用vue ui创建的项目怎么关闭eslint校验
2024-08-28 01:27:35
用vue ui创建的项目关闭eslint校验
在Vue Cli的控制面板找到配置-ESLint configuration,然后关闭保存时检查就可以了

用vue cli创建的项目
npm run dev关闭eslint报错。
修改build文件夹下的webpack.base.conf.js中的…(config.dev.useEslint ? [createLintingRule()] : []),注释掉,然后重新启动项目即可
现在有的项目没有webpack.base.conf.js文件。
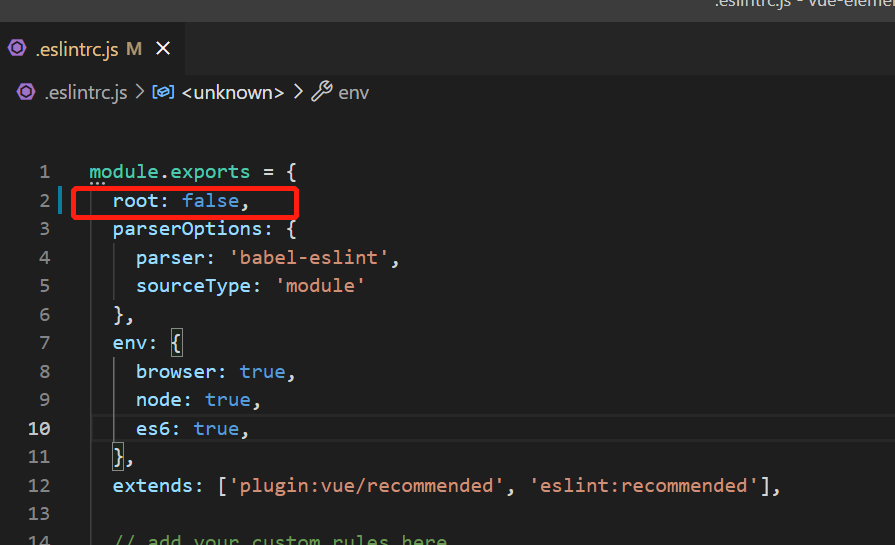
在.eslintrc.js修改root: false

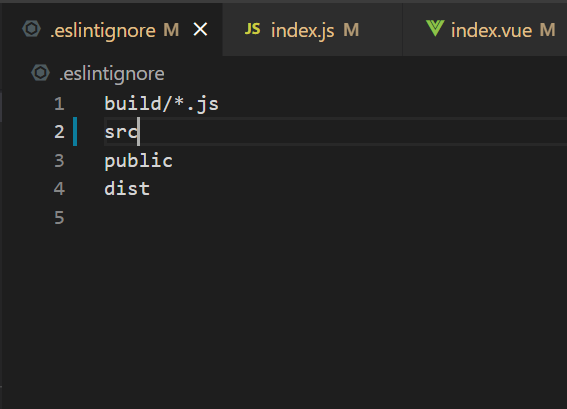
还有报错的话可以找到.eslintignore文件,修改要排除的文件,把报错的文件排除掉即可

最新文章
- LRU算法
- Integer Break(Difficulty: Easy)
- CSS3动画(个人理解)
- 关于tag标签系统的实现
- java堆内存和栈内存的处理
- python 操作exls学习之路1-openpyxl库学习
- linux新增一块硬盘加入原有分区
- JQuery上传插件Uploadify
- sqlserver 时间转换
- nginx默认虚拟主机
- JNI调用问题(部分机型崩溃)
- UML类图一
- MySQL监控系统Lepus的搭建
- 12-openldap使用AD密码
- bypy 用法
- 95. 不同的二叉搜索树 II
- 星级评分进度条(RatingBar)
- 删除JBOSS eap4.3下的jmx-console、web-console、ws-console、status服务
- ubuntu系统中解决github下载速度慢问题
- Eclipse配置PyDev插件(配置Python环境) 及javascript相关配置