summernote富文本编辑器的使用
2024-08-31 04:31:53
最近在开发一个微信公众号的后台,微信公众号编辑的文章一直没有得到很好地适应,大多数人也是在其他的编辑软件中编辑好之后直接去复制到微信公众平台中,考虑到复制后会排版出现问题,所以给大家推荐一款很不错的Web富文本编辑器 (summernote)
官网地址为: https://summernote.org/
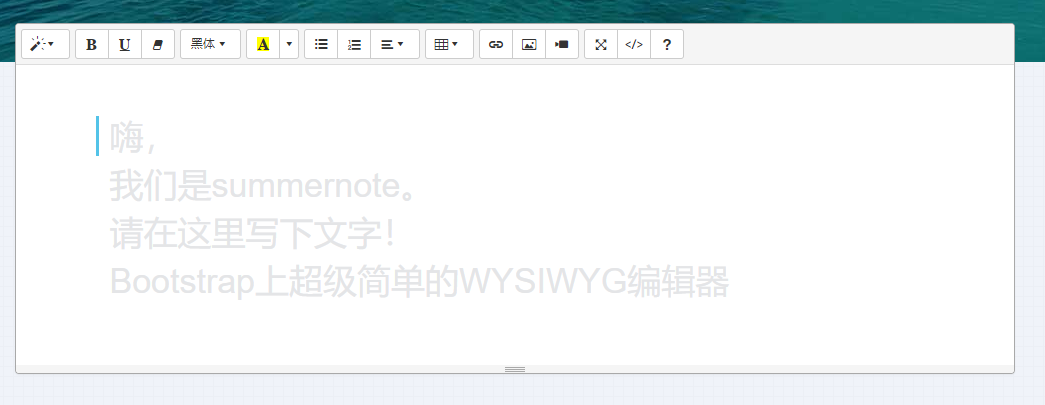
首先看一下编辑器的样子:

接下来就简单的实现这个编辑器。
1.首先需要从官网下载summernote的包(js和css两部分)然后新建一个页面,因为这个是建立在jquery和bootstarp两个基础上的,所以我们也需要引用他们,以下为我们引入的五个文件,代码如下:
<script src="../../js/jquery-3.1.1.min.js"></script>
<link href="../../css/bootstrap.css" rel="stylesheet" />
<script src="../../js/bootstrap.min.js"></script>
<link href="dist/summernote.css" rel="stylesheet" />
<script src="dist/summernote.js"></script>
2.创建一个summernote的容器。
<div id="summernote">Hello Summernote</div>
3.创建summernote,并且将上传的图片保存到本地,然后再返回到编辑器中,如果直接复制图片不去保存,图片的地址会是原来的地址,并不是本地的地址。所以我们需要将图片保存到本地,然后就可以将文章获取存入数据库了。
<script>
$(document).ready(function () {
$('#summernote').summernote({
height: ,
width:,
minHeight: ,
maxwidth: ,
minwidth: ,
maxHeight: ,
focus: false,
callbacks: {
onImageUpload: function (files, editor) {
var $files = $(files);
// 通过each方法遍历每一个file
$files.each(function () {
var file = this;
// FormData,新的form表单封装,具体可百度,但其实用法很简单,如下
var data = new FormData();
// 将文件加入到file中,后端可获得到参数名为“file”
data.append("file", file);
// ajax上传
$.ajax({
data: data,
type: "POST",
url: "../../ashx_html/summernote.ashx",// div上的action
cache: false,
contentType: false,
processData: false,
// 成功时调用方法,后端返回json数据
success: function (response) {
console.log(response)
var json = $.parseJSON(response)
if (json.state == "error") {
alert("上传失败")
} else {
// 插入到summernote
$('#summernote').summernote('insertImage', json.img_url);
}
},
});
})
}
}
});
});
</script>
4.现在我们就可以在页面上看到编辑器了,现在需要建立一个后台接收器,来接受上传的图片保存,然后将图片地址返回到页面。这里我使用ashx来接受,也可以用其他的方式,逻辑都是一样的。
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
HttpFileCollection file_ = context.Request.Files;
sumnmer_data summer_list = new sumnmer_data();
if (file_.Count!=)
{
long size = file_[].ContentLength;//文件大小
string type = file_[].ContentType;//文件类型
string name = file_[].FileName;//文件名
string _tp = System.IO.Path.GetExtension(name);//文件后缀名
string saveName = DateTime.Now.ToString("yyyyMMddHHmmssfff");//保存后的文件名称(这里使用时间戳)
string file = "\\admin\\summer_img\\"; //保存的路径
string path = System.Web.HttpContext.Current.Request.PhysicalApplicationPath + file;
if (!Directory.Exists(path))
{
Directory.CreateDirectory(path);
DirectoryInfo dirInfo = new DirectoryInfo(path);
dirInfo.Attributes = FileAttributes.Normal & FileAttributes.Directory;
}
file_[].SaveAs(path + saveName + _tp);
summer_list.state = "succes";
summer_list.img_url = file + saveName + _tp;
}
else
{
summer_list.state = "error";
}
context.Response.Write(JsonConvert.SerializeObject(summer_list)); }
//返回的类
public class sumnmer_data {
public string state { get; set; } //(成功为succes,失败为error)
public string img_url { get; set; }//图片存到本地的路径
}
将文件获取 按路径保存,将保存图片的地址和状态 存入summer_data中 ,然后转为json字符串返回到页面
5.获取编辑器的内容:
var markupStr = $('#summernote').summernote('code');
console.log(markupStr) // 打印到控制器
以上就是summernote富文本编辑器的操作和用法,视频上传和这个类似,还有一些编辑器控件的添加和删除,还有一些编辑器的样式修改 官网上都有很详细的说明,不明白的可以留言,我努力解答。
最新文章
- LPTHW 笨办法学python 33章
- 《BI那点儿事》数据挖掘各类算法——准确性验证
- Struts2 源码分析——核心机制
- C/C++面试
- Android之View和SurfaceView
- HDU 5009 Paint Pearls 双向链表优化DP
- [工作积累] bitfield
- [转]C#中的?和??
- svn 分支整个项目合并主干
- AngularJS的学习网站及相关资源整理
- 【原创】Linux 增加系统调用
- HTML5 文件域+FileReader 读取文件(二)
- java基础易错点总结(一)
- SHELL要发送HTML这类邮件的话,还得靠msmtp 和 mutt
- angularJS 服务二
- 视频H265格式压缩,软件压缩方法,硬件的没有条件,没法测试。
- TCP/IP学习20180630-数据链路层-router choose
- apk文件md5校验之用好压对下载服务器测试[测试篇]
- sv命令空间 packge
- linux输入密码的实现