vue 项目引入 jquery
2024-09-08 17:16:43
一、引入 jquery
1. 方式一
默认会安装最新版本 jquery
npm install jquery
2. 方式二
指定版本
npm install jquery@3.6.0
3. 方式三
在 package.json 文件中 dependencies 添加 jquery 配置,以及指定版本
"jquery": "^3.6.0"

在 package.json 文件中加好配置后,执行:
npm install
注:上面两种方法都会自动在这里添加配置。
二、修改配置
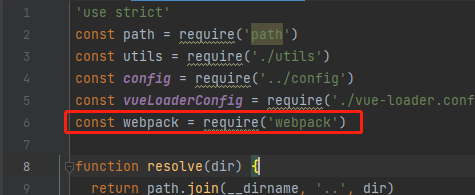
1. 在 webpack.base.conf.js 文件中,文件上方添加如下内容:
const webpack = require('webpack')

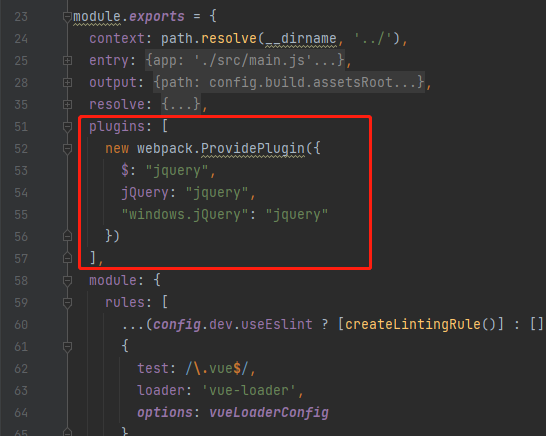
2. 其次,在 module.exports 中添加如下配置:
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
],

3. 在 main.js 文件中引入 jquery
import $ from 'jquery'
注:本文参考
最新文章
- linux php编译安装
- pb自动注册ole控件
- Ay.Framework.WPF 2.0建立项目到底有多快
- redis安装与php扩展
- oracle 11G创建表空间、用户、配置监听和TNS
- C题
- Powershell 设置数值格式 1
- iOS提交AppStore后申请加急审核(转)
- java web项目修改项目名称
- Qt on Android: Qt 5.3.0 公布,针对 Android 改进的说明
- Lynis 2.2.0 :面向Linux系统的安全审查和扫描工具
- API CLOUD 快捷键
- DirectX SDK (June 2010)安装错误S1023的一个解决方法
- Go 1.9 sync.Map揭秘
- react+umi+dva+antd中dva的数据流图解
- 【转】javascript代码混淆和压缩
- Hadoop Steaming开发之WordCount
- 比较两个Excle表格的修改内容
- Springmvc和Mybatis中常用的注解
- 【LG4148】简单题