前端--javaScript之简单介绍
一.javaScript(以下简称js)的历史
1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)
Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript
微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript.
为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范.
二.ECMAScript
尽管ECMAScript是一个重要的标准,但他并不是js唯一的部分,当然,也不是唯一被标准化的部分.实际上,一个完整的js实现是由以下3个不同部分组成的:
核心(ECMAScript)
文档对象模型(DOM) Document object model(整合js,css,html)
浏览器对象模型(BOM)Broswer object model(整合js和浏览器)
js在开发中绝大多数情况是基于对象的,也是面向对象的.

简单地说,ECMAScript描述了一下内容:
语法
类型
语句
关键字
保留字
运算符
对象(封装,继承,多态)基于对象的语言,使用对象.
三.js基础
1.js的引入方式
1.直接编写:
<script>
alert("hello world!")
</script>
2.导入文件:
<script src = "hello.js"></script>
2.js的变量
1.声明变量时不用声明变量类型,全部使用var关键字
var a = 3;
2.一行可以声明多个变量,并且可以是不同类型
var name = "corn" , age = 21;
3.变量命名,首字母只能是字母,下划线,美元符号$,三选一,余下的字符可以是任意字符,且区分大小写
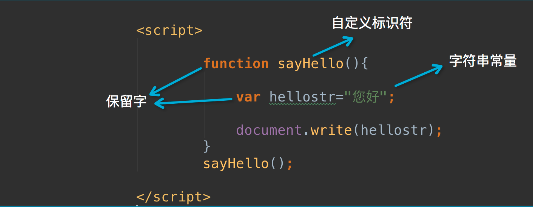
3.常量和标识符
常量:直接在程序中出现的数据值
标识符:
1.由不是数字开头的字母,数字,下划线(_),美元符号($)组成
2.常用于表示函数,变量等的名称
3.例如:_abc.$abc,abc,abc123是标识符,而1abc不是
4.js语言中代表特定含义的词称为保留字,不允许程序再定义为标识符
关键字:


4.js的数据类型
数据类型有:
number ------ 数值
boolean ------ 布尔值
string ------ 字符串
undefined ------ undefined
null ------ null
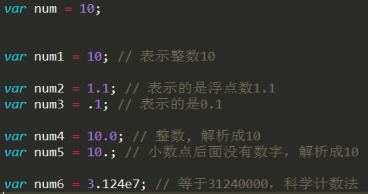
数字类型:
不区分整型数值和浮点型数值

字符串类型(string):
是由Unicode字符,数字,标点符号组成的序列;字符串常量首尾由单引号或双引号括起;js中没有字符类型;常用特殊字符在字符串中表达;
字符串中特殊部分必须加上右斜杠\;常用的转义字符 \n:换行\` ; \':单引号 ; \":双引号 ; \\:右斜杠
布尔类型(boolean):
Boolen类型仅有两个值:true和false,也代表1和0,实际运算中true = 1,false = 0
布尔值也可以看作on/off,yes/no,1/0对应true/false
Boolean值主要用于js的控制语句,例如:
if (x==1){
y=y+1;
}else{
y=y-1;
}
Null和Undedined类型
Undefined类型
1.Undefined类型只有一个值,即undefined.当声明的变量未初始化时,该变量的默认值是undefined.
2.当函数无明确返回值时,返回的也是值"undedined".
Null类型
另一种只有一个值的类型是Null,它只有一个专用值null,即它的字面量.值undefined实际上是从值null派生来的,因此ECMAScript把它们定义为相等的.
尽管这两个值相等,但它们的含义不同.undefined是声明了变量但未对其初始化时赋予该变量的值,null则用于表示尚未存在的对象(在讨论typeof运算符时,简单的介绍过这一点).如果函数或者方法要返回的是对象时,返回的通常是null.
四.运算符
运算符分类
算数运算符:
+ - * / %求余 ++ 自增 -- 自减 (++i:先计算后赋值,i++:先赋值后计算) 比较运算符:
> >= < <= != == === !== 等号和非等号的同类运算符是全等号和非全等号。这两个运算符所做的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换。 逻辑运算符:
&& || ! 赋值运算符:
= += -= *= /= 字符串运算符:
+ 连接,两边操作数有一个或两个是字符串就做连接运算
五.流程控制
顺序结构(从上向下执行)
分支结构
循环结构
分支结构:
1.if.....else结构
if (表达式1) {
语句1;
}else if (表达式2){
语句2;
}else if (表达式3){
语句3;
} else{
语句4;
}
2.if.....else if.....else结构
var a = 10;
if (a > 5){
console.log("a > 5");
}else if (a < 5) {
console.log("a < 5");
}else {
console.log("a = 5");
}
3.switch.....case结构
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("...")
