Twenty-seven
侦听器
watch侦听器
watch侦听器允许开发者监视数据 的变化,从而针对数据的变化做特定的操作
语法如下

侦听器的格式
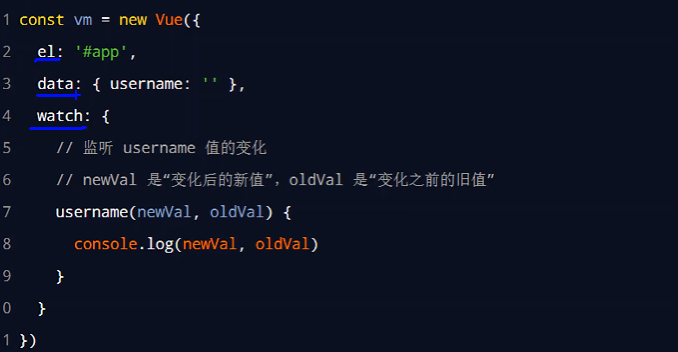
1.方法格式的侦听器
缺点:无法在所进入页面的时候,自动触发!!!
如果侦听的是一个对象,如果对象中的属性发生了变化,不能触发侦听器!!!
2.对象格式的侦听器
好处:可以通过immediate(即时)默认为false选项,让侦听器自动触发!!!
可以通过deep选项,让侦听器深度监听对象中的每个属性的变化!!!
计算属性
计算属性指得的是通过一系列运算之后,最终得到一个属性值。这个动态计算出来的属性值可以被模板结构或methods方法使用。
特点:
1.定义的时候,要被定义为“方法”
2.在使用计算属性的时候,当普通的属性使用即可
好处:
1.实现了代码复用
2.只要计算属性依赖的数据源变化了,则计算属性会自动重新求值。
axios
专注于网络请求的库!!!
发起GET请求

发起POST请求


 GET传参用params,POST传参用data
GET传参用params,POST传参用data

vue-cli
vue-cli是Vue.js开发的标准工具。它简化了程序员基于webpack创建工程化的Vue项目的过程。
安装和使用
vue-cli是npm上的一个全局报,使用npm install命令,即可方便的把它安装到自己的电脑上:npm install -g @vue/cli
基于vue-cli快速生成工程化的vue项目:
vue create 项目名称
vue项目中src目录的构成
assets :存放项目中用到的静态资源文件
components:程序员封装的、可复用的组件,都要放在component目录下
main.js:项目的入口文件,整个项目的运行,要执行main.js
App.vue:项目的根组件
vue项目的运行流程
通过main.js把App.vue渲染到index.html的指定区域中
1.App.vue用来编写待渲染的模板结构
2.index.html中需要预留一个el区域
3.main.js把APP.vue渲染到了index.html所预留的区域中
vue组件
什么是组件化开发:
根据封装的思想,把页面上可复用的UI结构封装为组件,从而方便项目的开发和维护。
vue中的组件开发:
vue是一个支持组件化开发的前端框架。
vue中规定:组件的后缀名是.vue。之前接触到的App.vue文件本质上就是一个vue的组件
vue组件的三个组成部分
每个.vue组件都有3部分构成,分别是:
。template ->组件的模板结构
。script ->组件的JavaScript
。style ->组件的样式
每个组件中必须包含template模板结构,而script行为和style样式是可选的组成部分。
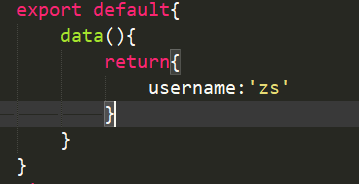
.vue组件中的data不能像之前一样,不能只想对象
组件中的打他必须是一个函数

最新文章
- 上传图片插件鼠标手cursor:pointer;不生效
- Zepto API 学习
- Access数据导入SQLServer2008R2
- 数的统计count(bzoj1036)
- 解决Android解析图片的OOM问题!!!(转)
- 图解Storm
- javascript基础08
- ahjesus fstab修改错误了如何修复
- String Reduction
- UVA_437_The_Tower_of_the_Babylon_(DAG上动态规划/记忆化搜索)
- tomcat多域名配置
- 让ie8支持foreach
- Linux命令之ifconfig
- USACO Section 1.1 Broken Necklace 解题报告
- Ubuntu14.04安装Go语言开发环境
- 对pytorch中Tensor的剖析
- Vue CLI3 开启gzip压缩
- Cookie的HttpOnly、secure、domain属性
- CF375D Tree and Queries(dsu on tree)
- 部分Web服务器信息对比