一款纯css实现的垂直时间线效果
2024-08-24 04:40:41
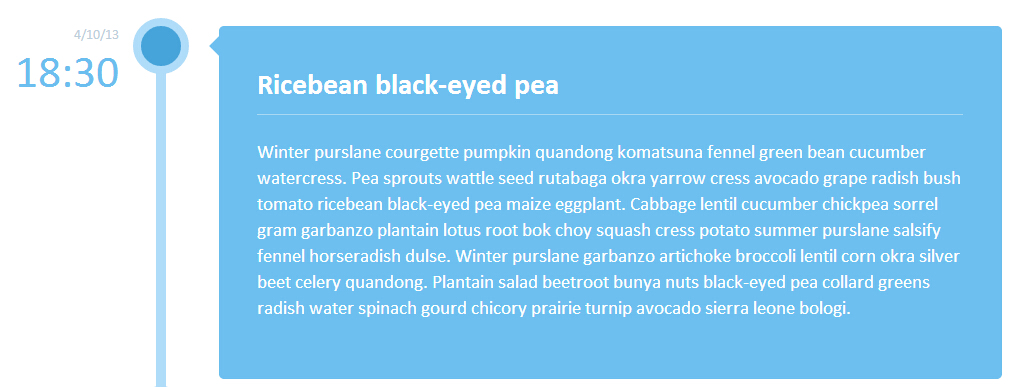
今天给大家分享一款纯css实现的垂直时间线效果。垂直时间线适合放在类似任务时间安排的网页上。该实现采用了蓝色作为主题色,界面效果还不错。一起看下效果图:

实现的代码。
html代码:
。。。
阅读原文:一款纯css实现的垂直时间线效果
最新文章
- C#中调用Matlab人工神经网络算法实现手写数字识别
- [HIve - LanguageManual] Sort/Distribute/Cluster/Order By
- python爬虫爬取全球机场信息
- Adapting to views using css or js
- CSS- 兼容样式记录
- 十二周项目三(4)——出口fibnacci第一序列20的数量
- 企业级应用TOMCAT
- 记一次生产环境Nginx日志骤增的问题排查过程
- Mysql单表查询(胖胖老师)
- redis 初步认识二(c#调用redis)
- 通过GIT_COMMIT进行代码回滚
- XE7/X10.2 Datasnap使用 dbExpress 连接MySQL数据库
- c#在Excel指定单元格中插入图片
- 视频播放flv player的使用
- OCR技术(光学字符识别)
- NodeJS笔记(一)-免安装设置
- vue中滚动事件绑定的函数无法调用问题
- TZOJ 4712 Double Shortest Paths(最小费用最大流)
- Java 中 String 的常用方法(一)
- NOIP2017