}
switch中的case字句通常都会加break语句,否则程序会继续执行后续case中的语句.
循环结构:
for循环:(推荐使用)
for (var i=0;i<10;i++) {
console.log(i);
}
for循环的另一种形式:
for( 变量 in 数组或对象)
{
执行语句
……
}
while循环:
var i = 0;
while (i < 10) {
console.log(i);
i++;
}
三元运算:
var a = 1;
var b = 2;
var c = a > b ? a : b
六.string对象(字符串)
1.字符串对象的创建
字符串创建(两种方式)
1)变量 = "字符串"
2)字符串对象名称 = new String(字符串)
// 方式一
var s = 'sffghgfd';
// 方式二
var s1 = new String(' hel lo ');
console.log(s,s1);
console.log(typeof(s)); //object类型
console.log(typeof (s1)); //string类型
2.字符串对象的属性和函数
-------属性
x.length ----获取字符串的长度 ------方法
x.toLowerCase() ----转为小写
x.toUpperCase() ----转为大写
x.trim() ----去除字符串两边空格 ----字符串查询方法 x.charAt(index) ----str1.charAt(index);----获取指定位置字符,其中index为要获取的字符索引 x.indexOf(index)----查询字符串位置
x.lastIndexOf(findstr) x.match(regexp) ----match返回匹配字符串的数组,如果没有匹配则返回null
x.search(regexp) ----search返回匹配字符串的首字符位置索引 示例:
var str1="welcome to the world of JS!";
var str2=str1.match("world");
var str3=str1.search("world");
alert(str2[0]); // 结果为"world"
alert(str3); // 结果为15 ----子字符串处理方法 x.substr(start, length) ----start表示开始位置,length表示截取长度
x.substring(start, end) ----end是结束位置 x.slice(start, end) ----切片操作字符串
示例:
var str1="abcdefgh";
var str2=str1.slice(2,4);
var str3=str1.slice(4);
var str4=str1.slice(2,-1);
var str5=str1.slice(-3,-1); alert(str2); //结果为"cd" alert(str3); //结果为"efgh" alert(str4); //结果为"cdefg" alert(str5); //结果为"fg" x.replace(findstr,tostr) ---- 字符串替换 x.split(); ----分割字符串
var str1="一,二,三,四,五,六,日";
var strArray=str1.split(",");
alert(strArray[1]);//结果为"二" x.concat(addstr) ---- 拼接字符串
方法的使用
<script>
// ========================
// 字符串对象的创建有两种方式
// 方式一
var s = 'sffghgfd';
// 方式二
var s1 = new String(' hel lo ');
console.log(s,s1);
console.log(typeof(s)); //object类型
console.log(typeof (s1)); //string类型 // ======================
// 字符串对象的属性和方法
// 1.字符串就这么一个属性
console.log(s.length); //获取字符串的长度 // 2.字符串的方法
console.log(s.toUpperCase()) ; //变大写
console.log(s.toLocaleLowerCase()) ;//变小写
console.log(s1.trim()); //去除字符串两边的空格(和python中的strip方法一样,不会去除中间的空格)
//// 3.字符串的查询方法
console.log(s.charAt(3)); //获取指定索引位置的字符
console.log(s.indexOf('f')); //如果有重复的,获取第一个字符的索引,如果没有你要找的字符在字符串中没有就返回-1
console.log(s.lastIndexOf('f')); //如果有重复的,获取最后一个字符的索引
var str='welcome to the world of JS!';
var str1 = str.match('world'); //match返回匹配字符串的数组,如果没有匹配则返回null
var str2 = str.search('world');//search返回匹配字符串从首字符位置开始的索引,如果没有返回-1
console.log(str1);//打印
alert(str1);//弹出
console.log(str2);
alert(str2); // =====================
// 子字符串处理方法
var aaa='welcome to the world of JS!';
console.log(aaa.substr(2,4)); //表示从第二个位置开始截取四个
console.log(aaa.substring(2,4)); //索引从第二个开始到第四个,注意顾头不顾尾
//切片操作(和python中的一样,都是顾头不顾尾的)
console.log(aaa.slice(3,6));//从第三个到第六个
console.log(aaa.slice(4)); //从第四个开始取后面的
console.log(aaa.slice(2,-1)); //从第二个到最后一个
console.log(aaa.slice(-3,-1)); // 字符串替换、、
console.log(aaa.replace('w','c')); //字符串替换,只能换一个
//而在python中全部都能替换
console.log(aaa.split(' ')); //把字符串按照空格分割
alert(aaa.split(' ')); //把字符串按照空格分割
var strArray = aaa.split(' ');
alert(strArray[2])
</script>
七.Array对象(数组)
1.创建数组的三种方式
创建方式1:
var arrname = [元素0,元素1,….]; // var arr=[1,2,3]; 创建方式2:
var arrname = new Array(元素0,元素1,….); // var test=new Array(100,"a",true); 创建方式3:
var arrname = new Array(长度);
// 初始化数组对象:
var cnweek=new Array(7);
cnweek[0]="星期日";
cnweek[1]="星期一";
...
