Linux学习笔记 | 配置nginx
目录
一、Nginx概述
- APT源安装
- 官网源码安装
五、多站点设置
前言
无论使用何种语言开发,在发布时,域名解析肯定是必须要进行的步骤。同时服务器端需要安装一个WebServer应用软件,有的是基于Apache,有的基于Nginx。
一、Nginx概述:
- Nginx (发音为[engine x])
- 高性能的HTTP和反向代理的web服务器,同时也提供IMAP、POP3、SMTP服务
- Nginx代码完全用c语言写成,除了zlib、PCRE、OpenSSL功能模块之外,标准模块只使用系统c库函数,因此移植非常容易
- 优点:
- 代码紧凑,功能强劲,使用简单
- 专为性能优化而开发,其最知名的优点是它的稳定性和低系统资源消耗
- 对并发连接的高处理能力(单台物理服务器可支持30000~50000个并发连接)
二、why Nginx?
Apache具有很优秀的性能,而且通过模块可以提供各种丰富的功能。而在连接高并发的情况下,Nginx是Apache的有力替代品
三、Linux安装Nginx
安装方法:
- APT源安装,简单,但版本较低,日常使用足够
- 官网源码安装,相对复杂,可使用最新版本
在此采用第1种方法安装:
sudo apt-get install nginx #ubuntu
yum install nginx #centos
安装完成,启动nginx
sudo service nginx start
版本查看
nginx -v
nginx状态查询
sudo service nginx status
查看本机ip地址
ifconfig
浏览器输入ip地址,若看到如下画面则表示web服务器启动正常

四、nginx相关文件的配置
nginx的相关文件位置
/usr/sbin/nginx #主程序
/etc/nginx #存放配置文件
/usr/share/nginx #存放静态文件
/var/log/nginx #存放日志
html文件:/var/www/html/index.html
打开以下目录,目录下的‘index.nginx-debian.html’就是我们刚刚在浏览器看到的欢迎页面的网页源文件
cd /var/www/html
在/html目录下创建新的网页文件'index.html'
sudo touch index.html
根据需要,自行编辑'index.html'文件的内容
sudo vim index.html
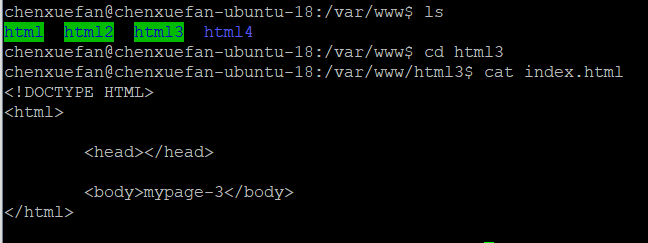
根据需要,在/www目录下建立多个html文件夹,如下图

若需要用winscp来操作,则需修改权限,上面文件夹中,为绿色的则是全权限,修改权限的代码如下
sudo chmod -R 777 文件名
- default文件:/etc/nginx/sites-available/default
打开以下目录,目录下这个‘default’是我们真正要关注的配置文件
cd /etc/nginx/sites-available

sudo cp default default_bak
关注sever{}大括号内的内容:
listen 80 default_server:指出这是一个默认的服务器,且监听端口是80(IPv4访问)
listen [::]:80 default_server:指出IPv6访问默认服务器,监听端口是80

server_name_:最后的_表示所有的没有明确的ip地址或域名都指向这个默认服务器

root /var/www/html:该服务器的主目录,index.html等入口文件放在这里,如以上的index.html文件放在html文件夹下,则编辑方式如下

编辑完毕,保存退出,在宿主机浏览器输入框输入IP地址,即可显示在index.html编辑的内容

五、多站点设置
为什么要设置多站点?
当我们有了一个实体服务器(或任何服务器)之后,为了不浪费服务器的资源,我们可以在一个服务器上放置多个网站项目,这时候我们有两种处理方法:
- 不同的端口:如8080,8081等,缺点是输入ip或域名的时候需要跟上端口
- 共用80端口:通过不同的 servername(域名)来区分不同的网站项目,优点是输入ip和域名的时候无需跟上80端口
多站点配置方法非常多,下面介绍其中一种:修改单个配置文件(/etc/nginx/sites-available/default)
sudo vim default
除了通过命令行修改,也可在Windows平台通过编辑器WinScp进行远程编辑

- 通过不同的端口连接
1、修改html文件:
打开下面的目录,新建一个新的网页源文件,也可直接复制目录下的html文件,因目录下的html是一个文件夹,因此复制的时候需加参数:-R
cd /var/www/
sudo cp -R html html2
此时文件关系树如下:

