Vue & Sentry
Vue & Sentry
config.errorHandler
https://cn.vuejs.org/v2/api/#errorHandler
Vue.config.errorHandler = function (err, vm, info) {
// handle error
// `info` 是 Vue 特定的错误信息,比如错误所在的生命周期钩子
// 只在 2.2.0+ 可用
}

demo
https://sentry.xgqfrms.xyz/sentry/vue-web-app/getting-started/javascript-vue/
https://sentry.xgqfrms.xyz/settings/sentry/projects/vue-web-app/keys/
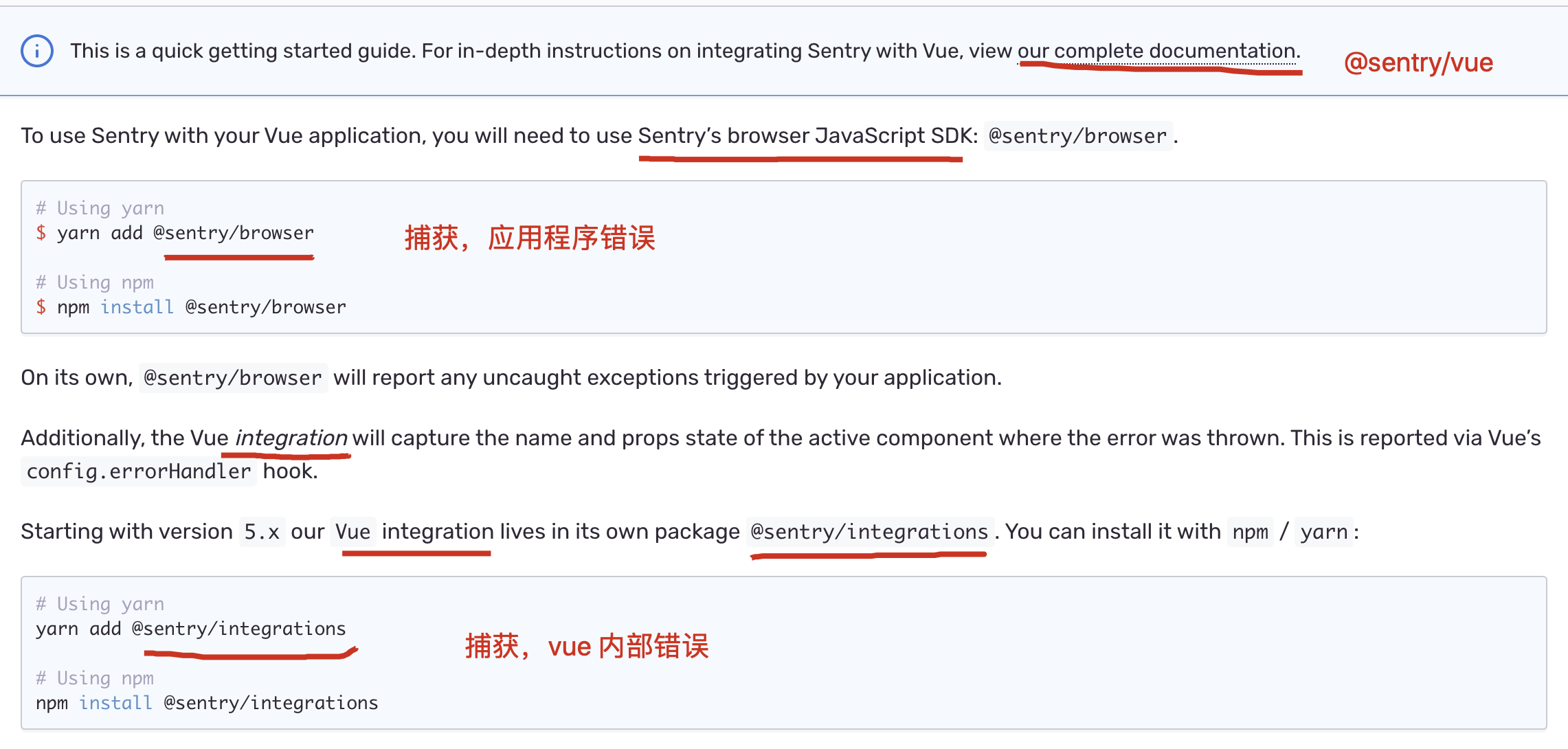
To use Sentry with your Vue application, you will need to use Sentry’s browser JavaScript SDK: @sentry/browser.
Using yarn
$ yarn add @sentry/browser
Using npm
$ npm install @sentry/browser
sentry vue
https://docs.sentry.io/platforms/javascript/guides/vue/
$ yarn add @sentry/vue
- sentry 只上报 js 错误,不处理 vue 本身的错误!
On its own, @sentry/vue will report any uncaught exceptions triggered by your application.
import Vue from "vue";
import * as Sentry from '@sentry/vue';
Sentry.init({
Vue: Vue,
dsn: '__PUBLIC_DSN__',// keys
});
- 使用 Vue’s config.errorHandler hook,处理 vue 本身的错误!
Additionally, the SDK will capture the name and props state of the active component where the error was thrown. This is reported via Vue’s config.errorHandler hook.
import Vue from "vue";
import App from "./App.vue";
import { ErrorService } from "./Services/ErrorService";
import store from "./store";
Vue.config.productionTip = false;
// Handle all Vue errors
Vue.config.errorHandler = (error) => ErrorService.onError(error);
new Vue({
store,
render: (h) => h(App),
}).$mount("#app");
区别
- @sentry/vue

On its own, @sentry/vue will report any uncaught exceptions triggered by your application.
Additionally, the SDK will capture the name and props state of the active component where the error was thrown.
This is reported via Vue’s config.errorHandler hook.
- @sentry/browser & @sentry/integrations

On its own, @sentry/browser will report any uncaught exceptions triggered by your application.
Additionally, the Vue integration will capture the name and props state of the active component where the error was thrown.
This is reported via Vue’s config.errorHandler hook.
Starting with version 5.x our Vue integration lives in its own package @sentry/integrations.
refs
https://blog.logrocket.com/error-handling-debugging-and-tracing-in-vue-js/
https://juejin.cn/post/6844903860121632782
https://segmentfault.com/a/1190000018606181
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
最新文章
- C#版 Socket编程(最简单的Socket通信功能)
- NYOJ题目96 n-1位数
- MarkDown学习记录
- org.apache.struts2.json.JSONWriter can not access a member of class
- HTTP详解(1)-工作原理【转】
- 标准管道(popen)
- jquery hover事件冒泡解决方法
- Javascript事件绑定的几种方式
- TortoiseSVN使用方法 安装和配置
- jquery 记住账号 记住密码
- javascript声明变量
- line-height应用实例
- go中的读写锁RWMutex
- 【redis专题(4)】命令语法介绍之sorted_set
- 一本通1619【例 1】Prime Distance
- 关于MySQL中pymysql安装的问题。
- Flyweight 享元模式 MD
- Python线程,进程,携程,I/O同步,异步
- 报错:'utf-8' codec can't decode byte 0xb0 in position 0: invalid start byte
- LeetCode 973. K Closest Points to Origin