cnweek[6]="星期六";
2.数组的属性和方法
// ====================
// 数组对象的属性和方法
var arr = [11,55,'hello',true,656];
// 1.join方法
var arr1 = arr.join('-'); //将数组元素拼接成字符串,内嵌到数组了,
alert(arr1); //而python中内嵌到字符串了
// 2.concat方法(链接)
var v = arr.concat(4,5);
alert(v.toString()) //返回11,55,'hello',true,656,4,5
// 3.数组排序reserve sort
// reserve:倒置数组元素
var li = [1122,33,44,20,'aaa',2];
console.log(li,typeof (li)); //Array [ 1122, 33, 44, 55 ] object
console.log(li.toString(), typeof(li.toString())); //1122,33,44,55 string
alert(li.reverse()); //2,'aaa',55,44,33,1122
// sort :排序数组元素
console.log(li.sort().toString()); //1122,2,20,33,44,aaa 是按照ascii码值排序的
// 如果就想按照数字比较呢?(就在定义一个函数)
// 方式一
function intsort(a,b) {
if (a>b){
return 1;
}
else if (a<b){
return -1;
}
else{
return 0;
}
}
li.sort(intsort);
console.log(li.toString());//2,20,33,44,1122,aaa // 方式二
function Intsort(a,b) {
return a-b;
}
li.sort(intsort);
console.log(li.toString());
// 4.数组切片操作
//x.slice(start,end);
var arr1=['a','b','c','d','e','f','g','h'];
var arr2=arr1.slice(2,4);
var arr3=arr1.slice(4);
var arr4=arr1.slice(2,-1);
alert(arr2.toString());//结果为"c,d"
alert(arr3.toString());//结果为"e,f,g,h"
alert(arr4.toString());//结果为"c,d,e,f,g"
// 5.删除子数组
var a = [1,2,3,4,5,6,7,8];
a.splice(1,2);
console.log(a) ;//Array [ 1, 4, 5, 6, 7, 8 ]
// 6.数组的push和pop
// push:是将值添加到数组的结尾
var b=[1,2,3];
b.push('a0','4');
console.log(b) ; //Array [ 1, 2, 3, "a0", "4" ] // pop;是讲数组的最后一个元素删除
b.pop();
console.log(b) ;//Array [ 1, 2, 3, "a0" ]
//7.数组的shift和unshift
unshift: 将值插入到数组的开始
shift: 将数组的第一个元素删除
b.unshift(888,555,666);
console.log(b); //Array [ 888, 555, 666, 1, 2, 3, "a0" ] b.shift();
console.log(b); //Array [ 555, 666, 1, 2, 3, "a0" ]
// 8.总结js的数组特性
// java中的数组特性:规定是什么类型的数组,就只能装什么类型.只有一种类型.
// js中的数组特性
// js中的数组特性1:js中的数组可以装任意类型,没有任何限制.
// js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长.
</script>
八.日期
1.创建data对象
创建date对象
// 方式一:
var now = new Date();
console.log(now.toLocaleString()); //2017/9/25 下午6:37:16
console.log(now.toLocaleDateString()); //2017/9/25
// 方式二
var now2 = new Date('2004/2/3 11:12');
console.log(now2.toLocaleString()); //2004/2/3 上午11:12:00
var now3 = new Date('08/02/20 11:12'); //2020/8/2 上午11:12:00
console.log(now3.toLocaleString()); //方法3:参数为毫秒数
var nowd3=new Date(5000);
alert(nowd3.toLocaleString( ));
alert(nowd3.toUTCString()); //Thu, 01 Jan 1970 00:00:05 GMT
2.data对象的方法---获取日期和时间
获取日期和时间
getDate() 获取日
getDay () 获取星期
getMonth () 获取月(0-11)
getFullYear () 获取完整年份
getYear () 获取年
getHours () 获取小时
getMinutes () 获取分钟
getSeconds () 获取秒
getMilliseconds () 获取毫秒
getTime () 返回累计毫秒数(从1970/1/1午夜)
九.math对象(数学相关的)
//该对象中的属性方法 和数学有关. abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x)对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
十.Function对象(重点)
1.函数的定义
function 函数名 (参数){
<br> 函数体;
return 返回值;
}
功能说明:
可以使用变量、常量或表达式作为函数调用的参数
函数由关键字function定义
函数名的定义规则与标识符一致,大小写是敏感的
返回值必须使用return
Function 类可以表示开发者定义的任何函数。
用 Function 类直接创建函数的语法如下:
var 函数名 = new Function("参数1","参数n","function_body");
虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,它们的行为与用 Function 类明确创建的函数行为是相同的。
示例:
var func2 = new Function('name',"alert(\"hello\"+name);");
func2('haiyan');
注意:js函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以:
f();//----->OK
function f(){
console.log("hello")
}
f();//----->OK
2.Function对象的属性
如前所说,函数属于引用类型,所以它们也有属性和方法.
