置 (十一)
- 2501 矩阵距离 (bfs)
- pipenv知识积累
- 使用 X-Frame-Options 防止被iframe 造成跨域iframe 提交挂掉