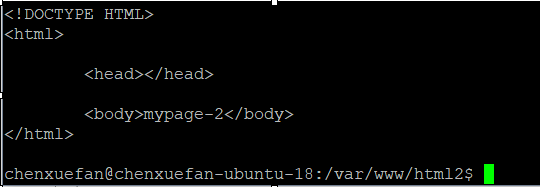
编辑 /html2/index.html文件,即修改为"mypage-2"

编辑完毕,保存退出
2、修改default文件
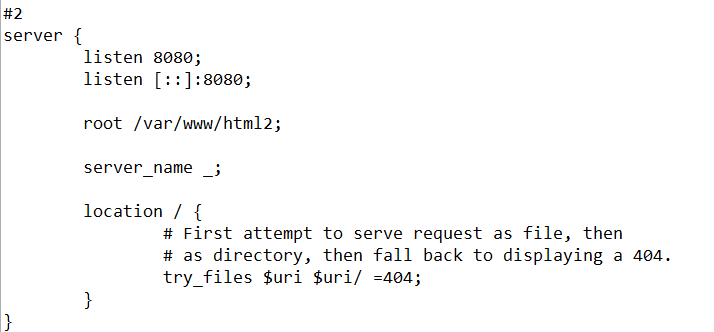
复制default文件中server{}中的全部内容,粘贴至第一个server{}下方,即创建新的服务

编辑listen、root、后的内容,其中端口为:8080,如上图,
编辑完毕,保存退出
浏览器输入:你的Linux ip地址:8080,如192.168.52.162:8080

- 通过不同的域名连接
重复上面的方法中的工作,复制default文件中的server{},以及新建html文件
编辑html文件内容如下

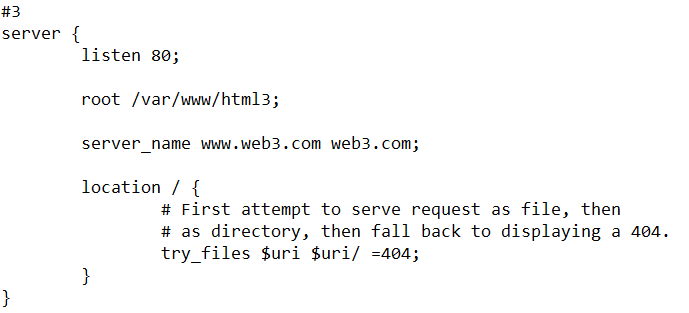
编辑server{}内容如下

其中sever_name 后的内容为:www.web3.com web3.com,意为可通过两种域名方式访问
编辑完毕,保存退出
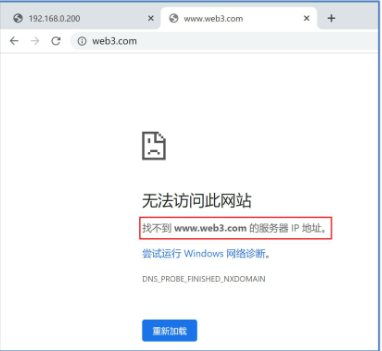
浏览器输入:www.web3.com

这时发现,无法正常打开页面,原因是该域名还未正式注册,无法解析为ip地址,也就无法访问
为此,我们需要人为修改Windows系统域名映射文件Hosts,路径为:C:\Windows\System32\drivers\etc\hosts
方法:
右键左下角win图标,点击”命令提示符(管理员)“ 输入notepad 打开hosts文件(路径如下)

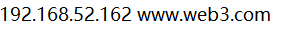
编辑hosts文件,即加入命令:

编辑完毕,刷新DNS,有两种方式刷新:
- 关闭浏览器,重新打开
- 在cmd窗口输入命令:ipconfig /flushdns,即可生效
浏览器输入:www.web3.com

此时,可以成功通过域名连接
最新文章
- redux-amrc:用更少的代码发起异步 action
- ASP.NET MVC Model元数据(三)
- 387. First Unique Character in a String
- ImageView的scaleType详解
- MySQLdb操作mysql的blob值
- iOS使用webView 加载网页,在模拟器中没有问题,而真机却白屏了。App Transport Security has blocked a cleartext HTTP (http://) resource load since it is insecure. Temporary exceptions can be configured via your app's Info.plist f
- BZOJ3615 : MSS
- LINUX下软件包的安装与使用
- SpringMVC核心类DispatcherServlet
- HDU 4389 X mod f(x)
- CentOS 7修复MBR和GRUB
- Java集合源码分析之 LinkedList
- C++对象模型的那些事儿之六:成员函数调用方式
- 多媒体文件格式(二):FLV 格式
- P1182 数列分段`Section II`(贪心+二分, 好题)
- 基于ABP模块组件与依赖注入组件的项目插件开发
- easy ui 关闭选项卡
- [转]Greenplum 资源隔离的原理与源码分析
- windows7下docker配置镜像加速
- Windows删除指定时间之前指定后缀名的文件