比如,ECMAScript定义的属性 length声明了函数期望的参数个数
alert{func1.length}
3.Function的调用
// ========================函数的调用
function fun1(a,b) {
console.log(a+b)
}
fun1(1,2);//
fun1(1,2,3,4); //
fun1(1); //NaN
fun1(); //NaN
console.log(fun1()) // ===================加个知识点
var d="yuan";
d=+d;
alert(d);//NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据
alert(typeof(d));//Number
NaN特点:
var n=NaN;
alert(n>3);
alert(n<3);
alert(n==3);
alert(n==NaN);
alert(n!=NaN);//NaN参与的所有的运算都是false,除了!= =============一道面试题、、
function a(a,b) {
console.log(a+b);
}
var a=1;
var b=2;
a(a,b) //如果这样的话就会报错了,不知道是哪个a了。
4.函数的内置对象arguments
// 函数的内置对象arguments,相当于python中的动态参数
function add(a,b){
console.log(a+b);//
console.log(arguments.length);//
console.log(arguments);//[1,2]
}
add(1,2)
// ------------------arguments的用处1 ------------------
function ncadd() {
var sum = 0;
for (var i =0;i<arguments.length;i++){
// console.log(i);//打印的是索引
// console.log(arguments);//Arguments { 0: 1, 1: 2, 2: 3, 3: 4, 4: 5, 等 2 项… }
console.log(arguments[i]);//1,2,3,4,5
sum +=arguments[i]
}
return sum
}
ret = ncadd(1,2,3,4,5,6);
console.log(ret); // ------------------arguments的用处2 ------------------ function f(a,b,c){
if (arguments.length!=3){
throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments")
}
else {
alert("success!")
}
} f(1,2,3,4,5)
5.匿名函数
/ =======================
// 匿名函数
var func = function(arg){
return "tony";
}; // 匿名函数的应用
(function(){
alert("tony");
} )() (function(arg){
console.log(arg);
})('123')
6.RegExp对象
//RegExp对象 //创建正则对象方式1
// 参数1 正则表达式(不能有空格)
// 参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写) // 用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。 // 创建RegExp对象方式(逗号后面不要加空格)
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); // 匹配响应的字符串
var s1 = "bc123"; //RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。
reg1.test(s1); // true // 创建方式2
// /填写正则表达式/匹配模式(逗号后面不要加空格)
var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/; reg2.test(s1); // true // String对象与正则结合的4个方法
var s2 = "hello world"; s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容
s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置
s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割
s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换 // 关于匹配模式:g和i的简单示例
var s1 = "name:Alex age:18"; s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18"
s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配
s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不区分大小写 // 注意事项1:
// 如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。
// 该属性值默认为0,所以第一次仍然是从字符串的开头查找。
// 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。
// 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。
// 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。
// 如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。 var reg3 = /foo/g;
// 此时 regex.lastIndex=0
reg3.test('foo'); // 返回true
// 此时 regex.lastIndex=3
reg3.test('xxxfoo'); // 还是返回true
// 所以我们在使用test()方法校验一个字符串是否完全匹配时,一定要加上^和$符号。 // 注意事项2(说出来你可能不信系列):
// 当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test("undefined"), 并且/undefined/.test()默认返回true。
var reg4 = /^undefined$/;
reg4.test(); // 返回true
reg4.test(undefined); // 返回true
reg4.test("undefined"); // 返回true
最新文章
- MUI框架---实现百度地图定位功能
- 兼容可控硅调光的一款LED驱动电路记录
- PHP无限极分类
- 通过参数传递,判断数字、字符串、list、tuple、词典等数据类型是否为可变数据对象
- bloom filter
- kubernetes 1.3 的安装和集群环境部署
- 数据库开发及ADO.NET
- linux下安装uuid库
- 191. Number of 1 Bits
- PHP~foreach遍历名单数组~有必要多次观看练习
- HDOJ(HDU) 1708 Fibonacci String
- 10--动作系统(四)动作类中的reverse方法
- 监控父元素里面子元素内容变化 DOMSubtreeModified
- 教程,Python图片转字符堆叠图
- 用Dw CS6运行静态页面出问题
- RAID6三块硬盘离线导致的数据丢失恢复过程
- MT【246】方程根$\backsim$图像交点
- Python package和module
- sitecore系统教程之体验编辑器
- 将GPS获得的UTC时间转换成本地时间的方法(转)